- Comparium - Der beste Responsive Testing Service
- Screenfly Responsive Testing Tool
- Responsinator - Vereinfachtes Testen
- BrowserStack - Testen in kommerzieller Qualität
- CrossBrowserTesting: Test in loser Schüttung
- Chrome Developer Tools
1. Comparium - Der beste Responsive Testing Servicee
Comparium
Category: Online service
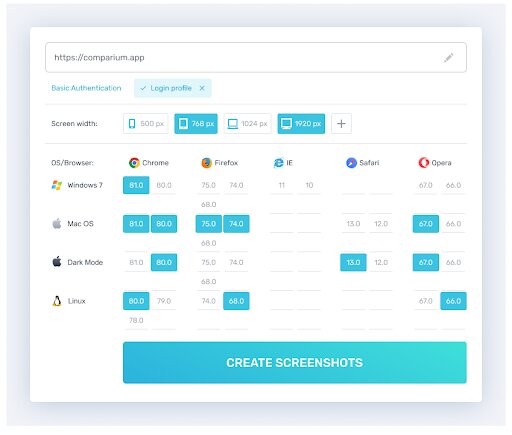
Möchten Sie ein bodenständiges, erschwingliches Tool zum Testen der Reaktionsfähigkeit? Möchten Sie gleichzeitig Flexibilität, umfassende Plattformunterstützung und einen hohen Nutzen? Halten Sie sich an das Comparium. Es handelt sich um einen Onlinedienst, der Ihre Seiten auf verschiedenen Plattformen rendert und in Screenshots umwandelt. Diese Screenshots können in verschiedenen nützlichen Modi verglichen werden. Es gibt auch Live-Tests, aber die App konzentriert sich hauptsächlich auf Screenshots.

Verwendung von Comparium
Preis: Der kostenlose Plan bietet 1000 Screenshots und 40 Live-Tests pro Monat.
2. Screenfly Responsive Testing Tool
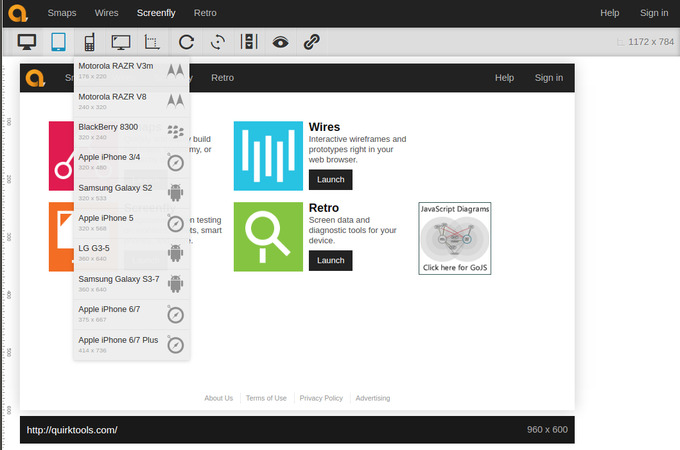
Screenfly ist ein interaktives Tool. Im Mittelpunkt stehen Live-Website-Tests mit unterschiedlichen Bildschirmgrößen und Auflösungen, wobei jedoch die Systemspezifikationen nicht berücksichtigt werden. Es ist sehr nützlich für einzelne Tests während der Entwicklung, aber Sie sollten besser nach einer anderen Anwendung für die letzte Strecke suchen (wenn Sie vermutlich an der Reaktionsfähigkeit der Website arbeiten).

So testen Sie mit Screenfly
- Geben Sie die Adresse Ihrer Website ein.
- Wählen Sie die Kombination aus Gerät und Bildschirmgröße aus der Liste.
- Versuchen Sie, Ihre Site in der gewählten Auflösung zu verwenden. Bewerten Sie die Benutzerfreundlichkeit.
Preis: free.
3. Responsinator - Vereinfachtes Testen
Responsinator ist Screenfly sowohl im Konzept als auch in der Ausführung sehr ähnlich. Es handelt sich nicht um ein vollständig ansprechendes Tester-Tool. Auch hier erhalten Sie nur einen Überblick über verschiedene Bildschirmgrößen und nicht über Systeme. Und obwohl Websites in mobilen Auflösungen angezeigt werden, sind diese Versionen keine "echten" mobilen Versionen. Verwenden Sie das Produkt während der Produktion nicht für das Endprodukt.

