Comment tester la compatibilité multi-navigateurs ?
Les tests multi-navigateurs consistent à analyser et à comparer le comportement de votre site web dans différents environnements de navigateur Internet. Qu'il s'agisse de Mozilla Firefox, Google Chrome, Safari, Opera ou Microsoft Edge pour n'en citer que quelques-uns. Vous devez vous assurer que votre site Web fonctionne sans problème sur toutes ces plateformes, sans bogue ni problème de fonctionnalité.
C'est la définition de base des tests multi-navigateurs. Il s'agit d'un processus de test non fonctionnel, mais complexe, qui garantit une expérience utilisateur optimale, quel que soit le navigateur utilisé par vos clients.
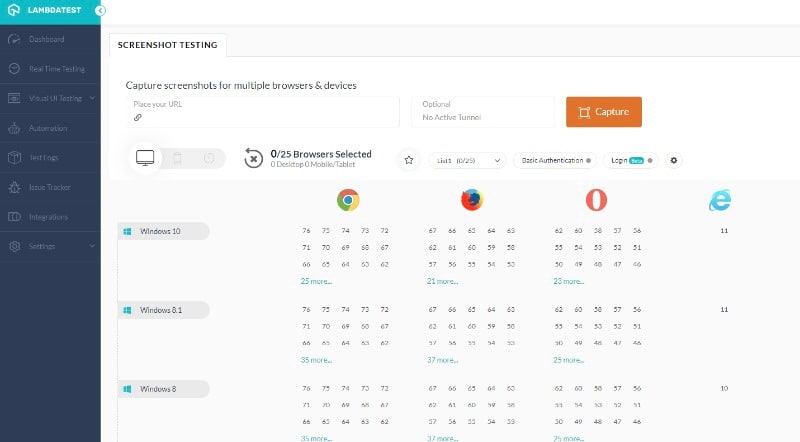
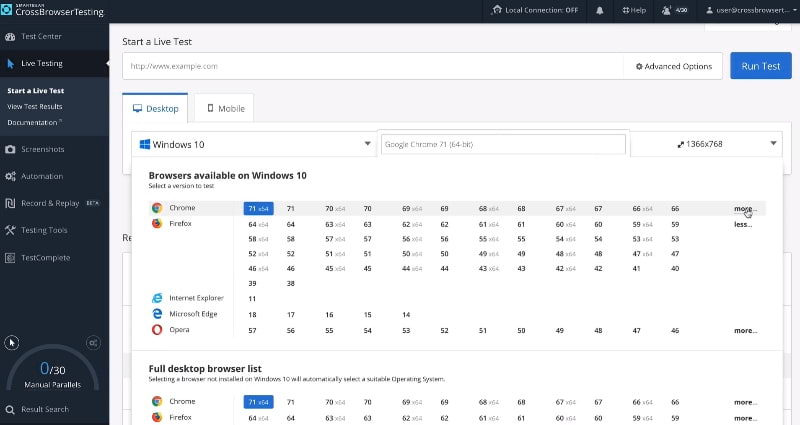
Au début, les tests de compatibilité des navigateurs étaient effectués manuellement, en installant autant de navigateurs que possible sur les ordinateurs et en naviguant sur le site web pour vérifier si tout fonctionnait correctement. Aujourd'hui, les choses sont beaucoup plus simples grâce aux outils et applications de test multi-navigateurs.
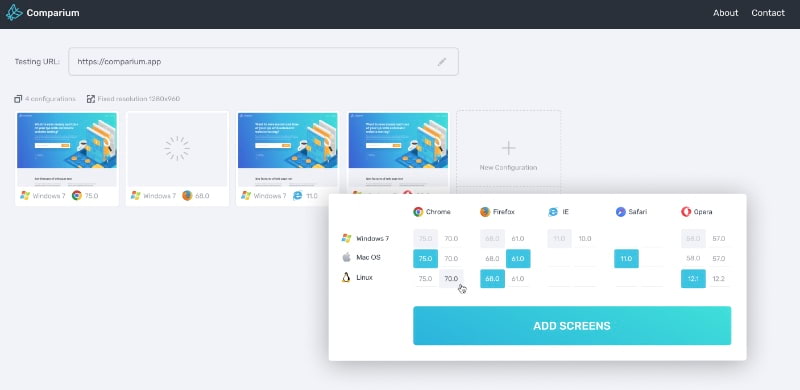
Comparium est l'un des outils de test multi-navigateur les plus populaires du moment, offrant une liste étendue de services et de fonctionnalités, sans qu'il soit nécessaire d'installer un nouveau logiciel sur votre ordinateur.
Pourquoi est-il important de vérifier la compatibilité des navigateurs ?
La création de votre propre site web peut être l'un des moments les plus excitants de votre carrière d'entrepreneur. Vous avez travaillé dur pour le préparer et maintenant vous êtes impatient de le mettre en service pour que les clients potentiels puissent accéder à votre entreprise.
Effectuer les dernières vérifications ne semble probablement pas être un gros problème à ce stade, mais si vous voulez avoir les meilleures chances de succès, vous devez investir quelques heures supplémentaires dans la révision finale de votre site web. Vérifiez qu'il répond à certaines exigences de base.
Personne ne veut créer un site web qui ne fonctionne que dans Chrome, ou qui a un aspect et un comportement complètement différents dans d'autres navigateurs. C'est pourquoi il est essentiel d'apprendre à réaliser correctement des tests multi-navigateurs.
Chrome est peut-être le navigateur web le plus populaire aujourd'hui. Cependant, des millions d'utilisateurs préfèrent d'autres solutions, et certains utilisent même des versions plus anciennes d'Internet Explorer. Il est impératif de s'assurer que votre site web fonctionne correctement sur tous les navigateurs afin de gagner de nouveaux utilisateurs.