- ¿Por qué los probadores deben probar el sitio web en navegadores antiguos?
- Cómo realizar la prueba en versiones de navegadores antiguos
- Consejos sobre cómo probar el antiguo emulador de navegador
- ¿Cuál es el resultado del sitio web de prueba en versiones de navegadores antiguos?
- Preguntas frecuentes

¿Por qué los probadores deben probar el sitio web en navegadores antiguos?
Hay muchos sitios en Internet que compiten entre sí. Al navegar por los sitios, los usuarios usan el navegador que les resulta más conveniente y les gusta por alguna razón. A algunas personas les gusta la interfaz y muchos complementos en Chrome, a algunos les gusta la simplicidad de Firefox, y para algunos, Edge estándar o Internet Explorer son suficientes para sus pequeñas necesidades. Para atraer y retener a más usuarios del sitio, los desarrolladores se ven obligados a crear y probar sitios en diferentes navegadores (incluida la prueba de la versión del navegador).
Según Statcounter, el navegador más popular del mundo en marzo de 2021 es Google Chrome 64.19%. Le siguen los otros navegadores (clasificados en orden de popularidad decreciente):
- Safari - 19.03%
- Mozilla Firefox - 3.68%
- Edge - 3.45%
- Samsung Internet - 3.27%
- Opera 2.13%
Por lo general, para las pruebas en navegadores se utilizan las dos últimas versiones del navegador: la actual y la anterior. Sin embargo, si tomamos el mismo Statcounter, entonces tenemos la siguiente imagen del uso de las versiones del navegador. Las versiones más populares del uso de Google Chrome son las versiones anteriores de los navegadores, a saber, 88 y 87. En el momento de escribir este artículo, la última versión de Google Chrome es la 89.
Como podemos ver, no todos los usuarios han cambiado a la nueva versión del navegador y prefieren las más antiguas, entonces, ¿qué les queda por hacer a los desarrolladores si quieren tener un sitio web actualizado y adaptado? Sí, exactamente, necesitan probar los navegadores antiguos, porque si no lo hacen, alguien más lo hará y, por lo tanto, el flujo potencial de clientes y tráfico irá a otra persona.
Después de todo, debe admitir que las nuevas versiones de los navegadores se lanzan casi cada dos semanas, si no con más frecuencia, y asumir que el usuario usará las últimas versiones es una utopía. Y si tenemos en cuenta la renuencia de los usuarios a actualizar a nuevas versiones por motivos personales o por motivos de seguridad, entonces probar sitios en versiones anteriores de navegadores es un argumento muy importante.
Cómo realizar la prueba en versiones de navegadores antiguos
Ahora que sabemos la respuesta a la pregunta de por qué es importante probar el sitio web en navegadores antiguos, es lógico predecir la siguiente pregunta, es decir, ¿cómo hacerlo? Hay muchas formas diferentes de probar su sitio en diferentes navegadores y diferentes sistemas operativos. Afortunadamente, vivimos en un mundo moderno que puede brindarnos diferentes opciones, por ejemplo, servicios de emulador de navegadores antiguos, para realizar estas pruebas. Echemos un vistazo más de cerca a ellos.
Usar emuladores de navegador
Al crear un diseño de sitio web, debe probar el resultado resultante en todos los navegadores populares y sus versiones para asegurarse de que todo se vea como estaba previsto. O, al menos, no hay fallas y errores obvios que hagan imposible el uso del sitio. Para realizar pruebas, puede utilizar servicios de emulador de navegador antiguos en línea, por ejemplo, Comparium. Este servicio en línea no requiere instalación y puede verificar la apariencia del sitio en muchos navegadores y sistemas operativos. Si hay dificultades para encontrar e instalar versiones antiguas de navegadores, Comparium, un servicio de prueba con un amplio conjunto de sistemas operativos y navegadores que incluye compatibilidad con pruebas de versiones de navegadores, acudirá al rescate.
Instalar todas las versiones anteriores del navegador y verificar manualmente
La instalación de navegadores locales lleva tiempo y crea problemas de conflicto de versiones. Y las diferentes versiones de Internet Explorer, por ejemplo, no pueden coexistir entre sí sin ajustes especiales. Pero, ¿qué sucede si necesita probar en Internet Explorer con solo macOS disponible? ¿O es un ávido usuario de Windows y necesita probar en versiones anteriores de Safari? Por lo tanto, debe tener más de uno o dos dispositivos para poder instalar todas las versiones posibles en todo tipo de dispositivos para probar el sitio web en navegadores antiguos.
