- Die gängigsten Bildschirmauflösungen
- Statistiken zur Bildschirmauflösung auf dem Desktop weltweit
- Was sind die besten Bildschirmgrößen für Responsive Web Design?
- Grundlagen von Responsive Websites
- Haltepunkte und Bildschirmgrößen
- Die Wichtigkeit, Google Mobile-freundlich zu sein
- Wie kann ich meine Bildschirmauflösung ermitteln?
- FAQ
Die gängigsten Bildschirmauflösungen
Während es möglicherweise nicht eine einzige ideale Bildschirmgröße gibt, für die Webseitenabmessungen entworfen werden können, gibt es einige Auflösungen, die weitaus häufiger auftreten als andere. Sie sollten beim Entwerfen besonders auf die Auflösungsbereiche achten, da diese garantiert auf vielen Geräten verwendet werden können. Im Folgenden sind einige der am häufigsten verwendeten Optionen für die Bildschirmauflösung aufgeführt:
- Desktop-Displays im Bereich von 1024×768 bis 1920×1080
- Mobile Displays von 360×640 bis 414×896
- Tablet-Anzeigen im Bereich von 601×962 bis 1280×800
Dies ist eine grundlegende Aufschlüsselung der Standard-Webseitengrößen nach Geräten. In Bezug auf die Bildschirmauflösung von Desktops oder Laptops ergab die Analyse von fast einer halben Million Benutzern Anfang 2021 Folgendes:
- 1920x1080 war mit 19,53% die beliebteste Auflösung
- 1366x768 belegten mit 15,01% den zweiten Platz
- 1440x900 wurde mit 9,65% Dritter
- 1536x864 war mit 7,26% Vierter
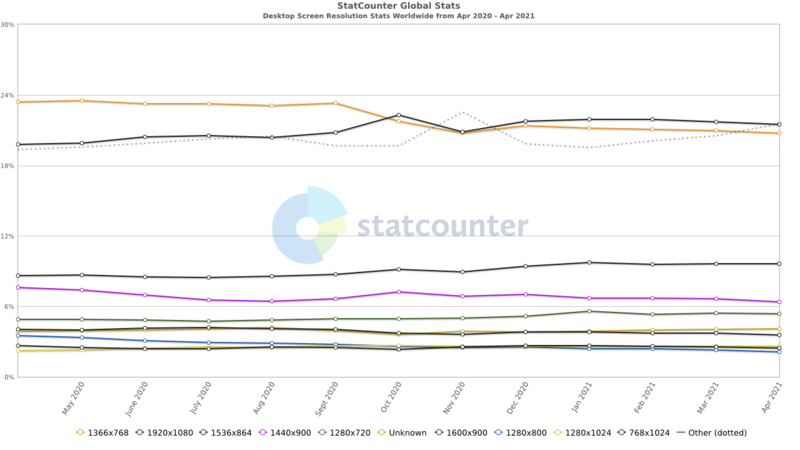
Statistiken zur Bildschirmauflösung auf dem Desktop weltweit

Bildquelle: https://gs.statcounter.com/
Was sind die besten Bildschirmgrößen für Responsive Web Design?
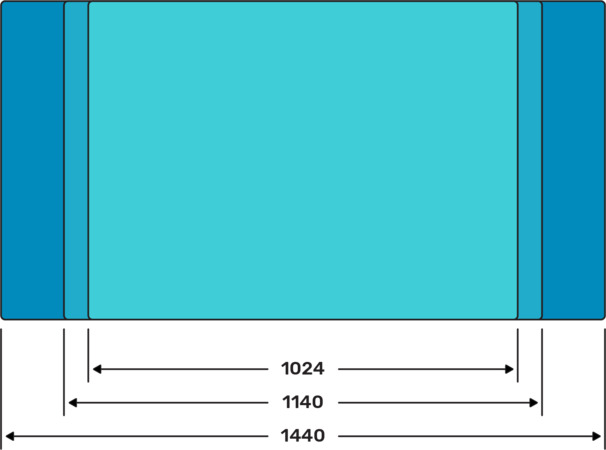
Was ist die häufigste Bildschirmgröße für Webdesign? Nun, es gibt keine einzige Auflösungsgröße, auf die Sie sich für reaktionsschnelles Webdesign verlassen können. Es ist wichtiger, dass Sie sich für Vielseitigkeit entscheiden und sicherstellen, dass Ihre Seiten in verschiedenen Auflösungen gut funktionieren. Es gibt jedoch einige Fakten zur Seitengröße der Website, die in Bezug auf die Reaktionsfähigkeit hilfreich sein können. Eine übliche Größe für viele Designdateien ist 1440, der Hauptinhalt 1140. Eine weitere Standard-Seitenbreite für Websites unter den Desktop-Größen ist 1920. Im folgenden Abschnitt werden die Grundlagen des reaktionsschnellen Webdesigns behandelt.

Grundlagen von Responsive Websites
Website-Auflösungen sind ein Problem. Im Folgenden sind jedoch einige der Grundlagen aufgeführt, mit denen Sie sich vertraut machen sollten, wenn Sie die Reaktionsfähigkeit Ihrer Seiten verbessern möchten.
