- Qué es la compatibilidad multi navegador y por qué es importante
- Cómo crear una página web compatible con múltiples navegadores
- ¿Qué son los problemas de compatibilidad multi navegador?
- Cómo realizar pruebas de compatibilidad multi navegador
- FAQ sobre la compatibilidad multi navegador

Qué es la compatibilidad multi navegador y por qué es importante
La compatibilidad multi navegador puede definirse como la capacidad de visionado y funcionamiento de una página web en múltiples combinaciones de dispositivos y navegadores. Para garantizarlo, hay que probar completamente la página web. Así los usuarios obtendrán una excelente experiencia, sin importar el navegador que utilicen.
En la actualidad se utilizan numerosos navegadores para navegar por la web, y todos ellos tienen estándares diferentes.

Según las estadísticas, Google Chrome domina claramente la cuota de mercado en todo el mundo. Aunque Chrome es más popular, eso no significa que no debe optimizar su página web en otros navegadores.
La mayoría de los usuarios prefieren utilizar Firefox, pero otros siguen utilizando Internet Explorer. Como cada usuario tiene sus propias preferencias, la página web debe funcionar sin problemas en todos los navegadores.
Es evidente que la página web debe ser compatible con todos los navegadores. Si desea tener éxito en Internet, es imprescindible que la página web sea compatible con los navegadores.
La compatibilidad multi navegador es un paso realmente importante en el proceso de diseño y desarrollo de una página web. El desarrollo multi navegador permite que su página web se visualice y se comporte de forma idéntica en todos los navegadores y garantiza que sus usuarios aprovechen al máximo el producto.
Cómo crear una página web compatible con múltiples navegadores

Si está desarrollando una página web, le recomendamos seguir algunos consejos sobre cómo hacerla compatible con los navegadores. Hemos recogido algunos consejos para que su página web funcione en diferentes navegadores:
- Codificación sencilla. Durante la codificación, utilice un enfoque cualitativo en lugar de uno cuantitativo. Una codificación sencilla será compatible con todos los navegadores y fácil de mantener.
- Utilizar bibliotecas y frameworks. Utilice bibliotecas Javascript y frameworks CSS como Foundation y Bootstrap. Proporcionan fragmentos de código compatibles con la mayoría de los navegadores y dispositivos móviles, acelerarán significativamente el flujo de trabajo y facilitarán el diseño de las páginas web.
- Validación del código. Valide que su código CSS y HTML es compatible con todos los navegadores, para evitar cualquier problema y hacer que su código esté libre de errores.
Utilice herramientas de validación de código como el validador W3C HTML y el validador CSS. También puede utilizar el complemento de Firefox Html Validator para comprobar las páginas web automáticamente. - Solucionar los problemas de IE con comentarios condicionales. Vincule las hojas de estilo con diferentes navegadores utilizando comentarios condicionales. Los comentarios condicionales ayudan a evitar problemas de visualización en Internet Explorer.
- Comprobación del Doctype. Todos los documentos HTML comienzan con una declaración Doctype. Doctype es la primera línea de codificación que explica el HTML que utilizará su aplicación. Si no especifica el DOCTYPE, su página puede mostrarse de forma incorrecta.
- Aplique el Reset CSS. Cada navegador establece sus propias reglas CSS por defecto. Si es multi navegador, el CSS de su página web puede aparecer de forma diferente en cada navegador. Con el Reset CSS puede subsanar esta diferencia para asegurar la compatibilidad con todos los navegadores.
- Prepárese para las diferencias. Es posible que una página web no sea totalmente compatible con todos los navegadores.
Detalles como las sangrías, las fuentes, el desenfoque de las sombras seguirán siendo diferentes. Lo más importante es que la página web sea fácil de usar y que todos los elementos y funciones importantes sean visibles y accesibles.
¿Qué son los problemas de compatibilidad multi navegador?
Los problemas de compatibilidad multi navegador se producen por varias razones. Una de las razones de los problemas es que cada navegador tiene sus propias tecnologías y analiza el código de la página web de forma diferente.
Y cada desarrollador de front-end puede tener problemas de visualización de css en diferentes navegadores. Por lo tanto, es fundamental garantizar la compatibilidad con todos los navegadores de los usuarios.
Si después de realizar pruebas multi navegador, descubre que su página web no funciona como es debido, hay que corregir los errores del código.
Problemas comunes con Firefox

Aunque Firefox soporta las últimas tecnologías, los navegadores Firefox no soportan los siguientes elementos: Web SQL Database, Filesystem & FileWriter API, EOT fonts. Si se utilizan, pueden producirse problemas de compatibilidad multi navegador.
Problemas comunes con el navegador Safari

Si utiliza CSS overflow-anchor, Shared Web Workers, Web Authentication APIs, la página no funcionará como es debido en los navegadores Safari. Por lo tanto, se producirán problemas de compatibilidad multi navegador. Es necesario tener en cuenta que Safari soporta parcialmente los formularios HTML5 y las máscaras CSS.
Cómo realizar pruebas de compatibilidad multi navegador

