- Implementación de diseño receptivo
- Criterios para las pruebas de capacidad de respuesta
- ¿Cómo realizar un seguimiento de todo esto en las pruebas receptivas?
- FAQ
Implementación de diseño receptivo
No existe un enfoque unificado en lo que respecta a la capacidad de respuesta de la página. Obviamente, la mayoría de los desarrolladores web trabajarán en diferentes frameworks disponibles, como HTML, Vue, Angular o React. Cada uno ofrece sus propias soluciones específicas para el diseño de sitios web modernos. Hay una cosa que conecta todos estos métodos: comparten los mismos criterios cuando se trata de pruebas web receptivas .

Criterios para las pruebas de capacidad de respuesta
1. Considere las barras de navegación y los menús plegables
En algunas proporciones de pantalla, una barra de navegación simplemente no funcionará. Esto se aplica principalmente a las pantallas estrechas y muy verticales de los teléfonos inteligentes modernos. La navegación es probablemente lo primero que debe verificar durante una rutina de prueba receptiva. Puede configurar la barra de menú para que se convierta en un menú expandible en determinados tamaños de pantalla. Si desea mantener la página más estática, puede reorganizarla, pero de cualquier manera, deberá tener en cuenta la posible verticalidad.

2. Asegúrese de que las fuentes estén cargadas
Las versiones anteriores de muchos navegadores no funcionan muy bien con @ font-face. De manera similar, diferentes navegadores pueden requerir diferentes formatos de fuente. Las soluciones varían, pero la forma más sencilla es solo un código CSS condicional sin procesar, con un archivo de fuente separado especificado para cada familia de navegadores. También ayuda si utiliza una fuente alternativa genérica. Los errores en este departamento son fáciles de detectar cuando realiza pruebas web receptivas; busque texto dañado y que se muestre incorrectamente. Y no olvide probar su página en versiones anteriores del navegador.

3. Compruebe todos los navegadores en todas las plataformas
Los navegadores tienden a ser muy diferentes en varias plataformas. Dejando de lado lo obvio, las versiones de escritorio y móviles, encontrará muchas diferencias entre, digamos, Firefox en Windows y en Mac. Siempre son las cosas menores: el texto se maneja de manera diferente, el diseño está desactivado, el desplazamiento es extraño ... En otras palabras, es muy difícil de predecir, mucho más fácil de mirar directamente. Las herramientas de control receptivo suelen ser más que un simple comprobador del tamaño de un sitio web. Es útil cuando puede interactuar con la página.

4. Analizar los tiempos de carga
Web Bloat es un problema real que se hizo más evidente a medida que las redes se aceleraban y las empresas tenían acceso a tecnología web más avanzada. Esto se describe muy bien en un artículo llamado "La crisis de la obesidad en el sitio web", pero la versión corta dice así: a veces, los medios integrados son innecesarios. Observe detenidamente los tiempos de carga, el tamaño de las páginas y otras estadísticas similares. Con algunos ajustes razonables, puede adaptarse a redes más lentas (como 4g) sin sacrificar la interactividad, la usabilidad y la estética.

5. Sea consciente de la ubicación del contenido
Las pantallas táctiles no son tan precisas como el mouse de una computadora; algunas áreas son más accesibles, otras lo son menos. A medida que te acercas a la pantalla de un móvil, los elementos deben permanecer lo suficientemente grandes. Cualquier sección que requiera desplazamiento debe permanecer en el centro, o al menos cerca. Lamentablemente, esto es difícil de establecer de un vistazo. Es mejor si obtiene un dispositivo real y lo prueba con el pulgar, pero se pueden realizar algunas evaluaciones iniciales durante las pruebas de capacidad de respuesta automatizadas.
¿Cómo realizar un seguimiento de todo esto en las pruebas receptivas?
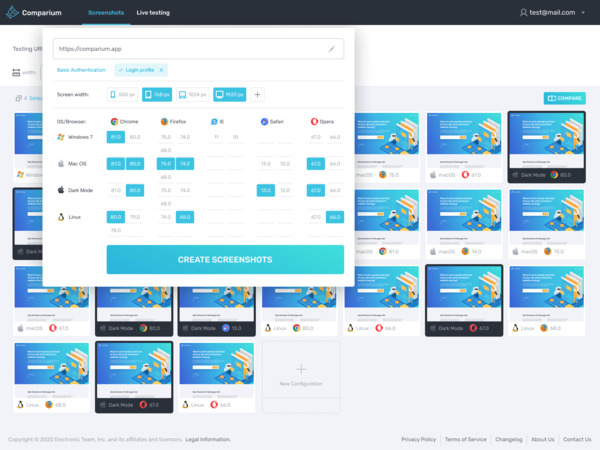
Ejecutar pruebas en varios navegadores, recopilar los datos necesarios: es difícil probar sitios web receptivos sin el software adecuado. Comparium tiene todo lo necesario para configurar una página web sólida y flexible. Le ayudará a comprobar todos los navegadores en todas las plataformas . Está a la altura de las mejores herramientas de diseño web, y con razón. Comparium es una buena manera de probar su página web en vivo, desde el punto de vista de un usuario final. Pruébelo, no se arrepentirá y el plan gratuito no le costará ni un centavo.

FAQ


