Inhaltsverzeichnis
Die Top-Website-Testerprogramme für Bildschirmgrößen
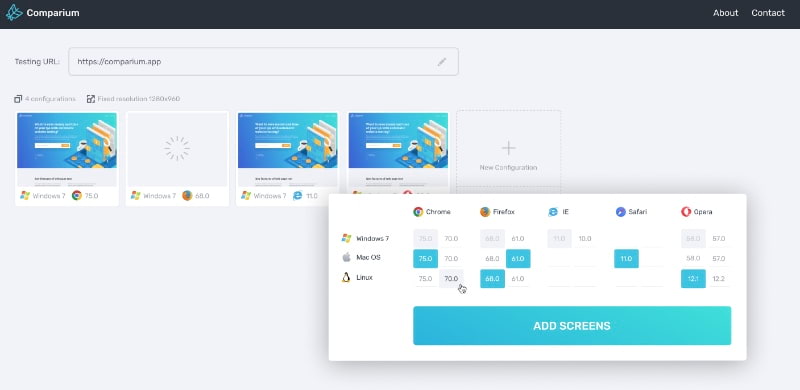
1. Comparium

Comparium steht ganz oben auf unserer Liste der besten Tools zum Anzeigen von Websites in verschiedenen Bildschirmgrößen. Es ist eine nützliche Lösung, die einfach zu bedienen ist und viele verschiedene Optionen bietet. Sie können Auflösungsoptionen aus verschiedenen Bildschirmbreiten auswählen, von einem Standard-Smartphone mit 500 Pixel bis zu einem Monitor in voller Größe mit 1920 Pixel. Außerdem können Sie die Breite anpassen und bei Bedarf genaue Werte eingeben. Das Programm ermöglicht Screenshot-Vergleiche, sodass Sie zwei Aufnahmen nebeneinander platzieren können, um sie zu überprüfen. Es bietet außerdem vier manuelle Modi und eine automatische Testoption für die Bildschirmgröße der Website, um Probleme zu erkennen. Echtzeit-Tests sind ebenfalls verfügbar. Alles in allem bietet Comparium nahezu alles, was Sie benötigen, um die Website mit unterschiedlichen Auflösungen anzuzeigen, Probleme zu entdecken und das ideale Format für jede Auflösung zu ermitteln, mit der Sie arbeiten möchten.
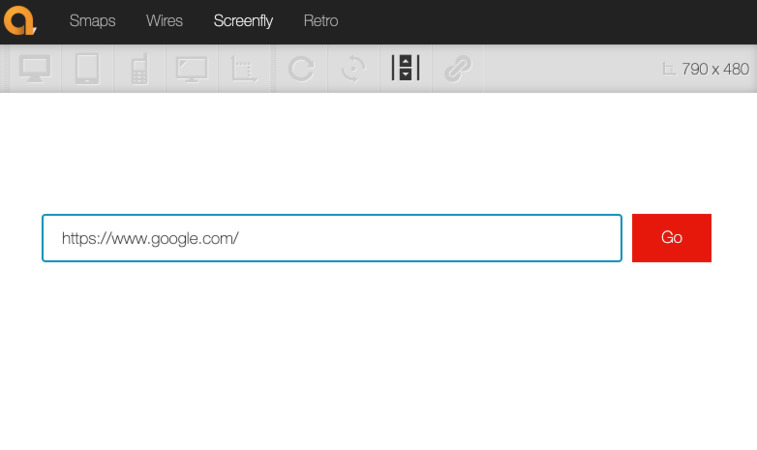
2. Screenfly