So führen Sie einen Test in Responsinator durch
- Kopieren Sie die URL Ihrer Webseite und fügen Sie sie ein.
- Der Responsinator zeigt es in verschiedenen Bildschirmgrößen und Konfigurationen an.
- Testen Sie die Site mit einer bestimmten Auflösung.
Preis: free.
4. BrowserStack - Testen in kommerzieller Qualität
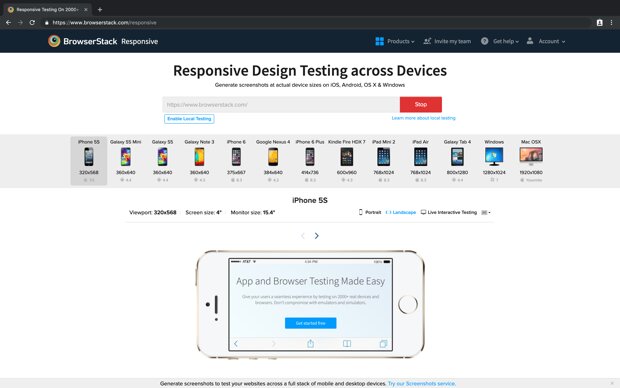
BrowserStack ist ein Tool für Experten und wurde entwickelt, um in großem Maßstab zu arbeiten. Komplette Automatisierung ist der Name des Spiels mit diesem reaktionsschnellen Testtool. Es ist nicht billig, die Kosten summieren sich im Laufe der Zeit und Sie benötigen einige Fähigkeiten, um es zu verwenden, wie z. B. Selenium-Framework-Kenntnisse. Wenn Sie ein Projektmanager sind, müssen Sie Ihnen diesen Service kaum vorstellen. Andernfalls ist es unwahrscheinlich, dass Sie es benötigen.

So testen Sie in BrowserStack
- Registrieren Sie sich und melden Sie sich an.
- Wählen Sie "Responsive" auf der Registerkarte "Produkte".
- Geben Sie die zu testende URL ein.
- Wählen Sie das Gerät aus, das dem Test unterzogen werden soll.
Hinweis: Dies ist der grundlegendste Test, den Sie ausführen können. Sie benötigen fundierte Kenntnisse, um automatisierte Massentests durchführen zu können. Die Beschreibung passt nicht in einen einzelnen Artikel.
Preis: 39 US-Dollar pro Monat zum Testen auf Desktop- und Mobilgeräten.
5. CrossBrowserTesting: Test in loser Schüttung
Alles, was über BrowserStack gesagt wurde, gilt für diesen. CrossBrowserTesting ist etwas weniger beliebt, da es in der Vergangenheit einige Sicherheitskontroversen gegeben hat. Angeblich ist es auch langsamer als sein direkter Konkurrent. Nehmen Sie nicht unser Wort - überprüfen Sie die Vergleichswebsites, wenn Sie diese reaktionsschnellen Designtestservices vergleichen möchten.

Verwendung von CrossBrowserTesting
- Anmelden. Eine Unternehmens-E-Mail ist erforderlich.
- Geben Sie die URL Ihrer Seite ein.
"Lokale Verbindung aktivieren", wenn Sie sie auf einem lokalen Server oder über eine Firewall ausführen. - Wählen Sie ein Betriebssystem und eine Browserversion.
- Führen Sie den Test aus. Von da an haben Sie Optionen wie Debugging- und Entwicklertools.
Preis: 29 USD pro Monat für jeden Benutzer.
6. Chrome Developer Tools
Da es sich um eine Google-Kreation handelt, fördert und unterstützt Chrome die Webentwicklung. Es verfügt über einen eigenen Anteil an Tools zum Testen der Reaktionsfähigkeit, sowohl für Heimwerker als auch für Profis. Diese sind leicht zugänglich und völlig kostenlos; Andererseits sind diese definitiv langsam und für Massentests weniger geeignet.

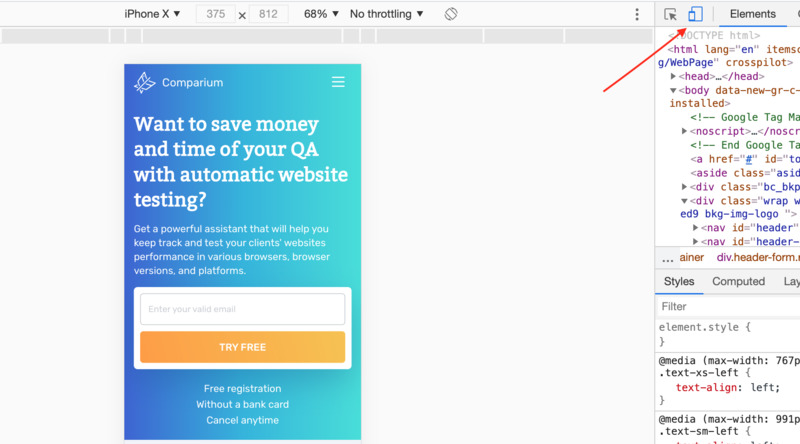
So testen Sie über Chrome Developer Tools:
- Klicken Sie mit der rechten Maustaste auf eine beliebige Stelle auf einer Website. Wählen Sie "Inspizieren" aus dem Kontextmenü.
- Klicken Sie oben links auf "Gerätesymbolleiste umschalten".
- Jetzt können Sie eine Bildschirmgröße angeben oder die Ecken und Kanten ziehen, um die Größe schrittweise zu ändern.
Preis: kostenlos.

