- Comparium - Le meilleur service de test réactif
- Outil de test réactif Screenfly
- Responsable - Tests simplifiés
- BrowserStack - Test de qualité commerciale
- CrossBrowserTesting: test en masse
- Outils de développement Chrome
1. Comparium - Le meilleur service de test réactif
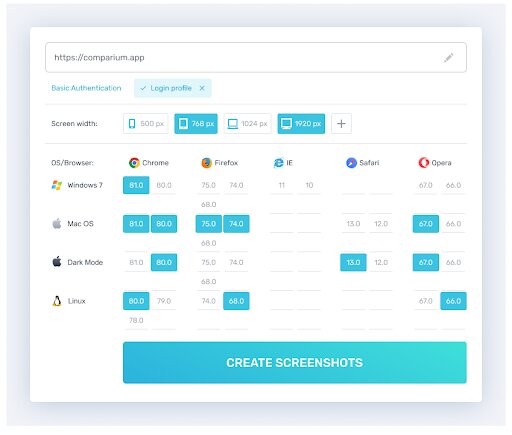
Comparium
Category: Online service
Voulez-vous un outil de test de réactivité abordable? En même temps, voulez-vous de la flexibilité, une prise en charge étendue de la plateforme et une grande utilité? Restez fidèle à Comparium. C'est un service en ligne qui rend vos pages sur différentes plates-formes et les transforme en captures d'écran. Ces captures d'écran peuvent être comparées dans différents modes utiles. Il existe également des tests en direct, mais l'application se concentre principalement sur les captures d'écran.

Comment utiliser Comparium
Prix: le plan gratuit propose 1 000 captures d'écran et 40 sessions de test en direct par mois.
2. Outil de test réactif Screenfly
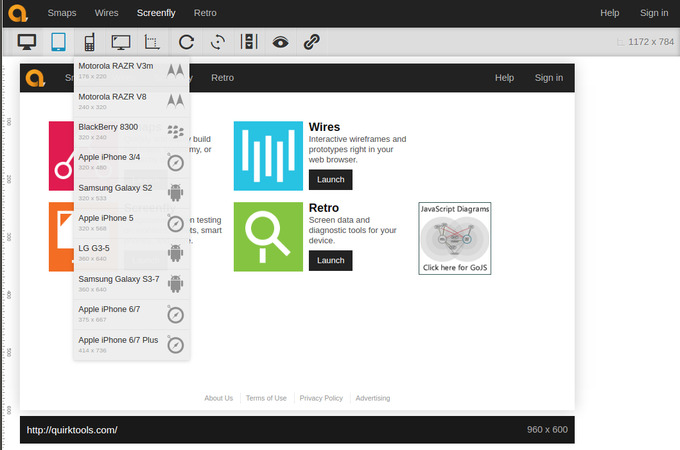
Screenfly est un outil interactif. Il est centré sur les tests de sites Web en direct avec différentes tailles d'écran et résolutions, même s'il ne prend pas en compte les spécificités du système. Il est très utile pour les tests singuliers au cours du développement, mais il vaut mieux rechercher une autre application pour la dernière étape (lorsque, vraisemblablement, vous travaillerez sur la réactivité du site Web).

Comment tester avec Screenfly
- Saisissez l'adresse de votre site Web.
- Choisissez la combinaison appareil / taille d'écran dans la liste.
- Essayez d'utiliser votre site dans la résolution choisie. Évaluer la convivialité.
Prix: libre.
3. Responsable - Tests simplifiés
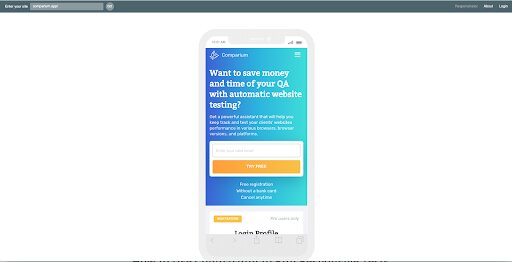
Responsinator est assez similaire à Screenfly, à la fois dans le concept et dans l'exécution. Ce n’est pas un outil de test réactif complet - encore une fois, il ne vous donne qu’un aperçu des différentes tailles d’écran, plutôt que des systèmes. Et, même s'il présente des sites Web dans des résolutions mobiles, ce ne sont pas de «vraies» versions mobiles. Dans l'ensemble, utilisez pendant la production, ne comptez pas sur lui pour le produit final.

