Sommaire

Principales étapes de la création d'un site web compatible avec plusieurs navigateurs
Avant de passer à l'étape de test de votre site web avec un outil de test multi-navigateur, vous devez le développer en tenant compte de la compatibilité. Lors de la création d'un site web, il convient de garder à l'esprit certains éléments importants qui augmentent les chances qu'il fonctionne sans problème dans tous les navigateurs. Consultez les huit conseils que nous avons réunis si vous souhaitez créer un site web compatible avec tous les navigateurs.
Ne Compliquez Pas Trop le Codage
Tout le monde veut que son site web se démarque et attire les visiteurs. Toutefois, les risques d'erreurs augmentent lorsque le code est complexe et confus. Il est préférable d'opter pour un design simple, car la tendance en matière de design est d'utiliser une approche minimaliste. Il est également préférable d'éviter les éléments imbriqués dans le marquage. Il est préférable d'utiliser "ul" et "li" dans un menu, plutôt que d'utiliser un tableau ou plusieurs éléments "p".
N'oubliez Pas la Validation
Cela peut sembler un peu évident pour les développeurs expérimentés. Cependant, il faut souligner l'importance de la validation du code. Si un code valide ne garantit pas la création d'une page web fonctionnant dans tous les navigateurs, il permet d'éviter tout problème imprévisible et difficile à résoudre au cours du processus. Il existe de nombreux validateurs HTML et CSS que vous pouvez utiliser pour vous assurer que votre code est valide et que vous construisez une page web sur des bases solides.
Définissez un Doctype
Chaque fois qu'un navigateur charge votre page web, la première étape consiste à déterminer la version de HTML que vous avez utilisée pour la créer. Les versions HTML ont des règles différentes et c'est pourquoi un "doctype" est vital. Il indique quelle version de HTML la page web doit utiliser et réduit certainement le nombre d'erreurs. Il suffit d'insérer un élément dans les documents HTML, par exemple un doctype pour HTML5.
N'oubliez Pas les Règles de Réinitialisation CSS
Souvent, les erreurs de compatibilité sont dues aux CSS. Tout comme le HTML, chaque navigateur a ses propres règles CSS, et il y a une petite chance que votre code soit interprété différemment. L'utilisation de règles de réinitialisation CSS établit une ligne de base, qui vous permet de savoir comment le CSS de votre page web se comportera dans les navigateurs. Normalize.css est un outil qui peut faire ce travail en quelques secondes.
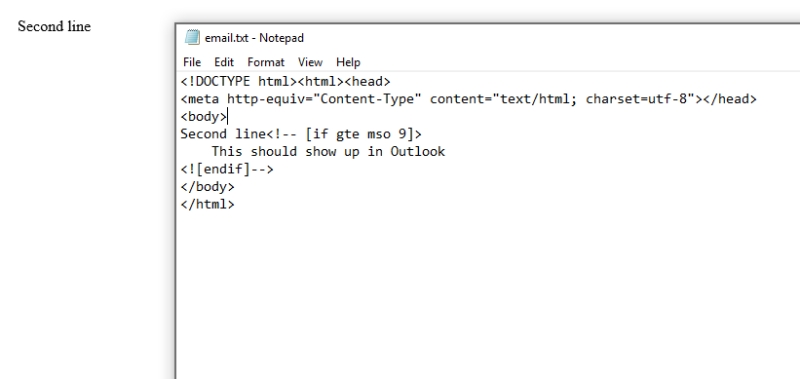
Utiliser des Commentaires Conditionnels
Cela est particulièrement vrai pour les anciens navigateurs Internet. Lorsque vous créez des pages web multi-navigateurs qui fonctionnent également avec Internet Explorer, l'utilisation de commentaires conditionnels est souvent le seul moyen de s'assurer que tout se présente et fonctionne comme vous le souhaitez. Si vous ajoutez un ensemble de commentaires conditionnels à votre balisage IE, vous n'aurez pas besoin d'utiliser des hacks CSS ou JavaScript pour assurer la compatibilité avec Internet Explorer.
Utilisez des Frameworks et Bibliothèques Compatibles avec Tous les Navigateurs
Les frameworks comme Bootstrap ou Foundation sont très populaires de nos jours, principalement parce qu'ils contiennent des bibliothèques compatibles avec tous les navigateurs. Au lieu d'utiliser des éléments autonomes lors de la création d'une page web, l'utilisation de bibliothèques et de frameworks développés avec la compatibilité en tête réduira les risques de bogues et de problèmes d'affichage/fonctionnalité.
Utilisez des Feuilles de Style Dédiées pour Chaque Navigateur
Pour obtenir un site web compatible avec tous les navigateurs, vous pouvez également utiliser des feuilles de style spécifiques pour chaque navigateur. Surtout ceux qui ont très peu de similitudes, les anciens navigateurs Internet. C'est comme une liste de commandes qui indiquent à chaque navigateur d'utiliser la feuille de style qui lui est destinée. Chrome utilisera sa feuille de style, Firefox fera de même, et ainsi de suite.
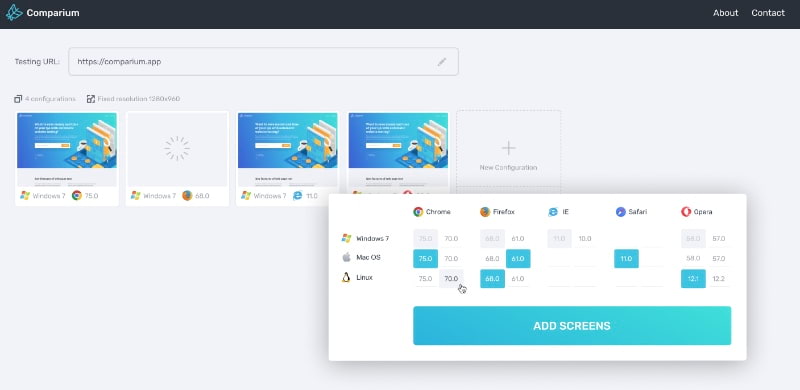
Incluez de Nombreux Navigateurs dans votre Processus de Test
Quel que soit le soin que vous apportez à la construction du site web, les problèmes de rendu existeront toujours. C'est pourquoi il est essentiel de tester dans le plus grand nombre de navigateurs possible. Ne vous concentrez pas uniquement sur les plus populaires, incluez également Internet Explorer 6, Safari 3, Opera 9 et d'autres versions plus anciennes dans votre liste.