- Comparium: el mejor servicio de pruebas receptivas
- Herramienta de prueba receptiva Screenfly
- Responsinator - Pruebas simplificadas
- BrowserStack: pruebas de nivel comercial
- CrossBrowserTesting: prueba a granel
- Herramientas para desarrolladores de Chrome
1. Comparium: el mejor servicio de pruebas receptivas
Comparium
Category: Online service
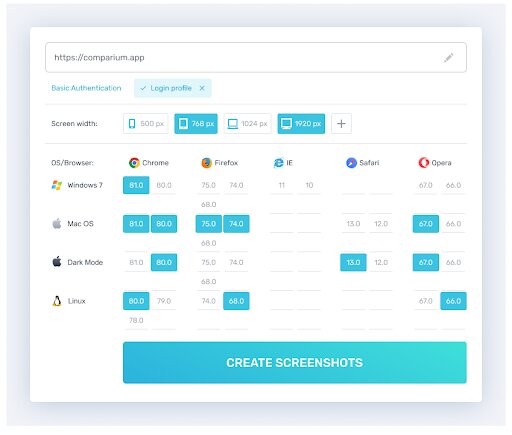
¿Quiere una herramienta de prueba de capacidad de respuesta asequible? con los pies en la tierra? Al mismo tiempo, ¿desea flexibilidad, soporte de plataforma extenso y alta utilidad? Cíñete a Comparium. Es un servicio en línea que procesa sus páginas en diferentes plataformas y las convierte en capturas de pantalla. Estas capturas de pantalla se pueden comparar en diferentes modos útiles. También hay pruebas en vivo, pero la aplicación se centra principalmente en capturas de pantalla.

Cómo utilizar Comparium
Precio: el plan gratuito ofrece 1000 capturas de pantalla y 40 sesiones de prueba en vivo por mes.
2. Herramienta de prueba receptiva Screenfly
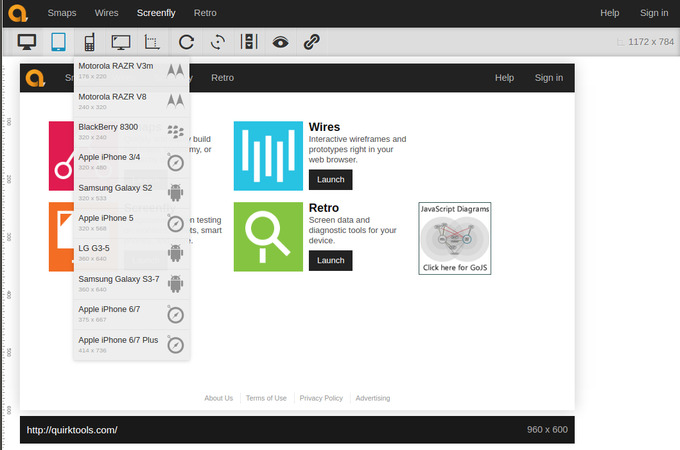
Screenfly es una herramienta interactiva. Se centra en las pruebas de sitios web en vivo con diferentes tamaños y resoluciones de pantalla, aunque no tiene en cuenta las especificaciones del sistema. Es muy útil para pruebas singulares durante el desarrollo, pero es mejor que busque una aplicación diferente para el tramo final (cuando, presumiblemente, trabajará en la capacidad de respuesta del sitio web).

Cómo probar con Screenfly
- Ingrese la dirección de su sitio web.
- Elija la combinación de dispositivo / tamaño de pantalla de la lista.
- Intente utilizar su sitio en la resolución elegida. Evalúe la usabilidad.
Precio: libre.
3. Responsinator - Pruebas simplificadas
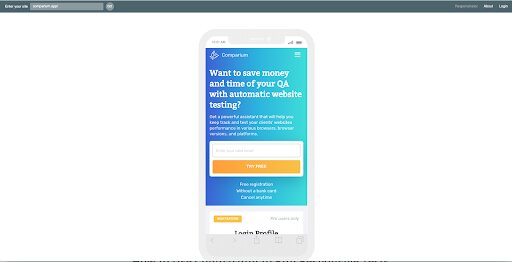
Responsinator es bastante similar a Screenfly, tanto en concepto como en ejecución. No es una herramienta de prueba con capacidad de respuesta completa; nuevamente, solo le brinda una mirada a diferentes tamaños de pantalla, en lugar de sistemas. Y, a pesar de que muestra sitios web en resoluciones para dispositivos móviles, estas no son versiones "verdaderas" para dispositivos móviles. En general, utilícelo durante la producción, no confíe en él para el producto final.