Y, por cierto, no olvide que el mismo sitio puede verse diferente en versiones anteriores del navegador en diferentes sistemas operativos. Ahora imagine una imagen, usted, con los ojos temblorosos, ha estado sentado durante una semana entera revisando manualmente su sitio, un cliente potencial intrigante, ¿no lo cree?
Usar máquinas virtuales locales
La solución más útil, estable y algo productiva es el uso de máquinas virtuales, aunque esto es problemático en la implementación inicial. Pero, al tener varias máquinas virtuales implementadas, obtiene flexibilidad y la capacidad de probar plataformas cruzadas y navegadores cruzados, incluidas las pruebas de versiones del navegador, así como cambiar las resoluciones de pantalla sin ningún problema. Sin embargo, esto requiere grandes capacidades y esto, a su vez, requiere grandes costos.
Usar herramientas de desarrollo integradas
Por cierto, el uso de herramientas de desarrollo integradas es otra buena forma de probar sitios web en navegadores antiguos. Por ejemplo, Internet Explorer tiene una función integrada para mostrar contenido con navegadores "antiguos", que es una función muy útil, ya que es imposible instalar varias versiones en una copia de Windows sin la necesidad de instalar software adicional. Aunque este método es confiable, de ninguna manera es práctico y tiene varias desventajas.
Consejos sobre cómo probar el antiguo emulador de navegador
Bueno, lo descubrimos y respondimos una serie de preguntas sobre las pruebas con emuladores de navegadores antiguos. Sin embargo, no debe seleccionar absolutamente todas las versiones de todos los navegadores seguidos pensando que esto ayudará a promocionar el sitio. Porque en primer lugar, puede que no sea muy inteligente, y en segundo lugar, puede volverse loco, ¿tiene alguna idea sobre la cantidad de versiones de diferentes navegadores?
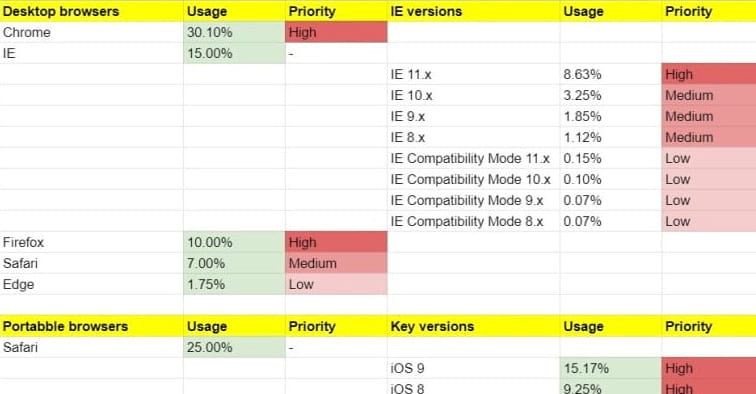
Para priorizar las versiones en orden, debe diseñar una estrategia de prueba entre navegadores, lo que significa que debe estudiar los análisis de qué dispositivos proviene la mayor parte del tráfico y, por lo tanto, determinar qué versiones y qué navegadores vale la pena comenzar la prueba. El desarrollo de la matriz de compatibilidad del navegador puede ayudarlo a estudiar este problema.

¿Cuál es el resultado del sitio web de prueba en versiones de navegadores antiguos?
Solo admítelo, como si recurriera a medidas radicales y se despidiera de los navegadores antiguos, llenando casi deliberadamente el sitio a propósito con tecnologías modernas y mostrando una ventana emergente en los navegadores antiguos con una propuesta de actualización urgente, esto no está muy orientado al cliente. . También es ingenuo suponer que todos los usuarios actualizan las versiones de su navegador el día de su lanzamiento, porque están acostumbrados a la funcionalidad anterior y no a todos les gusta algo nuevo.
Por lo tanto, si se niega a realizar pruebas en versiones anteriores de navegadores, utilizando servicios de emuladores de navegadores antiguos, herramientas de desarrollo o máquinas virtuales, se producirá una pérdida en el número de clientes, una disminución en el tráfico, una pérdida de ganancias y, como resultado, el colapso de su producto como tal. ¿Lo necesitas? Definitivamente no. Por lo tanto, nuestro consejo es que no sea perezoso en analizar el mercado de navegadores y probar el sitio web en navegadores antiguos para evitar dañar su negocio. Después de todo, si gasta su tiempo sabiamente obtendrá ganancias.
Preguntas frecuentes

