- Was ist Cross-Browser-Kompatibilität und warum ist diese wichtig ist?
- Sie eine Website, die mit verschiedenen Browsern kompatibel ist
- Was sind browserübergreifende Kompatibilitätsprobleme?
- So führen Sie browserübergreifende Kompatibilitätstests durch
- FAQs zur browserübergreifenden Kompatibilität

Was ist Cross-Browser-Kompatibilität und warum ist diese wichtig ist?
Cross-Browser-Kompatibilität kann als die Fähigkeit einer Site definiert werden, in mehreren Geräte-Browser-Kombinationen fehlerfrei angezeigt zu werden und zu funktionieren. Um dies sicherzustellen, sollte die Website vollständig getestet werden. Auf diese Weise erhalten Benutzer unabhängig vom verwendeten Browser eine gleichwertige Erfahrung.
Derzeit werden zahlreiche Webbrowser zum Surfen im Internet verwendet, und alle haben unterschiedliche Standards. Laut Statistik dominiert Google Chrome den weltweiten Marktanteil erheblich.

Auch wenn Chrome beliebter ist, bedeutet dies nicht, dass Sie versäumen sollten, Ihre Website in anderen Browsern zu optimieren. Die meisten Benutzer bevorzugen die Verwendung von Firefox, während andere den Internet Explorer weiterhin in Betracht ziehen. Da jeder Benutzer seine eigenen Einstellungen hat, sollte eine Website in jedem Browser reibungslos funktionieren.
Es versteht sich von selbst: Die Website sollte browserübergreifend kompatibel sein. Wenn Sie online erfolgreich sein möchten, ist eine browserfreundliche Website ein Muss. Die browserübergreifende Kompatibilität ist ein wichtiger Schritt im Design- und Entwicklungsprozess der Website.
Durch die browserübergreifende Entwicklung sieht Ihre Webseite in verschiedenen Browsern identisch aus und verhält sich identisch. So stellen Sie sicher, dass Ihre Benutzer das Beste aus Ihrem Produkt herausholen.
Sie eine Website, die mit verschiedenen Browsern kompatibel ist

Wenn Sie eine Website entwickeln, sollten Sie einige Tipps beachten, wie Sie sie übergreifend kompatibel machen können. Wir haben einige Punkte ausgewählt, die zu beachten sind, um Ihre Website für verschiedene Browser geeignet zu machen:
- Einfache Codierung. Verwenden Sie beim Codieren einen qualitativen Ansatz anstelle eines quantitativen. Der einfache Code ist sowohl browserübergreifend als auch leicht zu pflegen.
- Verwenden von Bibliotheken und Frameworks. Verwenden Sie Javascript-Bibliotheken und CSS-Frameworks wie Foundation und Bootstrap. Sie bieten Codefragmente, die mit den meisten Browsern und Mobilgeräten kompatibel sind, den Workflow erheblich beschleunigen und das Entwerfen von Websites vereinfachen.
- Code validieren. Überprüfen Sie Ihren CSS- und HTML-Code auf alle Browserkompatibilität, um Probleme zu vermeiden und Ihren Code fehlerfrei zu machen. Verwenden Sie Tools zur Codeüberprüfung wie den W3C-HTML-Validator und den CSS-Validator.
Das HTML Validator Firefox-Add-On kann auch zum automatischen Überprüfen von Webseiten verwendet werden. - Beheben von IE-Problemen mit bedingten Kommentaren. Verknüpfen Sie Stylesheets mit verschiedenen Browsern durch bedingte Kommentare. Bedingte Kommentare helfen, Anzeigeprobleme in Internet Explorer zu vermeiden.
- Nach dem Doctype suchen. Alle HTML-Dokumente beginnen mit einer Doctype-Deklaration. Doctype ist die erste Zeilencodierung, die den HTML-Code erklärt, der dann in Ihrer Anwendung verwendet wird. Wenn Sie DOCTYPE nicht angeben, wird Ihre Seite möglicherweise falsch angezeigt.
- Wenden Sie CSS Reset an. Jeder Browser legt seine eigenen Standard-CSS-Regeln fest. Wenn es um Cross-Browser geht, wird das CSS Ihrer Website je nach Browser möglicherweise unterschiedlich angezeigt. Mit Hilfe des CSS-Resets können Sie diesen Unterschied neutralisieren, um einen browserübergreifenden Zugriff zu gewährleisten.
- Machen Sie sich bereit für Unterschiede. Eine Website ist möglicherweise nicht vollständig browserübergreifend kompatibel. Details wie Einrückungen, Schriftarten und Schattenunschärfe sind immer noch unterschiedlich.
Hauptsache, die Seite ist benutzerfreundlich, alle wichtigen Elemente und Funktionen sind sichtbar und zugänglich.
Was sind browserübergreifende Kompatibilitätsprobleme?
Es gibt verschiedene Gründe, warum browserübergreifende Kompatibilitätsprobleme auftreten. Einer der Gründe, warum Sie auf Fehler stoßen können, ist, dass jeder Browser seine eigenen Technologien verwendet und den Website-Code unterschiedlich analysiert.
Und jeder Front-End-Entwickler kann auf ein Problem mit der unterschiedlichen Anzeige von CSS für verschiedene Browser stoßen. Daher ist es wichtig, den Benutzern browserübergreifende Unterstützung zu bieten.
Wenn Sie nach dem Ausführen von Cross-Browser-Tests feststellen, dass Ihre Website nicht wie beabsichtigt funktioniert, müssen Sie Fehler im Code beheben.
Häufige Probleme mit Firefox