Screenfly ist ein nützlicher Website-Auflösungstester, der viel zu bieten hat. Er bietet die erwarteten Auflösungsoptionen für Laptops, Desktops und verschiedene Smartphones oder Tablets. Außerdem können Sie individuelle Auflösungstests durchführen, eine Funktion, die das Tool sehr praktisch macht. Es ist ein gutes und zuverlässiges Tool, obwohl einige zusätzliche Funktionen fehlen, die wir sehr gerne sehen würden und die bei verschiedenen anderen Testprogrammen verfügbar sind.
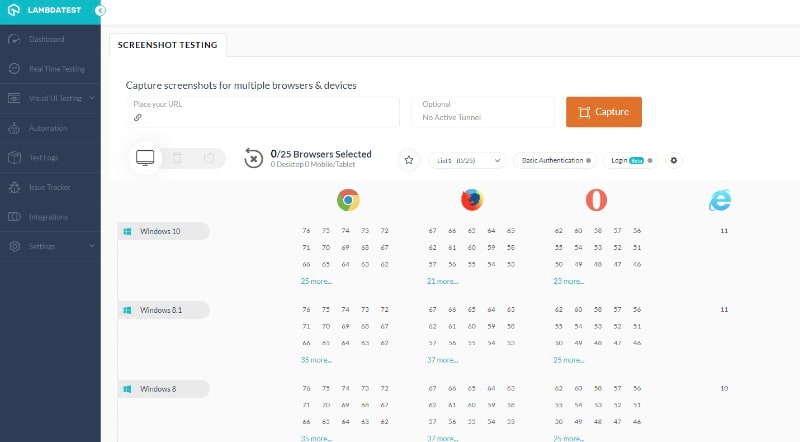
3. LambdaTest

LambdaTest ist derzeit eines der beliebtesten Testtools für die Browserauflösung. Es ist leicht zu verstehen, warum. Es bietet viel Flexibilität beim Testen und bietet eine große Auswahl an verschiedenen Geräten. Außerdem können Sie die gewünschte Auflösung angeben, um noch mehr Freiheit beim Testen zu haben. Darüber hinaus werden Kompatibilität, Benutzererfahrung und eine Reihe anderer Faktoren in einer Live-Umgebung untersucht. Es enthält auch eine Reihe von Debugging-Tools, mit denen Sie Designprobleme lösen können. Dank der unterschiedlichen Auflösungen, die je nach Gerät und Vorlieben leicht angepasst werden können, ist LambdaTest ein hervorragender Tester für die Bildschirmgröße in verschiedenen Umgebungen.
4. Google Resizer

Google Resizer ist offensichtlich Googles eigene Auflösungstester-Erweiterung, mit der Benutzer die Größe ihres Browserfensters ändern können, um verschiedene Auflösungen auszuprobieren. Es ist ein gutes Werkzeug für die Grundlagen und nützlich, damit Sie eine Website in unterschiedlicher Auflösung anzeigen können. Im Gegensatz zu einigen anderen Tools, die wir uns angesehen haben, können Sie damit keine anderen Browser ausprobieren oder Kompatibilität mit Apple-Betriebssystemen bieten. Es ist jedoch eine gute Wahl, da es einfach ist, verschiedene Auflösungen auszuprobieren, verschiedene Geräte zu emulieren und Einstellungen zu speichern, damit Sie sie bei Bedarf auf einen anderen Computer importieren können.
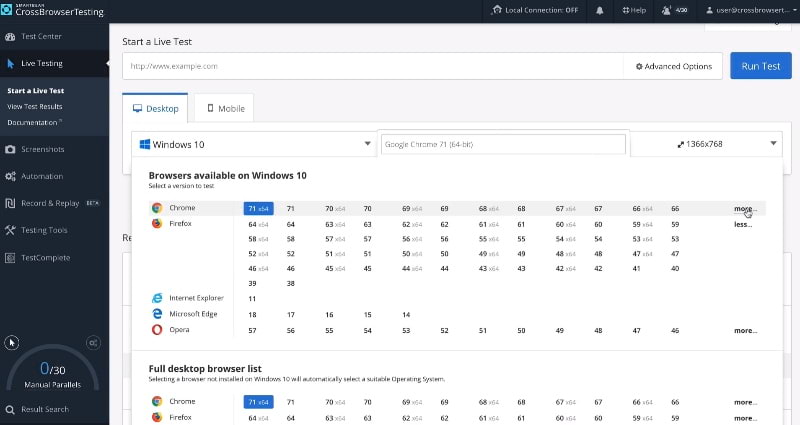
5. CrossBrowserTesting

