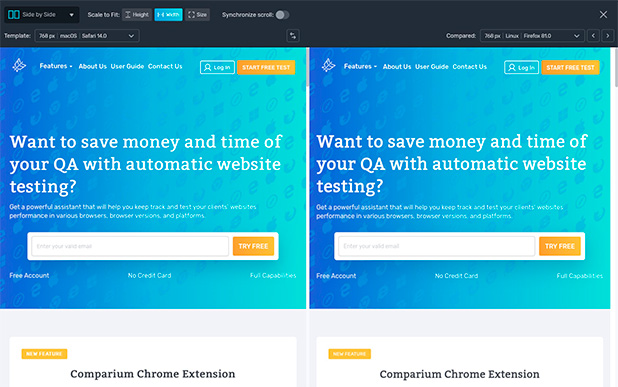
A screen resolution simulator like the one within Comparium is a useful tool for any web developer or designer - especially in this day and age. With so many types of devices, browsers, and applications, screen resolution is something that needs to be optimized to suit every platform perfectly for the best user experience possible. Understanding the subtle differences between desktop-based and mobile-based webpages helps designers create a seamless experience for users on all platforms.
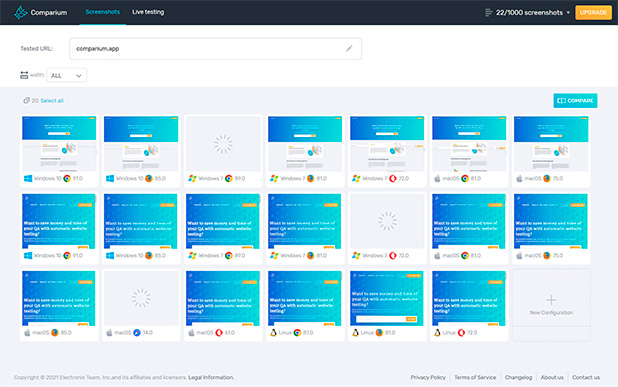
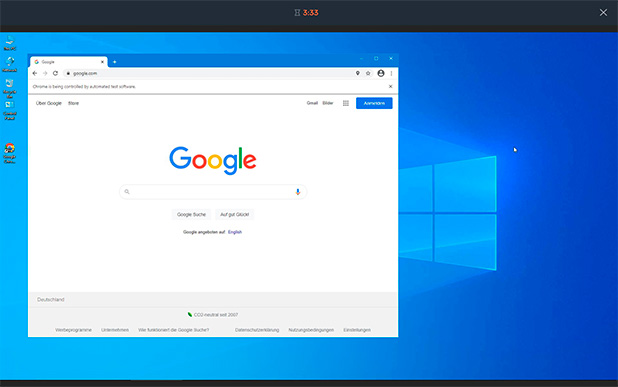
Comparium has a built-in screen size emulator in place so you can detect any discrepancies and make the appropriate changes to your web pages. And it does it all in just mere seconds. This way you’ll be able to pinpoint any visual defects or errors on your website before your customer does. Comparium is the simplest, yet most robust tool that covers everything you need to build the ultimate user-friendly online experience.