Comparium ist eine großartige Lösung, um die Site auf alle Checklistenpunkte zu testen. Der Service bietet Flexibilität zusammen mit einer Vielzahl von verschiedenen Geräten und Browsern. Sie können ganz einfach Elemente aus der Gruppe Checkliste-Inhalt überprüfen und das responsive Layout der ganzen Seite mit dem Screenshot-Tool von Comparium vergleichen. Laden Sie einfach das Mockup hoch und prüfen Sie, ob das Layout den Designerwartungen entspricht.
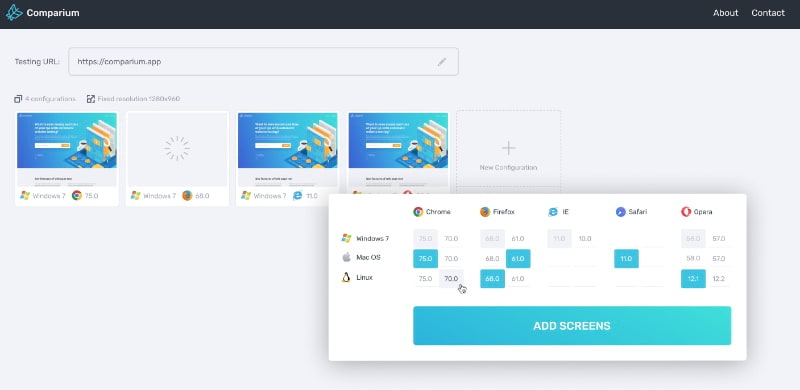
Der Testvorgang dauert nur wenige Minuten und erfordert einfache Schritte: Geben Sie die URL der getesteten Website ein, wählen Sie die Browser-/Betriebssystemkombination und die Bildschirmauflösung aus und klicken Sie auf die Schaltfläche Screenshots erstellen. Basierend auf den Ergebnissen der Überprüfung erhalten Sie eine Reihe von Screenshots, die alle Probleme zeigen, falls vorhanden.
Comparium verfügt über 4 Vergleichsmodi, die das Aufdecken von Layout-Inkompatibilitäten erleichtern. Sie werden auf jeden Fall die Möglichkeit zu schätzen wissen, Screenshots gleichzeitig zu vergleichen und Unterschiede mit einem Slider-Cursor zu finden. Außerdem werden Inkompatibilitäten auf dem verglichenen Screenshot automatisch hervorgehoben.
Comparium bietet eine Reihe von Funktionen für Live-Browsertests und ermöglicht Ihnen die Interaktion mit Webressourcen über eine Remote-Infrastruktur. Mit einem Live-Test-Tool können Sie einige Punkte aus der Gruppe Checkliste-Funktionalität überprüfen und den Arbeitsablauf vereinfachen.
Comparium umfasst alles, was Sie brauchen, um Ihre Website in verschiedenen Browsern und in verschiedenen Auflösungen zu testen. Dank Comparium wird die Überprüfung von Inhalt, Layout und Funktionalität Ihrer Webressource nicht viel Zeit und Mühe in Anspruch nehmen.