- Responsive Design-Implementierung
- Kriterien für die Prüfung der Reaktionsfähigkeit
- Wie kann man all dies in Responsive Tests nachverfolgen?
- FAQ
Responsive Design-Implementierung
Es gibt keinen einheitlichen Ansatz, wenn es um die Reaktionsfähigkeit von Seiten geht. Offensichtlich arbeiten die meisten Webentwickler in verschiedenen verfügbaren Frameworks wie HTML, Vue, Angular oder React. Jedes bietet seine eigenen spezifischen Lösungen für das moderne Website-Design. Eines verbindet all diese Methoden: Sie haben dieselben kriterien, wenn es um reaktionsschnelle Webtests geht .

Kriterien für die Prüfung der Reaktionsfähigkeit
1. Betrachten Sie Navigationsleisten und ausklappbare Menüs
In einigen Bildschirmverhältnissen funktioniert eine Navigationsleiste einfach nicht. Dies gilt hauptsächlich für die hochvertikalen, schmalen Bildschirme moderner Smartphones. Die Navigation ist wahrscheinlich das erste, was Sie während einer reaktionsschnellen Testroutine überprüfen sollten. Sie können die Menüleiste so einrichten, dass sie bei bestimmten Bildschirmgrößen in ein erweiterbares Menü umgewandelt wird. Wenn Sie die Seite statischer halten möchten, kann sie neu angeordnet werden. In beiden Fällen müssen Sie jedoch die mögliche Vertikalität berücksichtigen.

2. Stellen Sie sicher, dass die Schriftarten geladen sind
Ältere Versionen vieler Browser kommen mit @ font-face nicht gut zurecht. In ähnlicher Weise können unterschiedliche Browser unterschiedliche Schriftformate erfordern. Die Lösungen variieren, aber der einfachste Weg ist nur bedingter CSS-Rohcode mit einer separaten Schriftartdatei, die für jede Browserfamilie angegeben wird. Es ist auch hilfreich, wenn Sie eine generische Fallback-Schriftart verwenden. Fehler in dieser Abteilung sind leicht zu erkennen, wenn Sie reaktionsschnelle Webtests durchführen. Achten Sie auf beschädigten und falsch angezeigten Text. Und vergessen Sie nicht, Ihre Seite mit älteren Browserversionen zu testen.

3. Überprüfen Sie jeden Browser auf jeder Plattform
Browser sind auf verschiedenen Plattformen in der Regel sehr unterschiedlich. Wenn Sie die offensichtlichen - Desktop- und Mobilversionen - beiseite lassen, werden Sie einen großen Unterschied zwischen beispielsweise Firefox unter Windows und Mac feststellen. Es sind immer die kleinen Dinge: Der Text wird anders behandelt, das Layout ist deaktiviert, das Scrollen ist seltsam ... Mit anderen Worten, es ist sehr schwer vorherzusagen - viel einfacher, es direkt zu betrachten. Responsive Control Tools sind normalerweise mehr als nur ein Website-Größentester. Es ist hilfreich, wenn Sie mit der Seite interagieren können.

4. Analysieren Sie die Ladezeiten
Web Bloat ist ein echtes Problem, das immer deutlicher wurde, als die Netzwerke schneller wurden und Unternehmen Zugang zu fortschrittlicheren Webtechnologien erhielten. Dies wird in einem Artikel mit dem Titel "The Website Obesity Crisis" sehr gut beschrieben, aber die Kurzversion sieht folgendermaßen aus: Manchmal sind eingebettete Medien nicht erforderlich. Sehen Sie sich Ihre Ladezeiten, Seitengrößen und andere solche Statistiken genau an. Mit einigen vernünftigen Anpassungen können Sie auf langsamere Netzwerke (wie 4 g) eingehen, ohne die Interaktivität, Benutzerfreundlichkeit und Ästhetik zu beeinträchtigen.

5. Achten Sie auf die Platzierung von Inhalten
Touchscreens sind nicht so präzise wie eine Computermaus. Einige Bereiche sind besser zugänglich, andere weniger. Wenn Sie sich einem mobilen Bildschirm nähern, sollten die Elemente groß genug bleiben. Alle Abschnitte, die gescrollt werden müssen, müssen in der Mitte oder zumindest in der Nähe bleiben. Leider ist dies auf einen Blick schwer festzustellen. Es ist am besten, wenn Sie ein echtes Gerät erwerben und es mit dem Daumen ausprobieren. Bei automatisierten Tests der Reaktionsfähigkeit können jedoch einige erste Bewertungen vorgenommen werden.
Wie kann man all dies in Responsive Tests nachverfolgen?
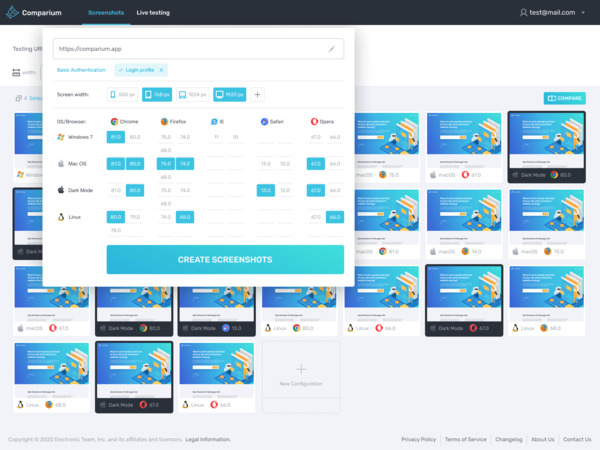
Ausführen von Cross-Browser-Tests, Zusammenstellen der erforderlichen Daten - es ist schwierig, reaktionsfähige Websites ohne geeignete Software zu testen. Comparium bietet alles, was zum Einrichten einer robusten, flexiblen Webseite erforderlich ist! Es wird Ihnen helfen, jeden Browser auf jeder Plattform zu überprüfen . Zu Recht gibt es dort oben die besten Webdesign-Tools. Comparium ist eine gute Möglichkeit, Ihre Webseite live aus der Sicht eines Endbenutzers zu testen. Probieren Sie es aus, Sie werden es nicht bereuen und der kostenlose Plan wird Ihnen keinen Cent kosten!

FAQ


