-

Peter Wood • 2021-07-09T08:10:15
- Why do testers need to test website on old browsers?
- How to perform the test on old browsers versions
- Tips on how to perform test on old browsers emulator wisely
- What's the result of the testing website on old browsers versions
- Frequently Asked Questions

Why do testers need to test website on old browsers?
There are many sites on the Internet that compete with each other. When browsing sites, users use the browser that is more convenient for them and they like for some reason. Some people like the interface and many add-ons in Chrome, some like the simplicity of Firefox, and for some, standard Edge or Internet Explorer are enough for their small needs. In order to attract and retain more users of the site, developers are forced to create and test sites in different browsers (including browser version testing).
According to Statcounter, the most popular browser in the world in March 2021 is Google Chrome 64.19%. It is followed by the other browsers (ranked in order of decreasing popularity):
- Safari - 19.03%
- Mozilla Firefox - 3.68%
- Edge - 3.45%
- Samsung Internet - 3.27%
- Opera 2.13%
Usually, for testing in browsers, the two latest versions of the browser are used: the current one and the previous one. However, if we take the same Statcounter, then we have the following picture of the use of browser versions. The most popular versions of using Google Chrome are older versions of browsers, namely 88 and 87. At the time of writing this article, the latest version of Google Chrome is 89.
As we can see, not all users have switched to the new version of the browser and prefer older ones, so what is left for developers to do if they want to have an up-to-date and adapted website? Yeap, exactly, they need to test old browsers, because if they don’t do it, then someone else will do it, and thus the potential flow of clients and traffic will go to someone else.
After all, you must admit that new versions of browsers are released almost every two weeks, if not more often, and to assume that the user will use the latest versions is a utopia. And if we take into account the reluctance of users to update to new versions for personal reasons or for reasons of security, then testing sites on older versions of browsers is a very weighty argument.
How to perform the test on old browsers versions
Now that we know the answer to the question why it is important to test website on old browsers, it is logical to predict the next question, namely, how to do it? There are many different ways to test your site in different browsers and different operating systems. Fortunately, we live in a modern world that can provide us with different options, for instance old browsers emulator services, for conducting these tests. Let's take a closer look at them.
Using browser emulators
When creating a website design, you need to test the resulting result in all popular browsers and their versions to make sure that everything looks as it was intended. Or, at least, there are no obvious glitches and bugs that make it impossible to use the site. For testing, you can use online old browser emulator services, for instance Comparium. This online service does not require installation and can check the appearance of the site in many browsers and operating systems. If there are difficulties with finding and installing old browser versions, Comparium - a testing service with a rich set of operating systems and browsers including browser version testing support will come to the rescue.
Installing all older browser versions and check manually
Installing local browsers takes time, creates version conflict issues. And different versions of Internet Explorer, for example, cannot coexist with each other without special tweaks. But what if you need to test in Internet Explorer with only macOS available? Or you are an avid Windows user and need to test on older versions of Safari? Therefore, you need to have more than one or two devices in order to be able to install all possible versions on all kinds of devices to test website on old browsers.
And by the way, do not forget that the same site may look different in older versions of the browser on different operating systems. Now imagine a picture, you - with a twitching eye have been sitting for a whole week manually checking your site - intriguing prospect, don’t you think so?
Using local virtual machines
The most useful, stable and somewhat productive solution is the use of virtual machines, even though this is problematic in the initial deployment. But, having several deployed virtual machines, you gain flexibility and the ability to test cross-platform, cross-browser, including browser version testing as well as change screen resolutions without any problems. However, this requires large capacities, and this, in turn, requires large costs.
Using built-in developer tools
By the way, using built-in developer tools is another good way to test website on old browsers. For example, Internet Explorer has an integrated function for displaying content with "old" browsers, which is a very useful function, since it is impossible to install several versions on one copy of Windows without the need to install additional software. Although this method is reliable, it is by no means practical and has several disadvantages.
Tips on how to perform test on old browsers emulator wisely
Well, we figured it out and answered a number of questions regarding testing using old browsers emulators. However, you should not select absolutely all versions of all browsers in a row thinking that this will help in promoting the site. Because first of all, it may not be very wise, and second of all, you can go crazy, do you have any idea about the number of versions of different browsers?
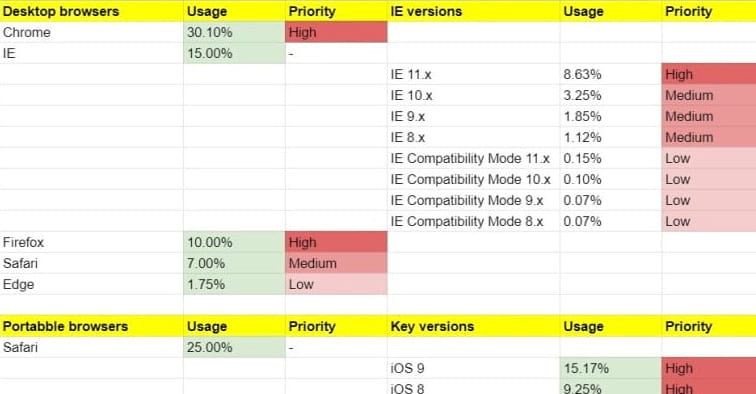
To prioritize versions in order, you need to draw up a cross-browser testing strategy, which means that you need to study the analytics from which devices most of the traffic is coming, and thus determine which versions and which browsers are worth starting the test. The development of the browser compatibility matrix can help you in studying this issue.

What's the result of the testing website on old browsers versions
Just admit, as if you resort to radical measures and say goodbye to old browsers, almost deliberately stuffing the site on purpose with modern technologies and showing a pop-up in old browsers with a proposal to urgently update, this is not very client-oriented. It is also naive to assume that all users update their browser versions on the day of their release, because they are accustomed to the old functionality and not everyone likes something new.
So, if you refuse to test in older versions of browsers, using either old browser emulator services, development tools or virtual machines, it will lead to a loss in the number of customers, a decrease in traffic, a loss of profits, and, as a result, the collapse of your product as such. Do you need it? Definitely not. Therefore, our advice to you is, do not be lazy to analyze the browser market and test website on old browsers in order to avoid harm to your business. After all, if you spend your time wisely you will get profit.

