Inhaltsverzeichnis

Hauptschritte zum Erstellen einer browserübergreifenden Website
Bevor Sie mit dem Test Ihrer Website für einen browserübergreifenden Tool-Test beginnen, müssen Sie diese unter Berücksichtigung der Kompatibilität entwickeln. Beim Erstellen einer Website sind einige Dinge zu beachten, die die Wahrscheinlichkeit einer reibungslosen Funktionalität in allen Browsern erhöhen. Schauen Sie sich die acht Tipps an, die wir zusammengestellt haben, wenn Sie eine browserübergreifende Website erstellen möchten.
Überkomplizieren Sie die Codierung nicht
Jeder möchte, dass seine Website auffällt und Besucher anzieht. Die Wahrscheinlichkeit, dass etwas schief geht, steigt jedoch, wenn der Code komplex und kompliziert wird. Es ist besser, sich für ein einfaches Layout zu entscheiden, da der Trend im Design ohnehin zu einem minimalistischen Ansatz geht. Es ist auch besser, sich von verschachtelten Elementen im Markup fernzuhalten. Verwenden Sie besser "ul" und "li" für ein Menü, anstatt eine Tabelle oder mehrere "p" -Elemente zu verwenden.
Validierung nicht überspringen
Dies mag für erfahrene Entwickler etwas selbsterklärend klingen. Wir müssen jedoch die Bedeutung der Codeüberprüfung hervorheben. Ein gültiger Code garantiert zwar nicht, dass eine Website in allen Browsern funktioniert, Sie werden jedoch sicher unvorhersehbare und schwer zu lösende Probleme vermeiden. Es gibt zahlreiche HTML- und CSS-Validatoren, mit denen Sie sicherstellen können, dass Ihr Code gültig ist und Sie die Website auf einer soliden Grundlage aufbauen.
Festlegen eines Doctype
Jedes Mal, wenn ein Browser Ihre Website lädt, müssen diese zunächst die HTML-Version ermitteln, mit der Sie sie erstellt haben. Verschiedene HTML-Versionen haben unterschiedliche Regeln und deshalb ist ein „Doctype“ von entscheidender Bedeutung. Dieser teilt der Website mit, welche HTML-Version verwendet werden soll, und damit wird sicherlich die Anzahl der Fehler reduziert. Es ist so einfach wie das Einfügen eines Snippets in HTML-Dokumente. , ist beispielsweise der Doctype für HTML5.
Vergessen Sie nicht die CSS Reset Regeln
Häufig treten Kompatibilitätsfehler aufgrund von CSS auf. Wie bei HTML hat jeder Browser seine eigenen Regeln für CSS, und es besteht eine geringe Wahrscheinlichkeit, dass Ihr Code anders interpretiert wird. Durch die Verwendung von CSS-Rücksetzregeln wird eine Grundlage für die Leistung von CSS auf Ihrer Website in verschiedenen Browsern festgelegt. Normalize.css ist ein Tool, mit dem Sie Ihre Arbeit in Sekundenschnelle erledigen können.
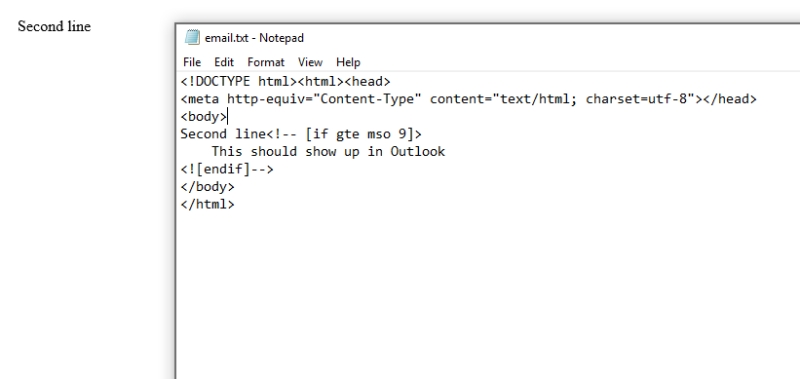
Bedingte Kommentare verwenden
Dies gilt insbesondere für ältere Internetbrowser. Wenn Sie browserübergreifende Websites erstellen, die auch auf Internet Explorer ausgerichtet sind, ist die Verwendung von bedingten Kommentaren häufig die einzige Möglichkeit, um sicherzustellen, dass alles wie beabsichtigt aussieht und funktioniert. Wenn Sie Ihrem IE-Markup eine Reihe von bedingten Kommentaren hinzufügen, müssen Sie nicht auf CSS- oder JavaScript-Hacks zurückgreifen, um die Kompatibilität mit Internet Explorer zu gewährleisten.
Zurückgreifen auf browserübergreifende kompatible Frameworks und Bibliotheken
Frameworks wie Bootstrap oder Foundation sind heutzutage sehr beliebt, vor allem, weil sie browserübergreifende kompatible Bibliotheken enthalten. Anstatt beim Erstellen einer Website separate Elemente zu verwenden, wird durch die Verwendung von Bibliotheken und Frameworks, die unter Berücksichtigung der Kompatibilität entwickelt wurden, das Risiko von Fehlern und Anzeige- / Funktionsproblemen verringert.
Verwenden dedizierter Stylesheets für jeden Browser
Um eine browserübergreifende Website zu erstellen, können Sie auch separate Stylesheets für Browser verwenden. Besonders für diejenigen, die nur sehr wenig Ähnlichkeiten aufweisen, die älteren Internetbrowser. Dies ist wie eine Liste von Befehlen, die jeden Browser anweisen, das dafür vorgesehene Stylesheet zu starten. Chrome startet sein Stylesheet, Firefox macht dasselbe und so weiter.
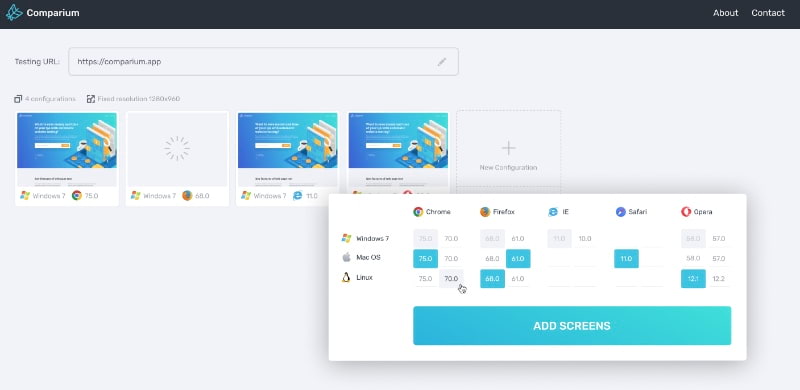
Beziehen Sie so viele Browser in Ihren Testprozess ein
Unabhängig davon, wie vorsichtig Sie beim Erstellen der Website sind, gibt es immer Rendering-Macken. Deshalb ist es wichtig, dass Sie in so vielen Browsern wie möglich testen. Konzentrieren Sie sich nicht nur auf die beliebtesten, sondern nehmen Sie auch Internet Explorer 6, Safari 3, Opera 9 und andere ältere Versionen in Ihre Liste auf.