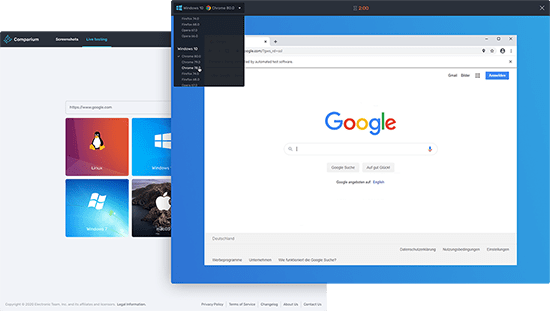
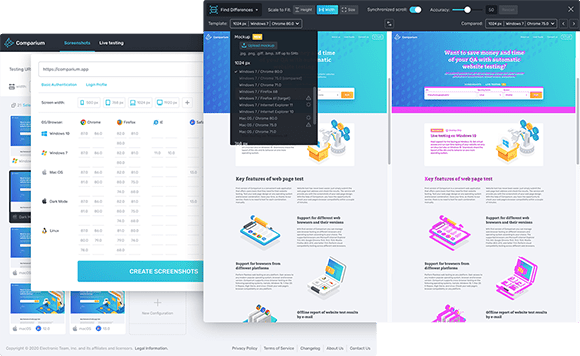
Testing on real browsers and devices is a worthwhile thing, however, it requires the presence of lots of devices, money and time.
- Requires combination of lots of devices with browsers’ versions.
- Time-consuming.
- Requires installation of additional software.
- Manual testing.
- Cost-based.