Índice de contenidos

Principales pasos para crear una web compatible con todos los navegadores
Antes de llegar al paso de probar su página web con la herramienta de test multi-navegador, usted debe desarrollarla teniendo en cuenta la compatibilidad. Hay algunos aspectos importantes a tener en cuenta al crear una página web, que aumentan las posibilidades de que funcione sin problemas en todos los navegadores. Consulte los ocho consejos que hemos preparado si quiere crear una página web compatible con todos los navegadores.
No Complique Demasiado la Codificación
Todo el mundo desea que su página web destaque y atraiga a los visitantes. Sin embargo, las posibilidades de errores aumentan cuando el código es complejo y confuso. Es mejor optar por un diseño sencillo, ya que la tendencia en el diseño es utilizar un planteamiento minimalista. Además, es mejor evitar los elementos anidados en el marcado. Es mejor utilizar "ul" y "li" en un menú, en lugar de utilizar una tabla o varios elementos "p".
No Omita la Validación
Esto puede sonar un poco autoexplicativo para los desarrolladores experimentados. Sin embargo, hay que destacar la importancia de la validación del código. Aunque un código válido no garantiza crear una página web que funcione en todos los navegadores, sí que evita cualquier problema imprevisible y difícil de resolver en el proceso. Existen numerosos validadores de HTML y CSS que puede utilizar para garantizar que su código es válido y que está construyendo una página web sobre una base sólida.
Establezca un Doctype
Cada vez que un navegador carga su página web, el primer paso es averiguar la versión de HTML que ha utilizado para crearla. Las versiones de HTML tienen reglas diferentes y por eso es vital un "doctype". Indica qué versión de HTML debe utilizar la página web y reduce sin duda el número de errores. Es tan fácil como insertar un fragmento en los documentos HTML, por ejemplo, un doctype para HTML5.
No Olvide las Reglas de Restablecimiento CSS
A menudo, los errores de compatibilidad se producen debido al CSS. Al igual que el HTML, cada navegador tiene sus propias reglas de CSS, y existe una pequeña posibilidad de que su código se interprete de forma diferente. Al utilizar las reglas de restablecimiento de CSS se establece una línea de referencia, que permite saber cómo se comportará el CSS de su página web en los navegadores. Normalize.css es una herramienta que puede realizar este trabajo en segundos.
Utilice Comentarios Condicionales
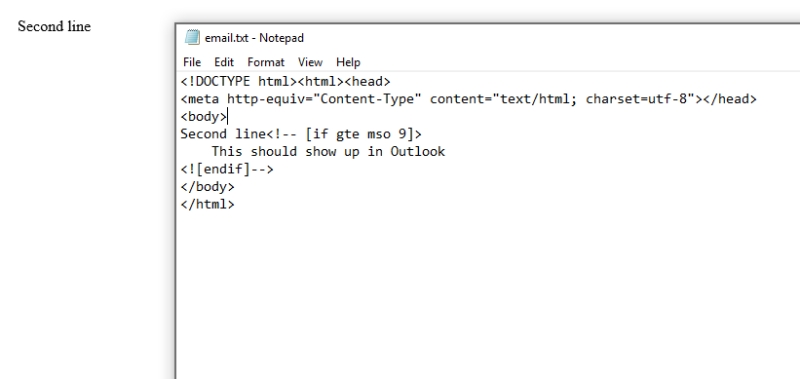
Esto se aplica especialmente a los navegadores de Internet más antiguos. Cuando se crean páginas web multi navegador que también funcionan con Internet Explorer, utilizar comentarios condicionales es muchas veces la única manera de asegurarse de que todo tenga el aspecto y el funcionamiento deseado. Si usted añade una serie de comentarios condicionales a su marcado de IE, no tendrá que utilizar hacks de CSS o JavaScript para conseguir la compatibilidad con Internet Explorer.
Utilice Frameworks y Bibliotecas Compatibles con Todos los Navegadores
Frameworks como Bootstrap o Foundation son muy populares actualmente, principalmente porque contienen bibliotecas compatibles con todos los navegadores. En lugar de utilizar elementos independientes al crear una página web, utilizar librerías y frameworks desarrollados teniendo en cuenta la compatibilidad, reducirá las posibilidades de errores y los problemas de visualización/funcionalidad.
Utilice Hojas de Estilo Específicas para Cada Navegador
Para conseguir una página web compatible con todos los navegadores, también puede utilizar hojas de estilo independientes para cada uno de ellos. Especialmente los que tienen muy pocas similitudes, los navegadores de Internet más antiguos. Es como una lista de comandos que indican a cada navegador que utilice la hoja de estilo diseñada para él. Chrome usará su hoja de estilo, Firefox hará lo mismo, y así sucesivamente.
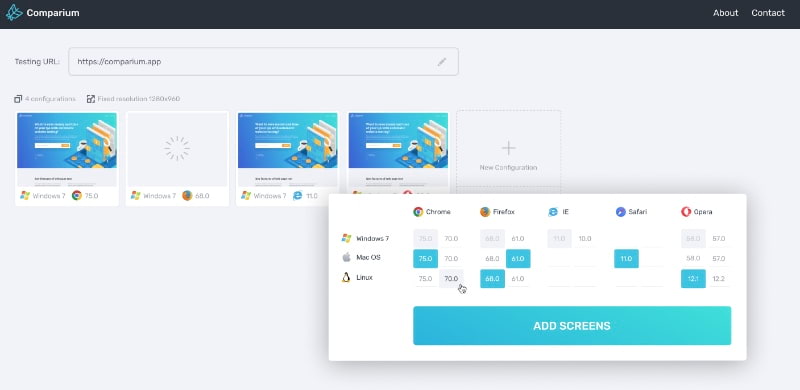
Incluya Muchos Navegadores en su Proceso de Prueba
No importa lo cuidadoso que usted sea al construir la página web, las peculiaridades de renderización siempre existirán. Por eso es vital que haga tests en tantos navegadores como sea posible. No debe centrarse únicamente en los más populares, incluya también en su lista Internet Explorer 6, Safari 3, Opera 9 y otras versiones más antiguas.