Comparium est une excellente solution pour tester le site web sur tous les éléments de la liste de contrôle. Il offre une grande polyvalence et un large éventail d'appareils et de navigateurs différents. Vous pouvez facilement vérifier les éléments de la liste de contrôle du groupe Contenu et comparer le design responsive de l'ensemble du site web avec l'outil Capture d'Écran de Comparium. Il suffit de télécharger la maquette et de vérifier si le design répond à vos attentes.
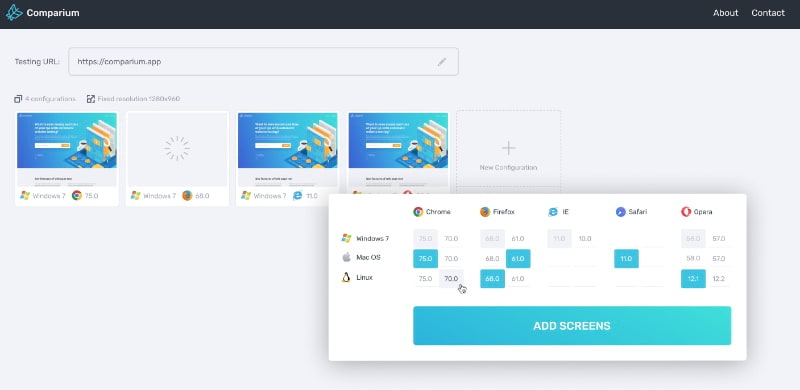
Le processus de vérification ne prend que quelques minutes et s'effectue en quelques étapes simples : saisissez l'URL de la page web que vous souhaitez tester, sélectionnez la combinaison navigateur/système d'exploitation et la résolution d'écran, puis cliquez sur le bouton Créer des Captures d'Écran. En fonction du résultat du test, vous recevrez les captures d'écran avec tous les problèmes, le cas échéant.
Comparium dispose de 4 modes de comparaison, qui vous permettent de découvrir plus facilement les incompatibilités de design. Vous apprécierez certainement la possibilité de comparer des captures d'écran simultanément et de trouver les différences à l'aide d'un curseur. En outre, les incompatibilités sont automatiquement mises en évidence dans la capture d'écran comparée.
Comparium offre une multitude de fonctionnalités pour les tests de navigateurs en direct et vous permet d'interagir avec les ressources web en utilisant une infrastructure à distance. Avec un outil de test en direct, vous pouvez vérifier certains éléments dans le groupe Fonctionnalité de la liste de contrôle et simplifier le flux de travail.
Comparium comprend tout ce dont vous avez besoin pour tester votre site web dans différents navigateurs et dans diverses résolutions. Avec Comparium, vérifier le contenu, la mise en page et la fonctionnalité de votre ressource web ne demande pas beaucoup de temps et d'efforts.