Índice de contenidos
Mejores Programas de Prueba del Tamaño de Pantalla de Página Web
1. Comparium

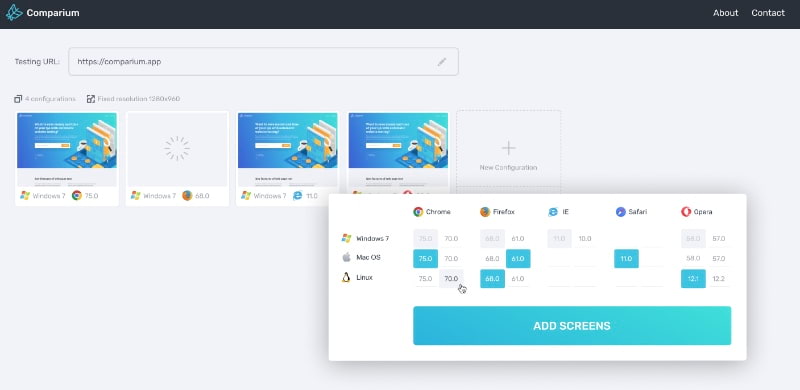
Comparium ocupa un lugar destacado en nuestra lista de las mejores herramientas que permiten visualizar una web en diferentes tamaños de pantalla. Es una solución útil, fácil de usar y con muchas opciones disponibles. Puede seleccionar las opciones de resolución entre diferentes anchos de pantalla, con un smartphone estándar con 500 px y un monitor de tamaño completo con 1920 px. También permite personalizar el tamaño de la pantalla e introducir valores específicos si es necesario. El programa permite realizar comparaciones de capturas de pantalla, colocando dos capturas una al lado de la otra para comprobarlas. También ofrece cuatro modos manuales y una opción de prueba de tamaño de pantalla de página web automática, para detectar cualquier problema. También permite hacer pruebas en tiempo real. En definitiva, Comparium ofrece todo lo que usted necesita para probar una página web en diferentes resoluciones, descubrir problemas y determinar el mejor formato para cualquier resolución que usted desee utilizar.
2. Screenfly

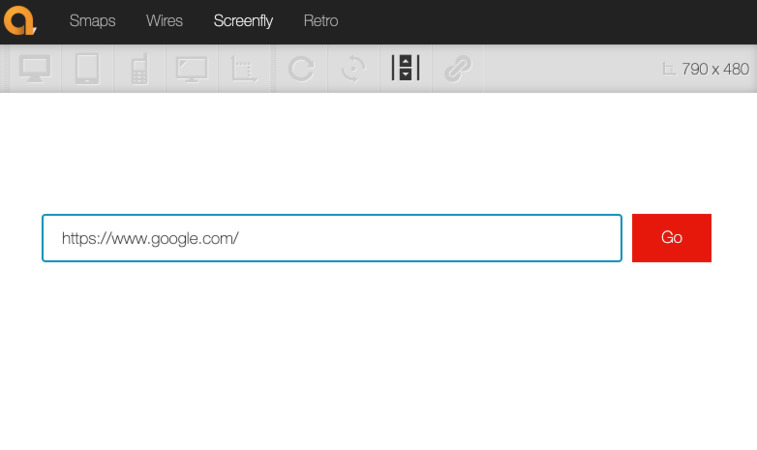
Screenfly es un verificador de resolución de webs muy útil, que ofrece numerosas posibilidades. El programa ofrece las opciones de resolución necesarias, que cubren prácticamente todos los ordenadores portátiles, de sobremesa y varios smartphones y tablets. También permite realizar pruebas individuales de resolución, una característica muy útil. Es una herramienta eficaz y fiable, aunque le faltan algunas de las funciones adicionales que nos gustaría tener, y que están disponibles en otros programas de pruebas.
3. LambdaTest

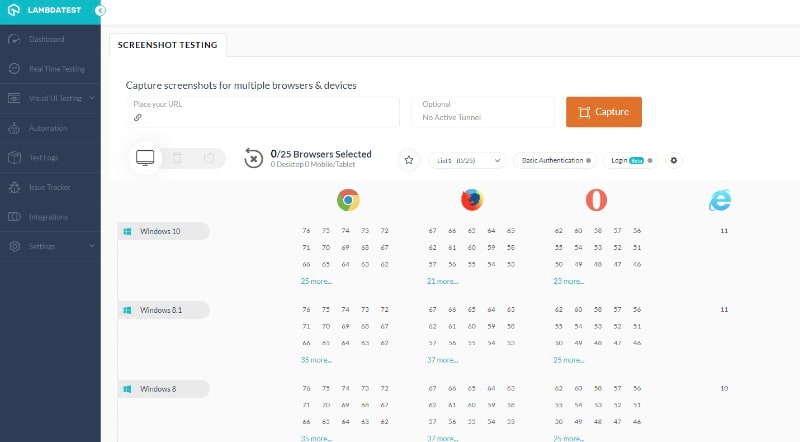
LambdaTest es una de las herramientas de prueba de resolución de navegadores más populares del momento. Es fácil ver por qué. Ofrece una gran flexibilidad para realizar las pruebas, con una amplia gama de dispositivos diferentes disponibles. También puede especificar la resolución que desea, lo que permite una mayor libertad para realizar las pruebas. Además, comprueba la compatibilidad, la experiencia del usuario y otros factores en un entorno real. También incluye varias herramientas de depuración que permiten resolver los problemas de diseño. Gracias a sus diferentes resoluciones, fácilmente personalizables según el dispositivo y las preferencias, LambdaTest es un excelente probador del tamaño de pantalla en diferentes entornos.
4. Google Resizer

