Sommaire
Meilleurs Logiciels de Test de Taille d'Écran de Sites Web
1. Comparium

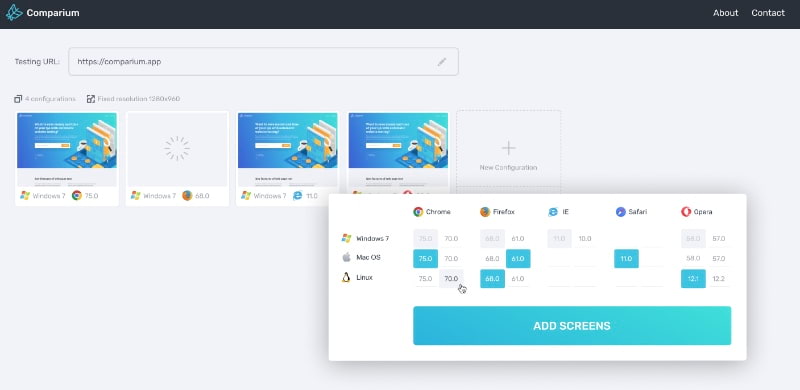
Comparium figure en bonne place dans notre liste des meilleurs outils pour tester un site web dans différentes tailles d'écran. Il s'agit d'une solution utile, facile à utiliser et offrant de nombreuses options. Vous pouvez choisir les options de résolution entre différentes tailles d'écran, avec un smartphone standard à 500 px et un moniteur de taille normale à 1920 px. Il vous permet également de personnaliser la taille de l'écran et de saisir des valeurs spécifiques si nécessaire. Le programme vous permet de faire des comparaisons de captures d'écran, en plaçant deux captures d'écran côte à côte pour les vérifier. Il propose également quatre modes manuels et une option de test automatique de la taille de l'écran des pages web pour détecter tout problème. Il permet également d'effectuer des tests en temps réel. En bref, Comparium offre tout ce dont vous avez besoin pour tester une page web dans différentes résolutions, découvrir les problèmes et déterminer le meilleur format pour la résolution que vous souhaitez utiliser.
2. Screenfly

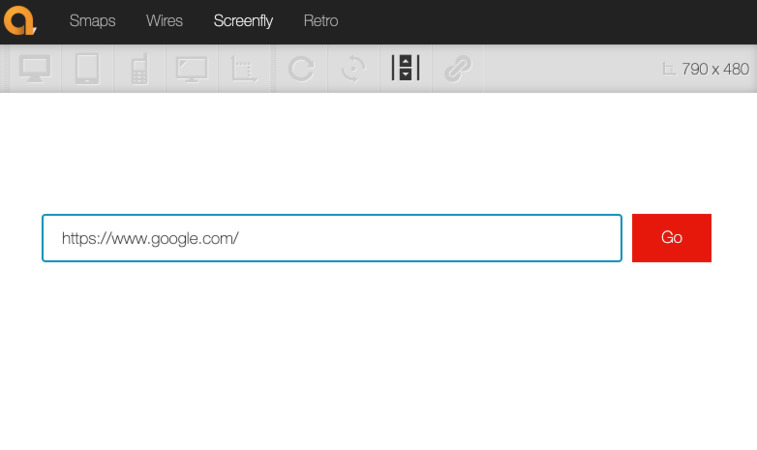
Screenfly est un vérificateur de résolution web très utile, qui offre de nombreuses possibilités. Le programme offre les options de résolution nécessaires, qui couvrent pratiquement tous les ordinateurs portables, les ordinateurs de bureau et divers smartphones et tablettes. Il vous permet également d'effectuer des tests de résolution individuels, ce qui est une fonctionnalité très utile. Il s'agit d'un outil efficace et fiable, même s'il lui manque certaines fonctionnalités supplémentaires que nous aimerions avoir et qui sont disponibles dans d'autres logiciels de test.
3. LambdaTest

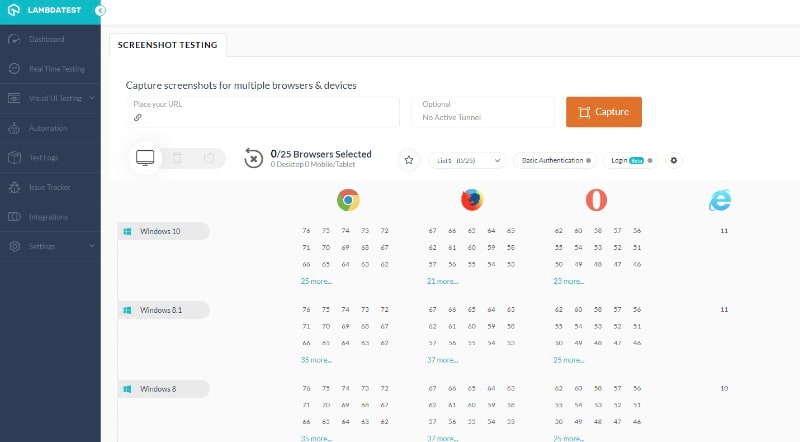
LambdaTest est l'un des outils de test de résolution de navigateur les plus populaires du moment. Il est facile de comprendre pourquoi. Il offre une grande flexibilité pour les tests, avec un large éventail de dispositifs différents disponibles. Vous pouvez également spécifier la résolution que vous souhaitez, ce qui permet une plus grande liberté dans les tests. En outre, il teste la compatibilité, l'expérience utilisateur et d'autres facteurs dans un environnement réel. Il offre également plusieurs outils de débogage qui vous permettent de résoudre les problèmes de conception. Grâce à ses différentes résolutions, facilement personnalisables en fonction du dispositif et des préférences, LambdaTest est un excellent testeur de taille d'écran dans différents environnements.
4. Google Resizer

