Cocher solutions pour prendre une capture d'écran de la page entière :
- Comment faire une capture d'écran d'une webpage entière avec Comparium
- Comment faire une capture d'écran page avec les outils et les extensions de Chrome
- Autres moyens de réaliser une capture d'écran pleine page

Comment faire une capture d'écran d'une webpage entière avec Comparium
Comparium
Category: Online service
Comparium est un puissant outil de test multi-navigateurs qui vous permet de tester les pages web - les vôtres ou celles de vos clients - sur plusieurs navigateurs, versions de navigateurs et plateformes. Cette méthode est très utile pour détecter les problèmes ou les incompatibilités.
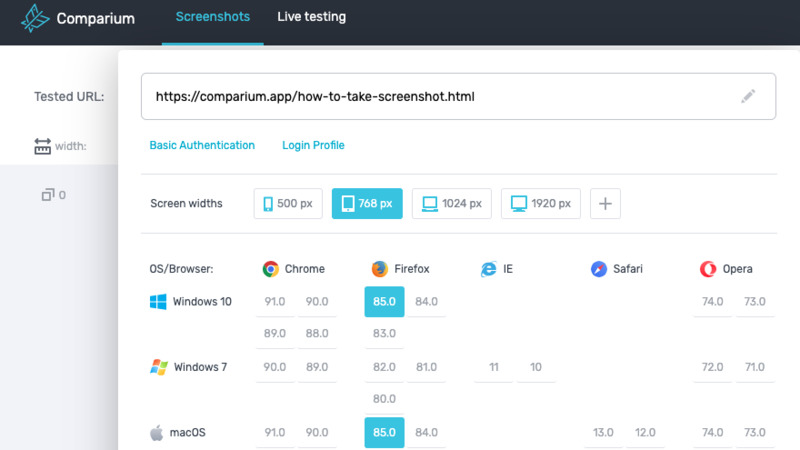
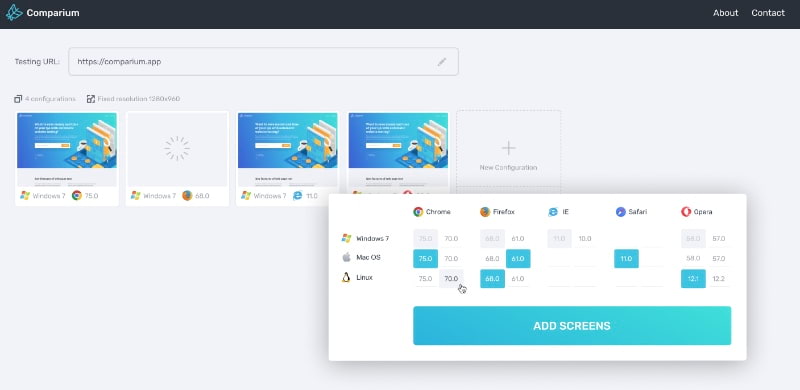
L'une des méthodes de test utilisées par Comparium consiste à réaliser et à comparer des captures d'écran de pages completes dans différents navigateurs et versions de systèmes d'exploitation . Bien que vous puissiez utiliser d'autres outils pour ce faire, Comparium rend l'ensemble du processus rapide, facile et efficace, et est conçu pour les tests.
Vous pouvez choisir entre deux options d'abonnement : Free ou Live Plus, en fonction de vos besoins. Comparium propose également différents modes de comparaison visuelle, qui vous permettent de détecter les incompatibilités des pages web, ainsi que la détection automatique des erreurs.
Il dispose également d'un outil de test en direct qui vous permet de tester les pages web en temps réel, comme si vous étiez l'utilisateur final.
C'est incroyablement utile pour voir le fonctionnement des éléments de votre site web, par exemple, un panier d'achat ou une fonction de téléchargement. Les tests en direct avec Comparium réduisent le temps et optimisent le processus de test, le rendant plus rapide et plus rentable.
Avec les plans Free et Live Plus, vous disposez d'un nombre illimité de captures d'écran, mais avec le plan Free, vous êtes limité à un test côte à côte et à 1000 captures d'écran par mois pour les essais. Avec le plan Live Plus, vous bénéficiez de minutes illimitées pour les tests en direct et de sessions en direct illimitées par mois.