Comment exécuter un test dans Responsinator
- Copiez et collez l'URL de votre page Web.
- Le responsable l'affichera dans différentes tailles d'écran et configurations.
- Testez le site avec une résolution donnée.
Prix: libre.
4. BrowserStack - Test de qualité commerciale
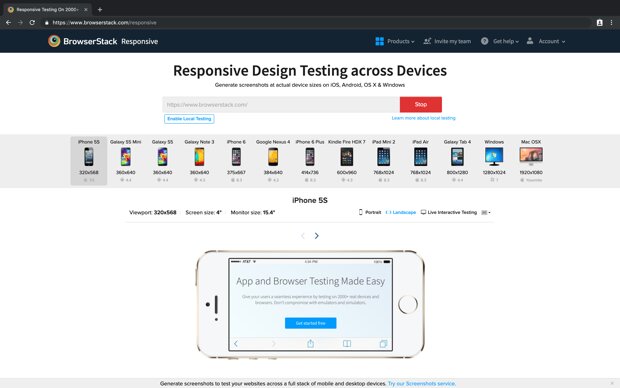
BrowserStack est un outil destiné aux experts et il est conçu pour fonctionner à grande échelle. L'automatisation complète est le nom du jeu avec cet outil de test réactif. Ce n’est pas bon marché, le coût s’additionne avec le temps et vous aurez besoin de compétences pour l’utiliser, comme la connaissance du framework Selenium. Si vous êtes chef de projet, il n’est guère nécessaire de vous présenter ce service; sinon, il est peu probable que vous en ayez besoin.

Comment tester dans BrowserStack
- Inscrivez-vous et connectez-vous.
- Choisissez "Responsive" dans l'onglet "Produits".
- Saisissez l'URL à tester.
- Sélectionnez l'appareil qui sera soumis au test.
Remarque: il s'agit du test le plus basique que vous puissiez exécuter. Vous aurez besoin de connaissances approfondies pour exécuter des tests de masse automatisés. La description ne rentrera pas dans un seul article.
Prix: 39 $ par mois pour tester sur les ordinateurs de bureau et les appareils mobiles.
5. CrossBrowserTesting: test en masse
Tout ce qui a été dit sur BrowserStack s’applique à celui-ci. CrossBrowserTesting est un peu moins populaire, ayant connu des controverses de sécurité dans le passé. Apparemment, il est également plus lent que son concurrent direct. Ne nous croyez pas sur parole - consultez les sites de comparaison si vous souhaitez comparer ces services de test de conception réactifs.

Comment utiliser CrossBrowserTesting
- Connectez-vous. Une adresse e-mail professionnelle est requise.
- Saisissez l'URL de votre page.
"Activer la connexion locale" si vous l'exécutez sur un serveur local ou via un pare-feu. - Choisissez un système d'exploitation et une version de navigateur.
- Exécutez le test. À partir de là, vous disposez d'options, telles que le débogage et les outils de développement.
Prix: 29 $ par mois pour chaque utilisateur.
6. Outils de développement Chrome
En tant que création Google, Chrome encourage et soutient le développement Web. Il dispose de sa propre part d'outils de test de réactivité tant pour les développeurs DIY que pour les professionnels. Ceux-ci sont facilement accessibles et totalement gratuits; d'autre part, ceux-ci sont certainement lents et moins adaptés aux tests de masse.

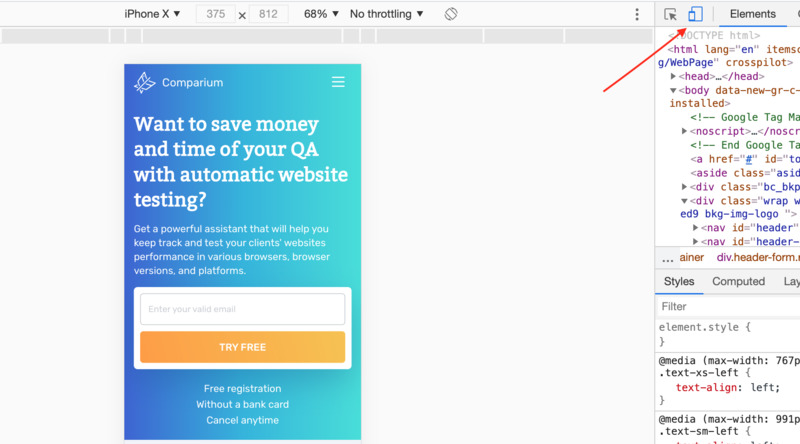
Comment tester via les outils de développement Chrome:
- Cliquez avec le bouton droit n'importe où sur un site Web. Choisissez "Inspecter" dans le menu contextuel.
- Cliquez sur "Activer / désactiver la barre d'outils de l'appareil" dans l'angle supérieur gauche.
- Vous pouvez désormais spécifier une taille d'écran ou faire glisser les coins et les bords pour le redimensionner progressivement.
Prix: libre.

