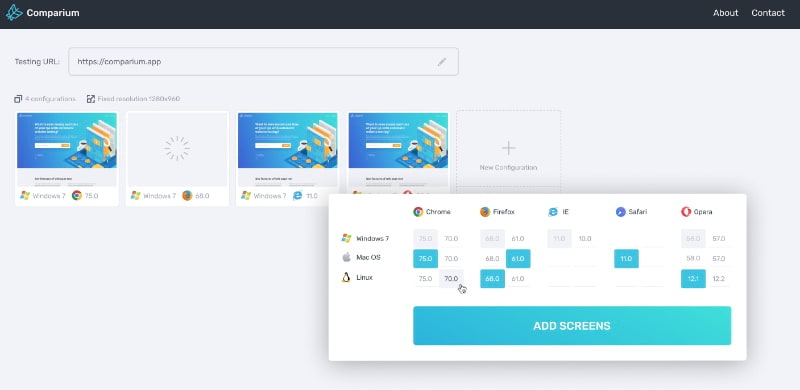
Comparium is a great solution to test the site for all checklist points. It provides flexibility along with a wide range of different devices and browsers. You can easily check items from the Content group of the checklist and compare the full page responsive layout with Comparium’s Screenshot tool. Just upload the mockup and check whether the layout meets design expectations.
The testing process takes only a few minutes and requires simple steps: insert the URL of the tested website, select browser/operating system combination and screen resolution and click the Create Screenshots button. Based on the results of the check, you will receive a set of screenshots that will show all the problems, if any.
Comparium comes with 4 comparison modes that make revealing incompatibilities of layout more convenient. You will definitely appreciate the ability to compare screenshots simultaneously and finding differences with a slider cursor. What’s more, incompatibilities are automatically highlighted on the compared screenshot.
Comparium offers a set of features for live browser testing and allows you to interact with web resources through remote infrastructure. With a live testing tool, you can check some items from the Functionality group of the checklist and simplify the workflow.
Comparium comprises everything you need to test your website on different browsers and at various resolutions. Thanks to Comparium, checking the content, layout, and functionality of your web resource will not take a lot of time and effort.








Just create your account and use tools for free