How to Make a Firefox Screen Grab Without Any Tools
Firefox is capable of taking full-scale screenshots by default, even without plugins.
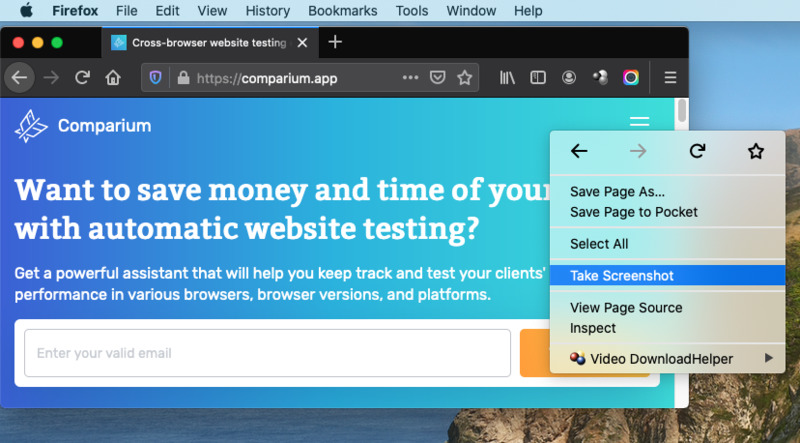
1. Once your page is fully loaded, right-click it and select "Take a screenshot". There’s a hotkey both on Windows and on Mac - Command(Ctrl) + Shift + S.

2. From there on, there are many options, such as clicking-and-dragging (to select an area), clicking an HTML element, or saving the visible area. You need to choose the option to "Save full page".
3. Afterwards, copy your Firefox screenshot to the clipboard or download it.
An Add-on for Firefox - Screenshot Full Page
Many add-ons introduce screenshot-taking functionality that can be accessed even faster. Sometimes, they even allow you to make a Firefox screen capture in one click! If you need speed, such an extension could make a whole world of difference.

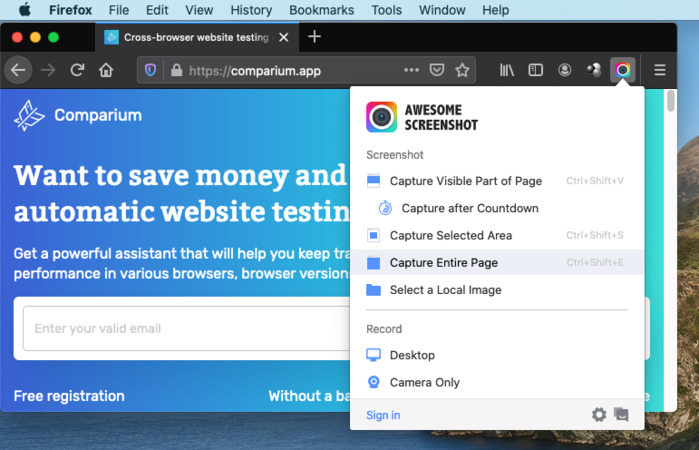
- Get the Page Screenshot add-on for Firefox.
- Click the app icon on your toolbar to use it.
The first time you use Page Screenshot, you’ll need to grant it some permissions. - On use, it will take a screenshot and prompt you to save the image.
You can configure the settings from Menu > Add-ons > Extensions. That’s where you’ll find the app and its Preferences.
The settings include saved file format, delay before the shot is taken and image quality.
Firefox - Screenshot Full Page through an Online Service
Here are some web services that fulfill the same function without needing to be locally installed. Visit these sites and take screenshots at your leisure!
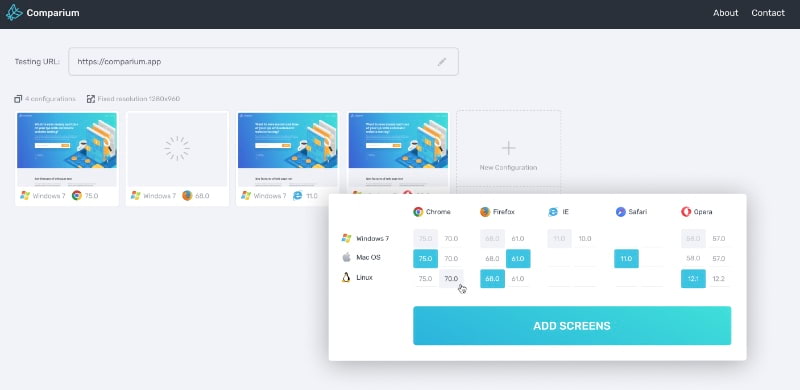
1. Comparium
Comparium is a simple service that still manages to incorporate a lot of features. It allows you to test your websites for Windows, macOS and Linux with different browsers and adjustable versions. The tests are done quickly, they can run simultaneously and the results will be sent to the email address of your choice. One of the things Comparium does particularly well is Firefox screenshot entire page.
How to Use Comparium to Make a Firefox Screen Grab
Comparium
Category: Online service

Comparium is quite flexible. It offers several methods of comparison that give you a better look on the differences between pages. There are multiple ways you can view pages, such as "side-by-side", or an "overlay" mode. You can choose a template to which the screenshots will be compared, and find differences automatically.
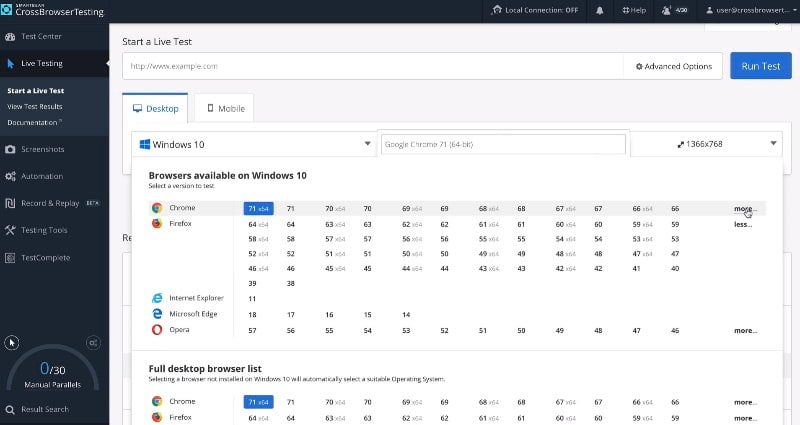
2. CrossBrowserTesting

This is exclusively a paid service, but you get a whole lot of options. Most importantly, you can switch between platforms on which the site is tested. But it doesn’t end there: you can adjust other minutia, such as system version and screen resolution. All in all, it’s a pretty serious tool that may interest well-financed and technically advanced users.
3. Browserstack

Here’s a different service. It also boasts an impressive amount of supported platforms on which you can test a website and take screenshots. However, its use is heavily restricted: a 30-minute demo is all you can get before having to buy it and install software on your system. It’s also worth mentioning that you need to sign in before you can even access the demo.
FAQ
- Hold the "Volume Down" and "Power" keys at the same time for a few seconds.
- This will open the screenshot interface.
- There should be an option to take a scrolling screenshot.