Pour réaliser, afficher et enregistrer une capture d'écran complète d'une page à l'aide de Comparium, il suffit de suivre ces instructions étape par étape :

Comment faire une capture d'écran page avec les outils et les extensions de Chrome
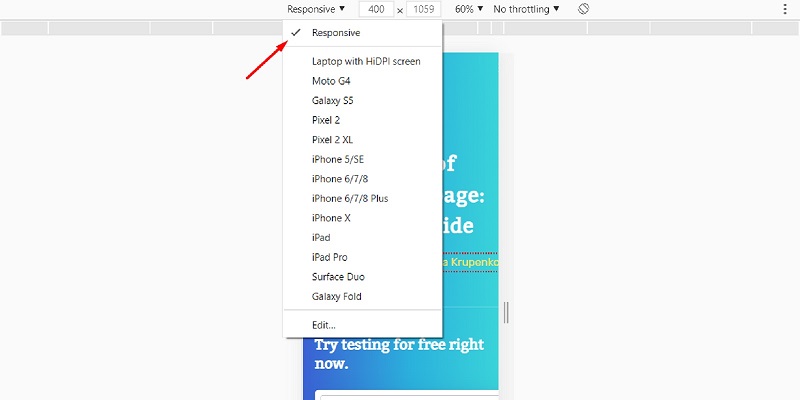
Google Chrome dispose d'outils intégrés qui vous permettent de réaliser une capture d'écran de l'ensemble de la page Chrome, et ils sont faciles à utiliser, sans qu'il soit nécessaire de télécharger des extensions. Il suffit de suivre les instructions étape par étape ci-dessous pour utiliser Chrome pour réaliser une capture d'écran :

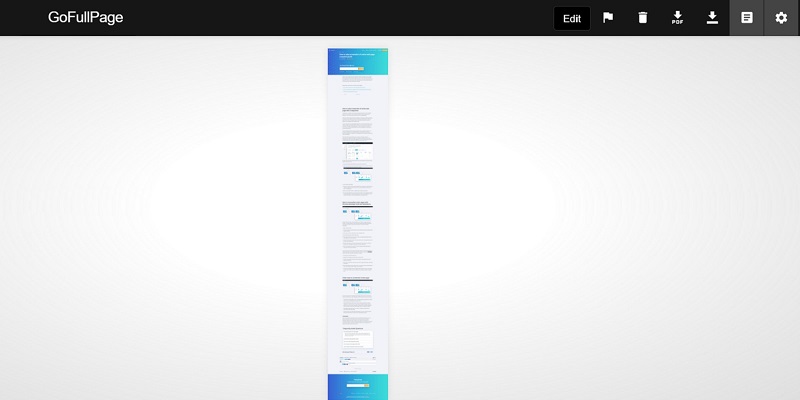
Vous pouvez également utiliser l'une des extensions de navigateur disponibles dans le Chrome Web Store pour créer une capture d'écran pleine page de Chrome. L'un des plus populaires est GoFullPage. Voici comment l'utiliser pour créer une capture d'écran dans Chrome :

Autres moyens de réaliser une capture d'écran pleine page
En plus d'utiliser des outils comme Comparium et les outils et extensions de Google Chrome, il existe d'autres moyens de réaliser une capture d'écran pleine page. En voici quelques-unes :
- Imprimer et enregistrer une page web en tant que PDF. Pour ce faire, dans Chrome, il suffit de cliquer sur Fichier > Imprimer > Enregistrer, et la page web sera enregistrée au format PDF.
- Utiliser Parallels Toolbox, qui vous permet de faire une capture d'écran défilante sur Mac ou Windows. Vous pouvez l'essayer gratuitement pendant 7 jours.
Cliquez sur Screenshot Page pour ajouter l'extension à votre navigateur, puis cliquez sur l'icône de la caméra pour faire défiler votre page et prendre une capture d'écran, qui sera automatiquement enregistrée sur votre bureau au format PDF. - Utiliser Snagit (essai gratuit de 15 jours) sur PC ou Mac. Il est facile à utiliser et vous permet de télécharger et de modifier des captures d'écran.
- Utiliser des services en ligne gratuits comme Web-Capture.Net. Il suffit de copier et de coller l'URL, de choisir le format de fichier et d'attendre que la capture d'écran soit exécutée.
Conclusion
Nous avons examiné un certain nombre de méthodes différentes pour prendre des captures d'écran de pages entières, mais à notre avis, Comparium est la méthode la plus pratique et la plus polyvalente pour faire des captures d'écran défilantes.
Non seulement il est facile à utiliser, mais il offre également deux options d'abonnement pour répondre à vos besoins, et vous permet de comparer des captures d'écran de différentes manières, ainsi que des tests en direct qui vous permettent d'essayer la fonctionnalité de votre site web comme si vous étiez l'utilisateur final.
Questions Fréquemment Posées