Obwohl Firefox die neuesten Technologien unterstützt, decken Firefox-Browser die folgenden Elemente nicht ab: Web SQL-Datenbank, Dateisystem- und FileWriter-API, EOT-Schriftarten. Bei Verwendung können browserübergreifende Kompatibilitätsprobleme auftreten.
Häufige Probleme mit dem Safari-Browser

Wenn Sie CSS-Overflow-Anchor, Shared Web Worker und Webauthentifizierungs-APIs verwenden, funktioniert die Site in Safari-Browsern nicht wie vorgesehen. Dies führt zu Problemen mit der Cross-Browser-Kompatibilität. Es ist zu beachten, dass Safari teilweise HTML5-Formulare und CSS-Masken unterstützt.
So führen Sie browserübergreifende Kompatibilitätstests durch

Browserübergreifende Kompatibilität ist die umfassende Leistung einer Website in jedem Browser oder jeder Anwendung unter jedem Betriebssystem. Und es ist von großer Bedeutung, über alle Kombinationen hinweg eine konsistente und qualitativ hochwertige Benutzererfahrung zu bieten.
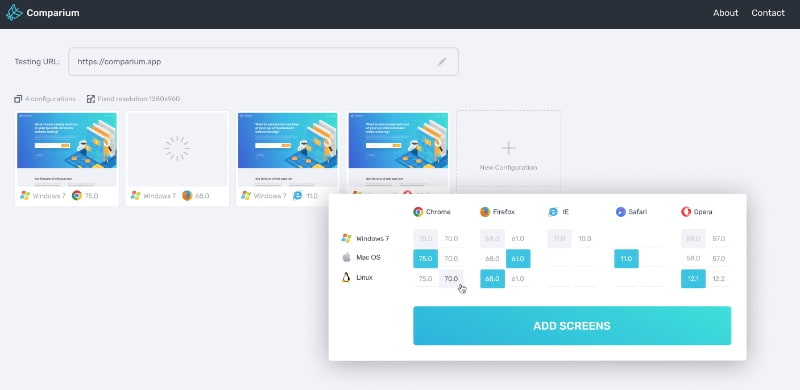
Deshalb sollte Ihr Produkt gründlich getestet werden. Comparium eignet sich perfekt für diese Zwecke, da es sich auf eines der umfassendsten Tools bezieht und das Testen der Leistung in einer Vielzahl von Betriebssystemen, Bildschirmgrößen, Browsern und deren Versionen ermöglicht. Es hilft, die häufigsten Probleme mit Kompatibilitätstests zu lösen.
Obwohl Comparium ein leistungsstarker Assistent ist, ist das Testen über mehrere Browser hinweg unkompliziert. Sie müssen nur die Website-URL eingeben, den Browser und das Betriebssystem auswählen, auf die Testschaltfläche klicken und das Tool überprüft Ihre Website sofort.
Comparium verfügt über 4 Vergleichsmodi, darunter "Side-by-Side", "Slider", "Overlay", "Unterschiede finden", sowie Live-Tests, mit denen Inkompatibilitäten und Unterschiede schnell und einfach aufgedeckt werden können. Mit dieser Funktion können Sie die Website in Echtzeit testen und die Interaktion mit Nutzern erspüren.
Comparium hat sich schnell zum bevorzugten Werkzeug für viele Nutzer weltweit entwickelt. Wir glauben, dass Sie die Funktionen dieses Tools nützlich finden und eine erstaunliche Benutzererfahrung erzielen werden. Dank Comparium können Sie die Leistung und das Layout Ihrer Produkte zeitsparend und mühelos überprüfen.
Fazit
