- Resoluciones de pantalla más comunes
- Estadísticas de resolución de pantalla de escritorio en todo el mundo
- ¿Cuáles son los mejores tamaños de pantalla para el diseño web adaptable?
- Fundamentos de los sitios web receptivos
- Puntos de interrupción y tamaños de pantalla
- La importancia de ser compatible con dispositivos móviles de Google
- ¿Cómo puedo averiguar la resolución de mi pantalla?
- FAQ
Resoluciones de pantalla más comunes
Si bien puede que no haya un solo tamaño de pantalla ideal para diseñar las dimensiones de la página web, hay algunas resoluciones que aparecen con mucha más frecuencia que otras. Debe prestar especial atención a los rangos de resolución al diseñar, ya que son los que puede garantizar que se utilizarán en muchos dispositivos. Las siguientes son algunas de las opciones de resolución de pantalla más comunes:
- Pantallas de escritorio, que van desde 1024×768 a 1920×1080
- Pantallas móviles que van desde 360×640 a 414×896
- Pantallas de tabletas que van desde 601×962 a 1280×800
Este es un desglose básico de los tamaños de página web estándar según los dispositivos. En términos de resoluciones de pantalla de computadoras de escritorio o portátiles, el análisis de casi medio millón de usuarios a principios de 2021 reveló lo siguiente:
- 1920x1080 fue la resolución más popular, con un 19,53% del total
- 1366x768 quedó en segundo lugar, con un 15,01%
- 1440x900 quedó en tercer lugar, con un 9,65%
- 1536x864 fue cuarto, con 7.26%
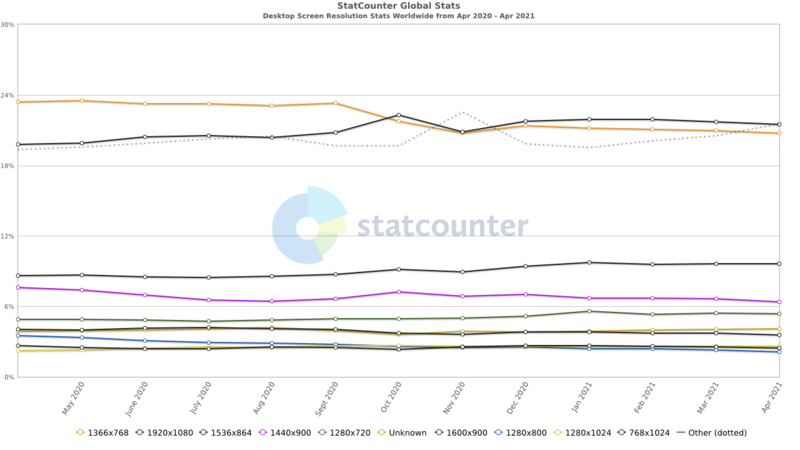
Estadísticas de resolución de pantalla de escritorio en todo el mundo

Fuente de imagen: https://gs.statcounter.com/
¿Cuáles son los mejores tamaños de pantalla para el diseño web adaptable?
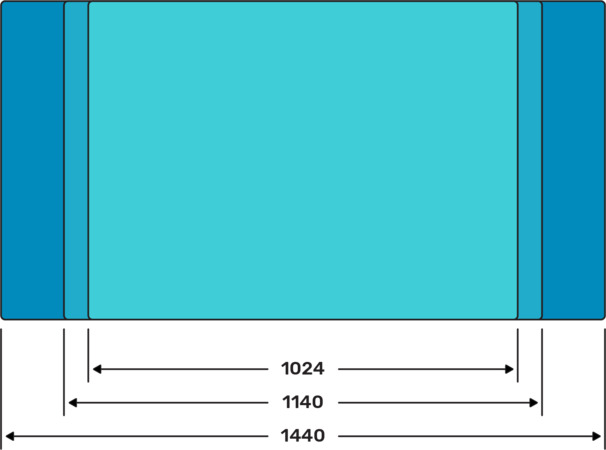
¿Cuál es el tamaño de pantalla más común para el diseño web? Bueno, no existe un tamaño de resolución único en el que pueda confiar para un diseño web receptivo. Es más importante que opte por la versatilidad, asegurándose de que sus páginas funcionen bien en una variedad de resoluciones diferentes. Dicho esto, hay algunos datos sobre el tamaño de la página del sitio web que pueden ayudar en términos de capacidad de respuesta. Un tamaño común para muchos archivos de diseño es 1440 de ancho, con contenido principal en 1140. Otro ancho de página de sitio web estándar entre los tamaños de escritorio es 1920. Cubriremos los fundamentos del diseño web receptivo en la siguiente sección.