CSS-Raster
Das CSS-Raster ist das grundlegende Layout des Inhalts einer Seite, unabhängig von der Größe der Webseite. Es verwendet eine festgelegte Anzahl von Spalten sowie einen bestimmten Rinnenraum, in dem ein Webdesigner Elemente platzieren kann. Eine Standardeinstellung sind 12 Spalten mit einem Rinnenraum von 30 Pixel. Designer können jedoch die CSS-Rasterwerte je nach Arbeitsweise ändern. Das Raster nimmt den gesamten Container auf einer Seite ein, und der Container selbst kann je nach Browserfenster oder Gerät unterschiedlich groß sein. CSS-Raster sind von entscheidender Bedeutung, um sicherzustellen, dass Inhalte genau so angezeigt werden können, wie ein Designer sie auf verschiedenen Bildschirmgrößen der Website anzeigen möchte. Sie sorgen für eine einheitliche Darstellung über verschiedene Auflösungen hinweg und reduzieren den Bedarf an horizontalen Bildlaufleisten.
Für einen Container wird normalerweise eine maximale Breite festgelegt, um sicherzustellen, dass der Inhalt nicht über die Browserbreiten gestreckt wird. Dadurch kann sich der Browser auf den Container konzentrieren und die Lücken auf beiden Seiten mit einer Hintergrundfarbe füllen. Es ist wichtig, dass Webdesigner ein CSS-Raster effektiv nutzen, da dies für das funktionale Website-Design von entscheidender Bedeutung ist. Es trägt auch wesentlich dazu bei, die Einheitlichkeit in einer Reihe verschiedener Browser, Auflösungen und Betriebssysteme sicherzustellen.
Haltepunkte und Bildschirmgrößen
Rasterspalten werden proportional und nicht mit einer festen Breite geteilt. Infolgedessen können sie auf kleinen Bildschirmen zu dünn werden, was die visuelle Attraktivität des Inhalts verringert. Dies kann vermieden werden, indem die Objektgrößendefinitionen so geändert werden, dass sie sich an das Browserfenster anpassen. Beim Entwerfen einer Seite konzentrieren Sie sich hauptsächlich auf große Desktop-Bildschirme, Laptops, Tablets und Mobiltelefone. Sie müssen die Bildschirmauflösung für Websites definieren, die zu jeder dieser vier Kategorien passen. Die Breitenbeschränkung der von Ihnen definierten Spezifikationen wird als Haltepunkte bezeichnet. Sie ordnen den Inhalt neu an, abhängig von der Auflösung, in der eine Seite angezeigt wird.
Die Wichtigkeit, Google Mobile-freundlich zu sein
Es überrascht nicht, dass Sie sicherstellen müssen, dass Ihre Seite Google Mobile-freundlich ist. Dafür gibt es einige Gründe. Wenn Sie entscheiden, wo eine Seite in Suchrankings platziert werden soll, crawlt Google sie grundsätzlich, um die Seite zu analysieren und ihren Wert zu ermitteln. Es gibt zwei verschiedene Crawler, einen für den Desktop und einen für das Handy. Google führt einen vorläufigen Crawl durch, wenn nach einer Seite gesucht wird, und zeichnet einige Seiten auf der Website neu, um sowohl mobile als auch Desktop-Crawler zu überprüfen. Wichtig ist jedoch, dass Google seinen mobilen Crawler auf allen neuen Websites verwendet. Das bedeutet, dass Ihre Website schlechte Ergebnisse erzielt, wenn Sie auf Mobilgeräten nicht benutzerfreundlich sind.
Dies alles ist Teil eines allgemeinen Trends. Auf mobilen Geräten wird jetzt mehr gesucht als auf dem Desktop, was bedeutet, dass mobile Geräte langsam zu unseren primären und nicht zu sekundären Geräten werden. Dies bedeutet, dass Sie die Kompatibilität mit Mobilgeräten sicherstellen müssen, unabhängig davon, für wen Sie arbeiten. Google hat auch damit begonnen, UX für die Platzierung seiner Suchergebnisse zu berücksichtigen. Das bedeutet, dass Ihre Ergebnisse beeinträchtigt werden, wenn Benutzer Probleme beim Navigieren auf Ihrer Website haben und diese schnell verlassen. All dies weist auf die Bedeutung eines starken Designs hin, insbesondere auf Mobilgeräten.
Wie kann ich meine Bildschirmauflösung ermitteln?
Ihre Bildschirmauflösung hat einen großen Einfluss auf die Art und Weise, wie Sie Ihren Computer oder Ihr Mobilgerät verwenden. Es gibt verschiedene Möglichkeiten, wie Sie herausfinden können, wie hoch Ihre Auflösung ist, je nachdem, was Sie verwenden. Für PC-Benutzer klicken Sie einfach mit der rechten Maustaste auf eine beliebige Stelle auf dem Desktop und wählen Sie die Anzeigeeinstellungen aus. Sie können Ihre Auflösung anzeigen und ändern. Es gibt auch eine Reihe von Websites, auf denen Benutzer schnell herausfinden können, wie hoch ihre Bildschirmauflösung ist.
Definition der Bildschirmauflösung
Die Auflösung bezieht sich nicht auf die Anzahl der Pixel auf einem Bildschirm, die als Pixel pro Zoll bezeichnet werden. Es ist vielmehr die Anzahl der Pixel pro Flächeneinheit. Es beschreibt die Anzahl der horizontal und vertikal auf einem Bildschirm angeordneten Pixel. Es hat also mehr mit den Abmessungen als mit der Gesamtanzahl der Pixel zu tun.
FAQ


