- Implémentation de conception réactive
- Critères pour les tests de réactivité
- Comment garder une trace de tout cela dans les tests réactifs?
- FAQ
Implémentation de conception réactive
Il n'y a pas d'approche unifiée en matière de réactivité des pages. De toute évidence, la plupart des développeurs Web travailleront dans différents frameworks disponibles, tels que HTML, Vue, Angular ou React. Chacun propose ses propres solutions spécifiques à la conception de sites Web modernes. Il y a une chose qui relie toutes ces méthodes: elles partagent les mêmes critères en matière de test Web réactif .

Critères pour les tests de réactivité
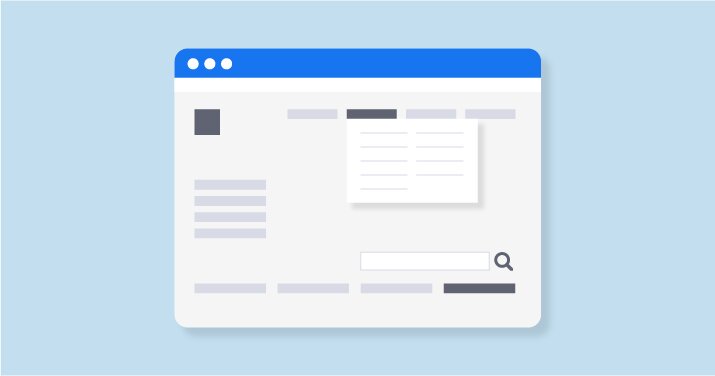
1. Considérez les barres de navigation et les menus réductibles
Dans certains ratios d’écran, une barre de navigation ne fonctionnera tout simplement pas. Cela s'applique principalement aux écrans étroits et très verticaux des smartphones modernes. La navigation est probablement la première chose à vérifier lors d'une routine de test réactif. Vous pouvez configurer la barre de menus pour qu'elle se transforme en menu extensible sur certaines tailles d'écran. Si vous souhaitez que la page reste plus statique, elle peut être réorganisée, mais dans tous les cas, vous devrez tenir compte de la verticalité possible.

2. Assurez-vous que les polices sont chargées
Les anciennes versions de nombreux navigateurs ne traitent pas très bien @ font-face. De même, différents navigateurs peuvent nécessiter des formats de police différents. Les solutions varient, mais le moyen le plus simple est simplement du code CSS conditionnel brut, avec un fichier de police distinct spécifié pour chaque famille de navigateurs. Cela aide également si vous utilisez une police de secours générique. Les erreurs dans ce département sont faciles à repérer lorsque vous effectuez des tests Web réactifs - recherchez le texte corrompu et mal affiché. Et n'oubliez pas de tester votre page sur les anciennes versions de navigateur.

3. Vérifiez chaque navigateur sur chaque plate-forme
Les navigateurs ont tendance à être très différents sur diverses plates-formes. En mettant de côté l'évidence - les versions de bureau et mobiles - vous trouverez de nombreuses différences entre, par exemple, Firefox sur Windows et sur Mac. Ce sont toujours les petites choses: le texte est traité différemment, la mise en page est désactivée, le défilement est bizarre… En d’autres termes, c’est très difficile à prévoir - beaucoup plus facile de le regarder directement. Les outils de contrôle réactifs sont généralement plus qu’un simple testeur de taille de site Web. C'est utile lorsque vous pouvez interagir avec la page.

4. Analyser les temps de chargement
Web Bloat est un véritable problème qui est devenu plus apparent à mesure que les réseaux se sont accélérés et que les entreprises ont eu accès à une technologie Web plus avancée. Ceci est très bien décrit dans un article intitulé "The Website Obesity Crisis", mais la version courte va comme ceci: parfois, les médias intégrés sont inutiles. Examinez attentivement vos temps de chargement, les tailles de page et d'autres statistiques similaires. Avec quelques ajustements raisonnables, vous pouvez répondre à des réseaux plus lents (comme la 4g) sans sacrifier l'interactivité, la convivialité et l'esthétique.

5. Soyez conscient du placement du contenu
Les écrans tactiles ne sont pas aussi précis qu’une souris d’ordinateur; certaines zones sont plus accessibles, d'autres moins. Lorsque vous vous rapprochez d'un écran mobile, les éléments doivent rester suffisamment grands. Toutes les sections qui nécessitent un défilement doivent rester au centre, ou au moins à proximité. Malheureusement, cela est difficile à établir en un coup d'œil. Il est préférable d’acquérir un appareil réel et de l’essayer avec votre pouce, mais certaines évaluations initiales peuvent être effectuées lors des tests de réactivité automatisés.
Comment garder une trace de tout cela dans les tests réactifs?
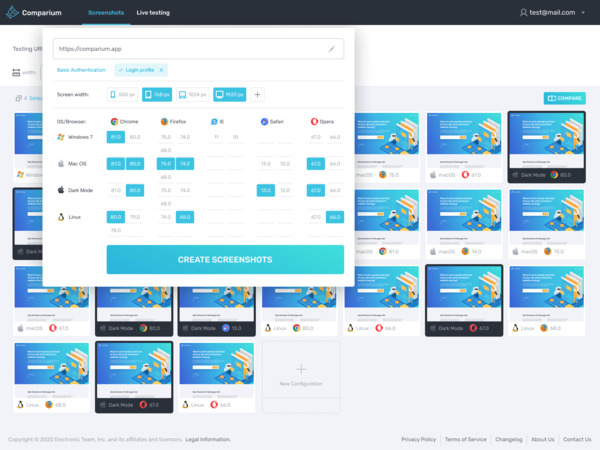
Exécution de tests multi-navigateurs, compilation des données nécessaires: il est difficile de tester des sites Web réactifs sans logiciel approprié. Comparium a tout ce qui est nécessaire pour créer une page Web robuste et flexible! Cela vous aidera à vérifier chaque navigateur sur chaque plate-forme . C'est là-haut avec les meilleurs outils de conception Web, et à juste titre. Comparium est un bon moyen d'essayer votre page Web en direct, à partir du point de vue d'un utilisateur final. Essayez-le, vous ne le regretterez pas et le plan gratuit ne vous coûtera pas un centime!

FAQ