La compatibilidad multi navegador es el funcionamiento perfecto de la página web en cualquier navegador o aplicación y en cualquier sistema operativo. Es muy importante proporcionar una experiencia de usuario coherente y de alta calidad en todas las combinaciones.
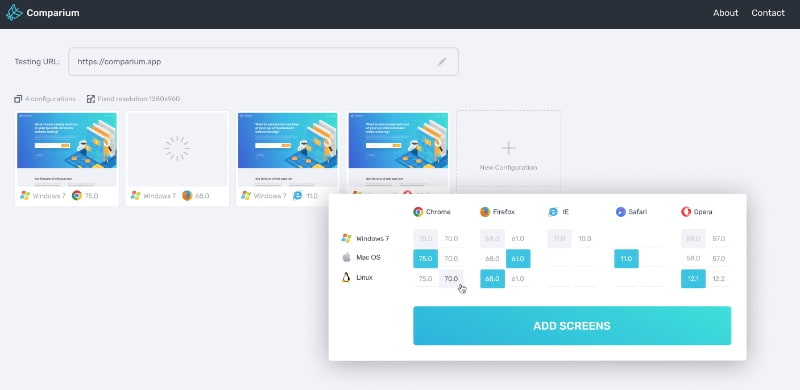
Por eso su producto debe ser probado minuciosamente. Comparium es perfecto para hacerlo, ya que es una de las herramientas más completas y permite probar el rendimiento en varios sistemas operativos, tamaños de pantalla, navegadores y sus versiones. Permite resolver los problemas más comunes de las pruebas de compatibilidad.
Aunque Comparium es un potente asistente, el proceso de pruebas multi navegador es sencillo. Solo es necesario introducir la URL de la página web, elegir el navegador y el sistema operativo, pulsar el botón de test y la herramienta comprobará su página web al instante.
Comparium dispone de 4 modos de comparación, incluyendo " lado a lado", "deslizador", "superposición", "encontrar diferencias", que permiten descubrir las incompatibilidades y las diferencias de forma rápida y fácil, y además ofrece pruebas en vivo. Usando esta función, puede probar la página web en tiempo real y experimentar la interacción con los usuarios.
Comparium se ha convertido rápidamente en la herramienta favorita de muchos usuarios de todo el mundo. Creemos que usted también encontrará las características de esta herramienta útil y obtendrá una experiencia de usuario increíble. Con Comparium ahorrará tiempo y esfuerzo al comprobar el rendimiento y el diseño de sus productos.
Conclusión
A veces la misma página web se visualiza bien en un navegador, pero en otro, se muestra y funciona con problemas. Por lo tanto, la página web debe ser compatible con todos los navegadores. En la fase de desarrollo hay que tener en cuenta este aspecto y no olvidarse de realizar pruebas de compatibilidad multi navegador, para comprobar que la página web funciona sin problemas en cualquier navegador y sistema operativo.
FAQ sobre la compatibilidad multi navegador
Para garantizar la compatibilidad multi navegador, puede crear una lista de comprobación de la compatibilidad de los navegadores y realizar los tests en cada uno de ellos, o utilizar emuladores de navegadores para móviles y ordenadores de sobremesa. Pero este método es muy lento.
La mejor alternativa en este caso es utilizar servicios en línea como Comparium, que permiten realizar tests de compatibilidad multi navegador en dispositivos y navegadores reales. Comparium es una de las mejores herramientas de pruebas multi navegador y es una forma excelente de asegurar la compatibilidad multi navegador.
Si los tests detectan problemas, significa que algo no funciona bien en el código.
Los principales problemas de compatibilidad con los navegadores son: los navegadores interpretan el código de forma diferente; algunos navegadores son compatibles con las últimas tecnologías, mientras que los más antiguos no lo son; las diferentes resoluciones de pantalla también pueden afectar al comportamiento de la página web en un navegador específico.
Para conseguir que una página web sea compatible con todos los navegadores, hay que seguir algunos consejos: mantener un código sencillo, no olvidar la utilización de librerías y frameworks, validar el código CSS/HTML y comprobar el Doctype.
Si se siguen estos puntos, su página web funcionará perfectamente en cualquier navegador y con cualquier dispositivo.
La compatibilidad multi navegador es la capacidad de una página web o una aplicación de funcionar sin problemas en diferentes navegadores. Dado que los usuarios de Internet utilizan diferentes navegadores, es muy importante comprobar que su web es compatible con todos los navegadores a los que se dirige.
Si desea saber cómo realizar pruebas multi navegador de su página web de WordPress, puede utilizar herramientas de prueba en línea como Comparium. Con estas herramientas, puede comprobar fácilmente la compatibilidad de los navegadores de WordPress.


