- Résolutions d'écran les plus courantes
- Statistiques de résolution d'écran de bureau dans le monde
- Quelles sont les meilleures tailles d'écran pour une conception Web réactive?
- Principes de base des sites Web réactifs
- Points d'arrêt et tailles d'écran
- L'importance d'être Google Mobile Friendly
- Comment puis je connaître la résolution de mon écran?
- FAQ
Résolutions d'écran les plus courantes
Bien qu'il n'y ait pas une seule taille d'écran idéale pour concevoir les dimensions de la page Web, certaines résolutions apparaissent beaucoup plus souvent que d'autres. Vous devez porter une attention particulière aux plages de résolution lors de la conception, car ce sont celles que vous pouvez garantir qu'elles seront utilisées sur de nombreux appareils. Voici quelques-unes des options de résolution d'écran les plus courantes:
- Écrans de bureau, allant de 1024×768 à 1920×1080
- Écrans mobiles allant de 360×640 à 414×896
- Écrans de tablette allant de 601×962 à 1280×800
Il s'agit d'une ventilation de base des tailles de page Web standard en fonction des appareils. En termes de résolutions d'écran de bureau ou d'ordinateur portable, l'analyse de près d'un demi-million d'utilisateurs début 2021 a révélé ce qui suit:
- 1920x1080 était la résolution la plus populaire, avec 19,53% du total
- 1366x768 est arrivé deuxième, avec 15,01%
- 1440x900 est arrivé troisième, avec 9,65%
- 1536x864 a terminé quatrième, avec 7,26%
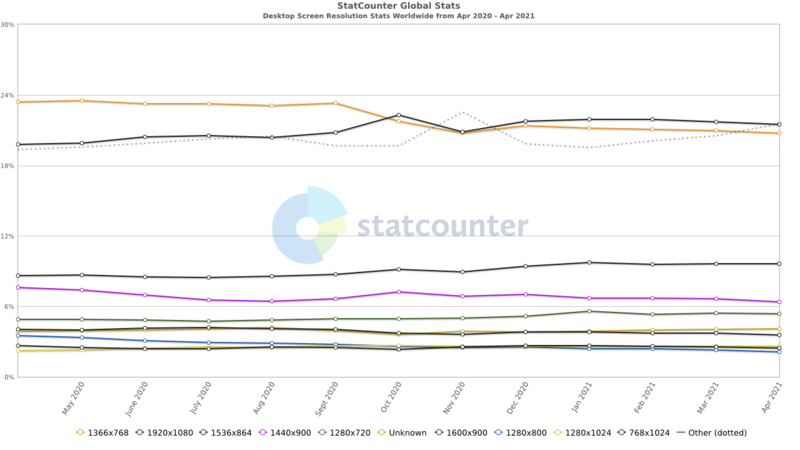
Statistiques de résolution d'écran de bureau dans le monde

Source de l'image: https://gs.statcounter.com/
Quelles sont les meilleures tailles d'écran pour une conception Web réactive?
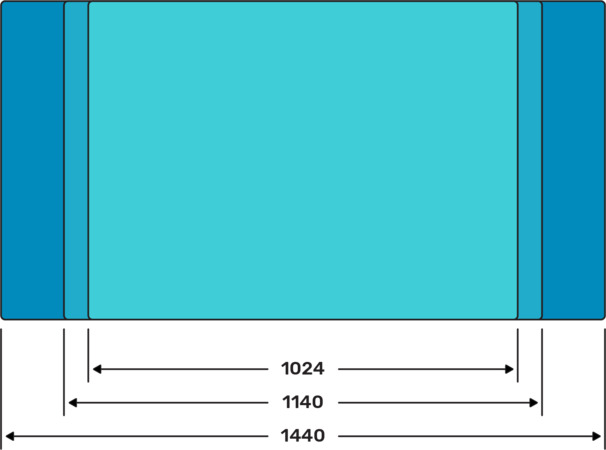
Quelle est la taille d'écran la plus courante pour la conception Web? Eh bien, il n’existe pas de taille de résolution unique sur laquelle vous pouvez compter pour une conception Web réactive. Il est plus important que vous optiez pour la polyvalence, en veillant à ce que vos pages fonctionnent bien dans une gamme de résolutions différentes. Cela dit, il existe quelques faits sur la taille de la page du site Web qui peuvent aider en termes de réactivité. Une taille commune pour de nombreux fichiers de conception est de 1440 de large, avec le contenu principal à 1140. Une autre largeur de page de site Web standard parmi les tailles de bureau est de 1920. Nous aborderons les principes fondamentaux de la conception de sites Web réactifs dans la section suivante.

Principes de base des sites Web réactifs
Les résolutions de sites Web sont une préoccupation. Mais voici quelques-unes des bases simples avec lesquelles vous devez vous familiariser si vous souhaitez améliorer la réactivité de vos pages.