Fundamentos de los sitios web receptivos
Las resoluciones de sitios web son una preocupación. Pero los siguientes son algunos de los conceptos básicos con los que debe familiarizarse si desea mejorar la capacidad de respuesta de sus páginas.
Cuadrícula CSS
La cuadrícula CSS es el diseño básico del contenido de una página, independientemente del tamaño de la página web. Utiliza un número determinado de columnas, junto con una cierta cantidad de espacio de canaleta, dentro del cual un diseñador web puede colocar elementos. Una configuración estándar es de 12 columnas, con un espacio de canaleta de 30px, pero los diseñadores pueden alterar los valores de la cuadrícula CSS dependiendo de con qué estén trabajando. La cuadrícula ocupa la totalidad del contenedor en una página, y el contenedor en sí puede variar en tamaño según la ventana o el dispositivo del navegador. Las cuadrículas CSS son cruciales para garantizar que el contenido se pueda ver exactamente como un diseñador quiere que se vea en varios tamaños de pantalla de sitios web: garantiza la uniformidad en diferentes resoluciones, lo que reduce la necesidad de cosas como barras de desplazamiento horizontales.
Por lo general, se establece un ancho máximo para un contenedor para garantizar que el contenido no termine extendiéndose a lo largo del ancho del navegador. Esto permite que el navegador se centre en el contenedor y rellene los espacios en cada lado con un color de fondo. Es fundamental que los diseñadores web utilicen una cuadrícula CSS de forma eficaz, ya que es fundamental para el diseño funcional del sitio. También contribuye en gran medida a garantizar la uniformidad en una variedad de navegadores, resoluciones y sistemas operativos diferentes.
Puntos de interrupción y tamaños de pantalla
Las columnas de la cuadrícula se dividen proporcionalmente, en lugar de con un ancho fijo. Como resultado, pueden volverse excesivamente delgados en pantallas pequeñas, reduciendo el atractivo visual del contenido. Esto se puede evitar cambiando las definiciones del tamaño de los objetos para que se adapten a la ventana del navegador. Al diseñar una página, se centrará principalmente en grandes pantallas de escritorio, computadoras portátiles, tabletas y teléfonos móviles. Debe definir la resolución de pantalla para los sitios web que se ajusten a cada una de estas cuatro categorías. El límite de ancho de las especificaciones que define se conoce como puntos de interrupción. Reorganizan el contenido, dependiendo de la resolución en la que se esté viendo una página.
La importancia de ser compatible con dispositivos móviles de Google
Como era de esperar, debe asegurarse de que su página sea compatible con Google Mobile. Hay algunas razones para esto. Básicamente, al decidir dónde colocar una página en los rankings de búsqueda, Google la rastrea para analizar la página y determinar su valor. Hay dos rastreadores diferentes, uno que se usa para computadoras de escritorio y otro para dispositivos móviles. Google realiza un rastreo preliminar cuando se busca una página y vuelve a rastrear algunas páginas en el sitio para verificar los rastreadores móviles y de escritorio. Sin embargo, lo importante es que Google utiliza su rastreador móvil en todos los sitios nuevos. Eso significa que si no tiene facilidad de uso en dispositivos móviles, su sitio obtendrá malos resultados.
Todo esto es parte de una tendencia general. Ahora se realizan más búsquedas en dispositivos móviles que en computadoras de escritorio, lo que significa que los dispositivos móviles se están convirtiendo lentamente en nuestros dispositivos primarios, en lugar de secundarios. Esto significa que debe garantizar la compatibilidad con dispositivos móviles, sin importar para quién trabaje. Google también ha comenzado a tener en cuenta la experiencia de usuario en sus ubicaciones de resultados de búsqueda. Eso significa que si los usuarios tienen problemas para navegar por su sitio y lo abandonan rápidamente, sus resultados se verán afectados. Todo esto apunta a la importancia de un diseño sólido, especialmente en dispositivos móviles.
¿Cómo puedo averiguar la resolución de mi pantalla?
La resolución de su pantalla tiene un efecto importante en la forma en que usa su computadora o dispositivo móvil. Hay varias formas de averiguar cuál es su resolución, según lo que esté utilizando. Para los usuarios de PC, simplemente haga clic derecho en algún lugar del escritorio y seleccione la configuración de pantalla. Podrá ver y cambiar su resolución. También hay varios sitios que permiten a los usuarios determinar rápidamente cuál es la resolución de su pantalla.
Definición de resolución de pantalla
La resolución no se refiere a la cantidad de píxeles en una pantalla, conocida como píxeles por pulgada. Más bien, es la cantidad de píxeles por unidad de área. Describe la cantidad de píxeles dispuestos horizontal y verticalmente en una pantalla, por lo que tiene más que ver con las dimensiones que con la cantidad total de píxeles.
FAQ