Google Resizer es, obviamente, la extensión de test de resolución de pantalla desarrollada por Google, diseñada para permitir a los usuarios cambiar el tamaño de la ventana del navegador y probar diferentes resoluciones de pantalla. Es una buena herramienta para lo básico, y útil para probar las páginas web en diferentes resoluciones. A diferencia de otras herramientas que hemos analizado, no permite probar diferentes navegadores ni ofrece compatibilidad con los sistemas operativos de Apple. Sin embargo, es una buena opción para tareas sencillas, ya que permite probar una página web en diferentes resoluciones, emular varios dispositivos y guardar la configuración para poder importarla a otro ordenador si es necesario.
5. CrossBrowserTesting

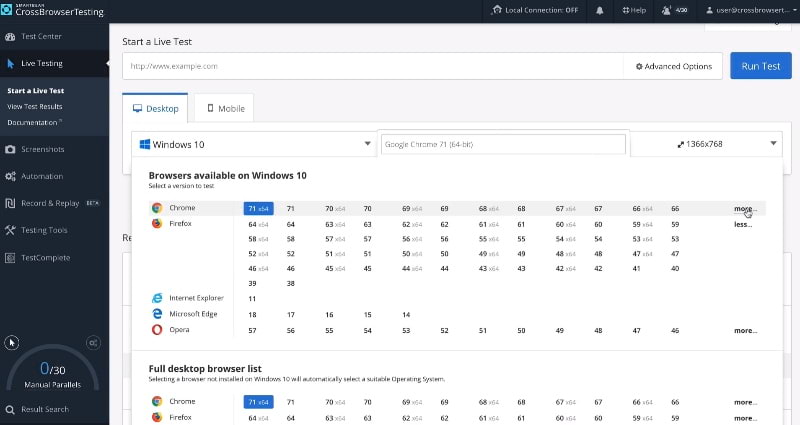
CrossBrowserTesting es un gran probador del tamaño de pantalla de una página web, con diferentes usos. Ofrece varias funciones de depuración, pero también puede utilizarse para hacer un test de tamaño de pantalla de una web. El software ha sido diseñado para ser compatible con la mayoría de los sistemas operativos, dispositivos y resoluciones de pantalla, lo que permite probar diferentes combinaciones a la vez. Gracias a la función de captura de pantalla múltiple, puede configurar varios navegadores diferentes y capturar simultáneamente las pantallas de todos ellos para compararlos. Es una gran solución para las pruebas de resolución y también para cualquier otra prueba que necesite realizar.
6. BrowserStack

BrowserStack es otra opción muy útil para probar un sitio web en diferentes resoluciones. Al igual que con las otras opciones de prueba de resolución del navegador que hemos visto, puede copiar y pegar la URL, o realizar pruebas en vivo y comprobar las páginas en varios dispositivos diferentes a la vez. Los resultados del test de resolución no son tan buenos como los de las otras opciones del mercado. En lugar de ofrecer una selección de dispositivos, navegadores o resoluciones personalizables, BrowserStack solo permite elegir entre una lista de dispositivos. En otras palabras, si solo desea ver su página en diferentes dispositivos, está bien. Pero si busca algo más detallado, le recomendamos utilizar algunas de las otras opciones que hemos analizado.
Conclusión
El test de pantalla de la página web es una tarea esencial para los diseñadores de cualquier tipo de programa. Independientemente del dispositivo donde se vaya a utilizar el producto, es muy importante verificar la resolución de la pantalla antes del lanzamiento. Sin un análisis minucioso, es muy fácil pasar pequeños y grandes problemas, que pueden surgir más adelante. Estas son algunas de las mejores herramientas para probar la resolución de pantalla. Las mejores opciones de test de resolución de pantalla, como Comparium, ofrecen a los probadores miles de posibles combinaciones diferentes, permitiendo combinar un navegador, el sistema operativo y el dispositivo, para conocer con exactitud el aspecto de la página. Y gracias a las funciones de comparación de capturas de pantalla, estas herramientas permiten obtener imágenes detalladas de las versiones de la página, con un análisis detallado de cualquier diferencia entre las dos imágenes. Con el creciente número de dispositivos portátiles que se lanzan al mercado cada año, es una tarea gigantesca estar al día sobre los programas de pruebas. Las herramientas anteriores son la manera de saber exactamente cómo se verá su página, dándole la información que necesita para crear la mejor página web posible.
FAQ