CrossBrowserTesting ist ein großartiger Tester für die Bildschirmgröße von Websites, der eine Reihe verschiedener Anwendungen abdeckt. Er verfügt über eine Reihe von Debugging-Funktionen, hat aber auch ein großes Potenzial als Tester für die Bildschirmgröße von Websites. Die Software wurde so konzipiert, dass sie mit einer Vielzahl unterschiedlicher Betriebssysteme, Geräte und Bildschirmauflösungen kompatibel ist, sodass Sie eine Vielzahl verschiedener Kombinationen gleichzeitig testen können. Dank einer Funktion mit mehreren Screenshots können Sie mehrere verschiedene Browser gleichzeitig einrichten und gleichzeitig die Bildschirme aller Browser zum Vergleich erfassen. Es eignet sich nicht nur für Auflösungstests, sondern ist auch eine mehr als wertvolle Lösung für alle Tests, die Sie möglicherweise durchführen müssen.
6. BrowserStack

BrowserStack ist eine weitere nützliche Lösung, um Websites in verschiedenen Auflösungen zu testen. Wie bei den anderen Testoptionen für die Browserauflösung, die wir gesehen haben, können Sie entweder eine URL kopieren und einfügen oder Live-Tests durchführen und Seiten auf mehreren verschiedenen Geräten gleichzeitig überprüfen. Leider ist der Service im Vergleich zur Konkurrenz etwas eingeschränkt. Anstatt eine anpassbare Auswahl an Geräten, Browsern oder Auflösungen anzubieten, können Sie mit BrowserStack nur Ihre Auswahl aus einer Liste von Geräten treffen. Mit anderen Worten, wenn Sie nur herausfinden möchten, wie Ihre Seite auf verschiedenen Geräten aussehen würde, ist dies in Ordnung. Wenn Sie jedoch etwas Detaillierteres wünschen, sollten Sie sich wahrscheinlich einige der anderen Optionen ansehen, die wir uns angesehen haben.
Fazit
Das Testen des Website-Bildschirms ist ein Schlüsselaspekt für Designer jeder Art von Programmen. Unabhängig davon, auf welchem Gerät Sie Ihr Produkt verfügbar machen möchten, ist es wichtig, dass Sie vor der Inbetriebnahme eine Überprüfung der Bildschirmauflösung durchführen. Ohne gründliche Tests ist es allzu leicht, sowohl kleinere als auch größere Probleme zu übersehen, die später leicht zu Problemen führen können. Die oben genannten sind einige der besten Tools zum Testen der Bildschirmauflösung. Die Tester Optionen mit der besten Auflösung wie Comparium bieten Testern Tausende verschiedene möglicher Kombinationen, sodass Sie Browser, Betriebssystem und Gerät verbinden können, um eine genaue Vorstellung davon zu erhalten, wie Ihre Seite genau aussehen wird. Dank der Funktionen zum Vergleichen von Screenshots erhalten Sie mit diesen Tools detaillierte Bilder von Seitenversionen sowie eine detaillierte Analyse aller Diskrepanzen zwischen den beiden Bildern. Da jedes Jahr immer mehr tragbare Geräte auf den Markt kommen, ist dies eine Mammutaufgabe, die versucht, in Bezug auf Tests Schritt zu halten. Mit den oben genannten Tools können Sie genau herausfinden, wie Ihre Seite aussehen wird, und erhalten die Informationen, die Sie zum Erstellen der bestmöglichen Website benötigen.
FAQ


