Comparium es una gran solución para probar la página web en todos los elementos de la lista de verificación. Proporciona flexibilidad y una amplia gama de diferentes dispositivos y navegadores. Puede verificar fácilmente los elementos de la lista de verificación del grupo de Contenido y comparar el diseño responsivo de la página web completa con la herramienta de Captura de Pantalla de Comparium. Tan solo es necesario cargar la maqueta y comprobar si el diseño cumple con las expectativas de diseño.
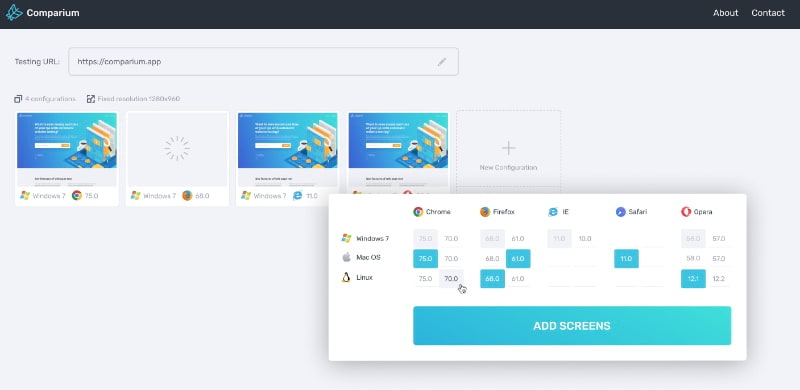
El proceso de verificación tarda solo unos minutos y se realiza en unos sencillos pasos: introduzca la URL de la página web que desea comprobar, seleccione la combinación de navegador/sistema operativo y la resolución de la pantalla y haga clic en el botón Crear Capturas de Pantalla. Según el resultado de la prueba, usted recibirá las capturas de pantalla con todos los problemas, si es que los hay.
Comparium dispone de 4 modos de comparación, que permiten descubrir las incompatibilidades de diseño con mayor facilidad. Sin duda usted apreciará la posibilidad de comparar las capturas de pantalla simultáneamente y encontrar las diferencias con un cursor deslizante. Además, las incompatibilidades se resaltan automáticamente en la captura de pantalla comparada.
Comparium ofrece muchísimas funciones para las pruebas en vivo del navegador y le permite interactuar con los recursos web a través de una infraestructura remota. Con una herramienta de pruebas en vivo, puede comprobar algunos elementos del grupo de Funcionalidad de la lista de verificación y simplificar el flujo de trabajo.
Comparium incluye todo lo que usted necesita para probar su página web en diferentes navegadores y en varias resoluciones. Con Comparium, comprobar el contenido, el diseño y la funcionalidad de su recurso web no requiere mucho tiempo ni esfuerzo.