Google Resizer est évidemment l'extension de test de résolution d'écran développée par Google, conçue pour permettre aux utilisateurs de redimensionner la fenêtre du navigateur et de tester différentes résolutions d'écran. C'est un bon outil pour les tâches simples et utile pour tester les pages web dans différentes résolutions. Contrairement aux autres outils que nous avons examinés, il ne permet pas de tester différents navigateurs et ne prend pas en charge les systèmes d'exploitation Apple. Toutefois, il constitue un bon choix pour les tâches simples, car il vous permet de tester une page web dans différentes résolutions, d'émuler plusieurs appareils et d'enregistrer vos paramètres afin de pouvoir les importer sur un autre ordinateur si nécessaire.
5. CrossBrowserTesting

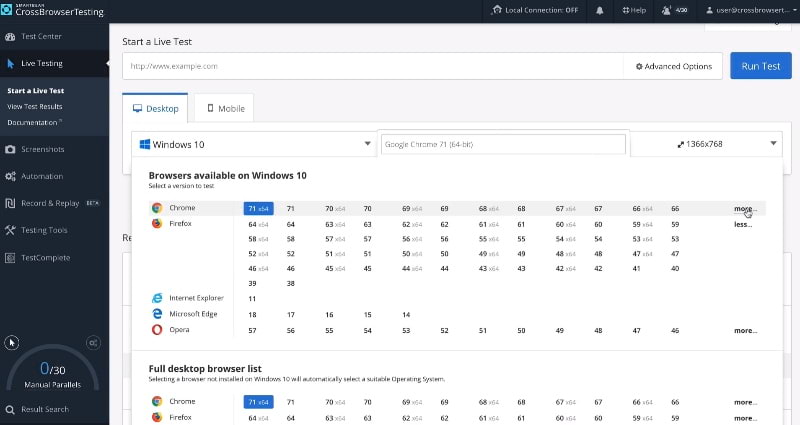
CrossBrowserTesting est un excellent testeur de taille d'écran de page web, avec différentes utilisations. Il offre plusieurs fonctions de débogage, mais peut également être utilisé pour tester la taille de l'écran d'un site web. Le logiciel a été conçu pour être compatible avec la plupart des systèmes d'exploitation, des appareils et des résolutions d'écran, ce qui vous permet de tester différentes combinaisons en même temps. Grâce à la fonction de capture multi-écrans, vous pouvez configurer plusieurs navigateurs différents et capturer simultanément tous les écrans pour les comparer. Il s'agit d'une excellente solution pour les tests de résolution, mais aussi pour tous les autres tests que vous souhaitez effectuer.
6. BrowserStack

BrowserStack est une autre option très utile pour tester un site web dans différentes résolutions. Comme pour les autres options de test de résolution de navigateur que nous avons vues, vous pouvez copier et coller l'URL, ou exécuter des tests en direct et tester les pages sur plusieurs appareils différents à la fois. Les résultats du test de résolution ne sont pas aussi bons que ceux des autres options du marché. Au lieu d'offrir une sélection personnalisable d'appareils, de navigateurs ou de résolutions, BrowserStack vous permet uniquement de choisir dans une liste d'appareils. En d'autres termes, si vous souhaitez simplement afficher votre page sur différents appareils, c'est parfait. Mais si vous préférez quelque chose de plus détaillé, nous vous recommandons d'utiliser certaines des autres options que nous avons examinées.
Conclusion
Les tests d'écran de sites web sont une tâche essentielle pour les concepteurs de tout type de logiciel. Quel que soit l'appareil sur lequel le produit sera utilisé, il est très important de vérifier la résolution de l'écran avant le lancement. Sans une analyse approfondie, il est très facile de négliger les petits et gros problèmes, qui peuvent survenir ultérieurement. Voici quelques-uns des meilleurs outils pour tester la résolution d'écran. Les meilleures options de test de résolution d'écran, comme Comparium, offrent aux testeurs des milliers de combinaisons différentes possibles, ce qui vous permet de combiner un navigateur, le système d'exploitation et le périphérique pour obtenir une image précise de l'aspect de la page. Et grâce aux capacités de comparaison de captures d'écran, ces outils permettent d'obtenir des images détaillées des versions de la page, avec une analyse détaillée de toute différence entre les deux images. Avec le nombre croissant d'appareils portables commercialisés chaque année, c'est une tâche colossale de suivre l'évolution des logiciels de test. Les outils ci-dessus permettent de savoir exactement l'aspect de votre page et vous donnent les informations dont vous avez besoin pour créer le meilleur site web possible.
FAQ