Cómo ejecutar una prueba en Responsinator
- Copie y pegue la URL de su página web.
- Responsinator lo mostrará en diferentes configuraciones y tamaños de pantalla.
- Pruebe el sitio con cualquier resolución determinada.
Precio: libre.
4. BrowserStack: pruebas de nivel comercial
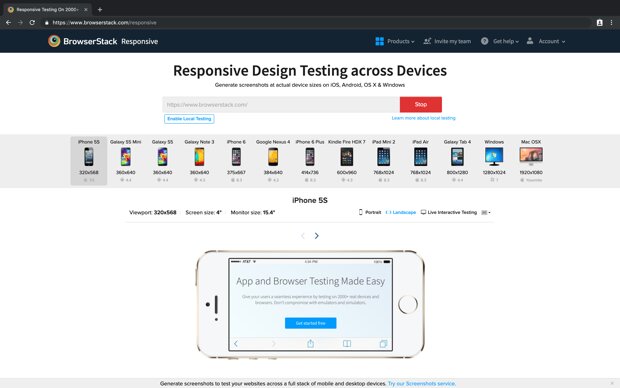
BrowserStack es una herramienta para expertos y está diseñada para funcionar a gran escala. La automatización completa es el nombre del juego con esta herramienta de prueba receptiva. No es barato, el costo se acumula con el tiempo y necesitará alguna habilidad para usarlo, como el conocimiento del marco de trabajo de Selenium. Si es un director de proyecto, no es necesario que le presente este servicio; de lo contrario, es poco probable que lo necesite.

Cómo probar en BrowserStack
- Regístrese e inicie sesión.
- Elija "Adaptable" en la pestaña "Productos".
- Ingrese la URL que se probará.
- Seleccione el dispositivo que se someterá a la prueba.
Nota: esta es la prueba más básica que puede ejecutar. Necesitará un conocimiento profundo para ejecutar pruebas masivas automatizadas. La descripción no cabe en un solo artículo.
Precio: $ 39 por mes para probar en dispositivos móviles y de escritorio.
5. CrossBrowserTesting: prueba a granel
Todo lo que se ha dicho sobre BrowserStack se aplica a este. CrossBrowserTesting es un poco menos popular, ya que ha experimentado algunas controversias de seguridad en el pasado. Supuestamente, también es más lento que su competidor directo. No confíe en nuestra palabra: consulte los sitios web de comparación si desea comparar estos servicios de prueba de diseño receptivos.

Cómo utilizar CrossBrowserTesting
- Iniciar sesión. Se requiere un correo electrónico corporativo.
- Ingrese la URL de su página.
"Habilite la conexión local" si lo está ejecutando en un servidor local o a través de un firewall. - Elija un sistema operativo y una versión del navegador.
- Ejecute la prueba. A partir de ahí, tiene opciones, como depuración y herramientas de desarrollo.
Precio: $ 29 por mes por cada usuario.
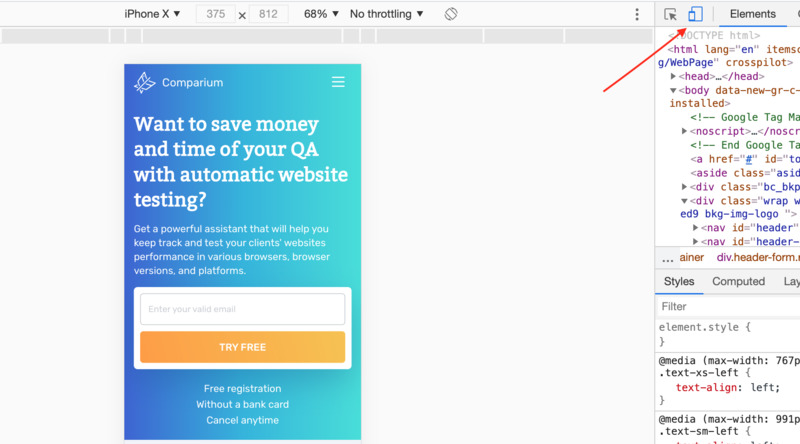
6. Herramientas para desarrolladores de Chrome
Como es una creación de Google, Chrome fomenta y apoya el desarrollo web. Tiene su propia cuota de herramientas de prueba de capacidad de respuesta tanto para desarrolladores de bricolaje como para profesionales. Estos son de fácil acceso y totalmente gratuitos; por otro lado, estos definitivamente son lentos y menos adecuados para pruebas masivas.

Cómo probar a través de las herramientas de desarrollo de Chrome:
- Haga clic con el botón derecho en cualquier lugar de un sitio web. Elija "Inspeccionar" en el menú contextual.
- Haga clic en "Alternar barra de herramientas del dispositivo" en la parte superior izquierda.
- Ahora puede especificar un tamaño de pantalla o arrastrar las esquinas y los bordes para cambiar su tamaño gradualmente.
Precio: libre.