Grille CSS
La grille CSS est la mise en page de base du contenu sur une page, quelle que soit la taille de la page Web. Il utilise un nombre défini de colonnes, ainsi qu'une certaine quantité d'espace de gouttière, dans lequel un concepteur Web peut placer des éléments. Un paramètre standard est de 12 colonnes, avec un espace de gouttière de 30 pixels, mais les concepteurs peuvent modifier les valeurs de la grille CSS en fonction de ce avec quoi ils travaillent. La grille occupe l'intégralité du conteneur sur une page, et la taille du conteneur lui-même peut varier en fonction de la fenêtre du navigateur ou de l'appareil. Les grilles CSS sont cruciales pour garantir que le contenu peut être visualisé exactement comme un concepteur souhaite qu'il soit visualisé sur différentes tailles d'écran de site Web - cela garantit l'uniformité entre différentes résolutions, réduisant ainsi le besoin d'éléments tels que des barres de défilement horizontales.
Une largeur maximale est généralement définie pour un conteneur afin de garantir que le contenu ne finit pas par être étiré sur la largeur du navigateur. Cela permet au navigateur de se concentrer sur le conteneur et de remplir les espaces de chaque côté avec une couleur d'arrière-plan. Il est essentiel que les concepteurs Web utilisent efficacement une grille CSS, car elle est cruciale pour la conception fonctionnelle du site. Il contribue également grandement à garantir l'uniformité sur une gamme de navigateurs, de résolutions et de systèmes d'exploitation différents.
Points d'arrêt et tailles d'écran
Les colonnes de la grille sont divisées proportionnellement, plutôt qu'avec une largeur fixe. En conséquence, ils peuvent devenir excessivement minces sur les petits écrans, ce qui réduit l'attrait visuel du contenu. Cela peut être évité en modifiant les définitions de taille d'objet, afin qu'elles s'adaptent à la fenêtre du navigateur. Lors de la conception d'une page, vous vous concentrerez principalement sur les grands écrans de bureau, les ordinateurs portables, les tablettes et les téléphones mobiles. Vous devez définir la résolution d'écran pour les sites Web qui correspondent à chacune de ces quatre catégories. La limite de largeur des spécifications que vous définissez est connue sous le nom de points d'arrêt. Ils réorganisent le contenu en fonction de la résolution dans laquelle une page est affichée.
L'importance d'être Google Mobile Friendly
Sans surprise, vous devez vous assurer que votre page est compatible avec Google Mobile. Il y a plusieurs raisons à cela. Fondamentalement, au moment de décider où placer une page dans les classements de recherche, Google l'explore pour analyser la page et déterminer sa valeur. Il existe deux robots d'exploration différents, l'un utilisé pour le bureau et l'autre pour les mobiles. Google effectue une exploration préliminaire lorsqu'une page est recherchée et réexplore quelques pages du site pour vérifier à la fois les robots d'exploration mobiles et de bureau. Cependant, l'important est que Google utilise son robot d'exploration mobile sur tous les nouveaux sites. Cela signifie que si vous manquez de convivialité sur mobile, votre site obtiendra de mauvais résultats.
Tout cela fait partie d'une tendance générale. De plus en plus de recherches sont effectuées sur les appareils mobiles que sur les ordinateurs de bureau, ce qui signifie que les appareils mobiles deviennent lentement nos appareils principaux plutôt que secondaires. Cela signifie que vous devez vous assurer de la compatibilité mobile, peu importe pour qui vous travaillez. Google a également commencé à prendre en compte l'expérience utilisateur dans ses emplacements de résultats de recherche. Cela signifie que si les utilisateurs ont du mal à naviguer sur votre site et à partir rapidement, vos résultats seront affectés. Tout cela souligne l'importance d'un design solide, en particulier sur mobile.
Comment puis je connaître la résolution de mon écran?
La résolution de votre écran a un effet majeur sur la façon dont vous utilisez votre ordinateur ou appareil mobile. Il existe plusieurs façons de connaître votre résolution, en fonction de ce que vous utilisez. Pour les utilisateurs de PC, cliquez simplement avec le bouton droit quelque part sur le bureau et sélectionnez les paramètres d'affichage. Vous pourrez voir et modifier votre résolution. Il existe également un certain nombre de sites qui permettent aux utilisateurs de déterminer rapidement la résolution de leur écran.
Définition de la résolution d'écran
La résolution ne fait pas référence au nombre de pixels sur un écran, appelé pixels par pouce. Il s’agit plutôt du nombre de pixels par unité de surface. Il décrit le nombre de pixels disposés horizontalement et verticalement sur un écran. Il s’agit donc davantage de dimensions que de nombre total de pixels.
FAQ