Manchmal sieht es so aus, als würde dieselbe Website in einem Browser wie beabsichtigt aussehen, in einem anderen jedoch Probleme bereitet. Daher sollte die Website browserübergreifend kompatibel sein. Kümmern Sie sich in der Entwicklungsphase darum und vergessen Sie nicht, Cross-Browser-Tests durchzuführen, um sicherzustellen, dass Ihre Site in jedem Browser und Betriebssystem reibungslos läuft.
FAQs zur browserübergreifenden Kompatibilität
Um Cross-Browser-Kompatibilität sicherzustellen, können Sie eine Checkliste für Browserkompatibilitätstests erstellen und die Tests in jedem Browser ausführen oder Emulatoren für mobile/Desktop-Browser verwenden.
Diese Methode ist jedoch recht zeitaufwändig. In diesem Fall ist die beste Alternative, sich für Onlinedienste wie Comparium zu entscheiden, mit denen Sie browserübergreifende Tests auf realen Geräten und Browsern durchführen können. Comparium ist eines der besten browserübergreifenden Testtools und eine hervorragende Möglichkeit, die browserübergreifende Kompatibilität sicherzustellen.
Wenn beim Testen Probleme auftreten, stimmt etwas mit dem Code nicht. Die wichtigsten browserübergreifenden Kompatibilitätsprobleme sind: Browser interpretieren Code unterschiedlich; Einige Browser unterstützen die neuesten Technologien, ältere Browser nicht.
Unterschiedliche Bildschirmauflösungen können sich auch auf das Verhalten einer Website in einem bestimmten Browser auswirken.
Wenn es darum geht, eine Website mit allen Browsern kompatibel zu machen, sollten Sie einige Tipps beachten: Halten Sie Ihren Code einfach, vergessen Sie nicht, Bibliotheken und Frameworks zu verwenden, validieren Sie Ihren CSS / HTML-Code und suchen Sie nach dem Doctype.
Wenn diese Punkte beachtet werden, funktioniert Ihre Site in jedem Browser auf jedem Gerät gleich gut.
Browserübergreifende Kompatibilität ist die Fähigkeit einer Website oder Anwendung, verschiedene Webbrowser auf dieselbe Weise zu unterstützen. Da die Internetbenutzer unterschiedliche Browser verwenden, ist es von großer Bedeutung, sicherzustellen, dass Ihre Website mit allen Zielbrowsern kompatibel ist.
Wenn Sie sich fragen, wie Sie Ihre WordPress-Site browserübergreifend testen können, sollten Sie Online-Testtools wie Comparium verwenden. Mit solchen Tools können Sie die Browser Kompatibilität von WordPress-Browsers leicht überprüfen.


