What is cross-browser testing?
Beim browserübergreifenden Testen geht es darum, das Verhalten Ihrer Website in verschiedenen Internetbrowserumgebungen zu analysieren und zu vergleichen. Ob Mozilla Firefox, Google Chrome, Safari, Opera oder Microsoft Edge, um nur einige zu nennen, Sie müssen sicherstellen, dass Ihre Website reibungslos läuft. alle diese Plattformen, ohne Fehler oder Funktionsprobleme.
Dies ist die so ziemlich grundlegende Definition für browserübergreifende Tests. Es ist ein nicht funktionaler, aber komplexer Testprozess, der eine optimale Benutzererfahrung gewährleistet, unabhängig davon, welchen Browser Ihre Kunden verwenden.
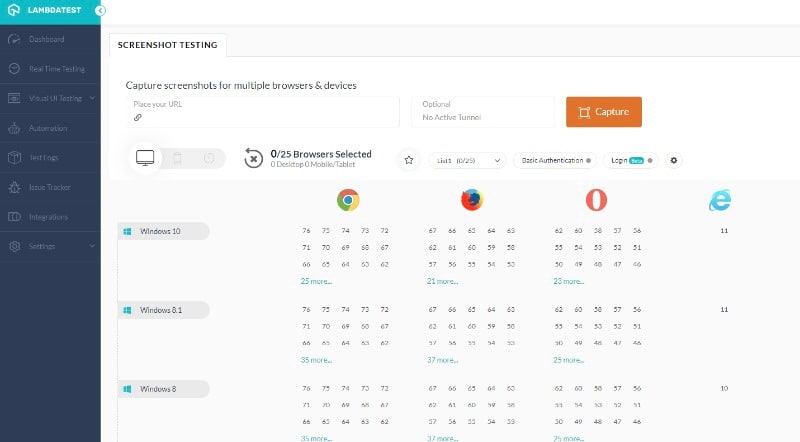
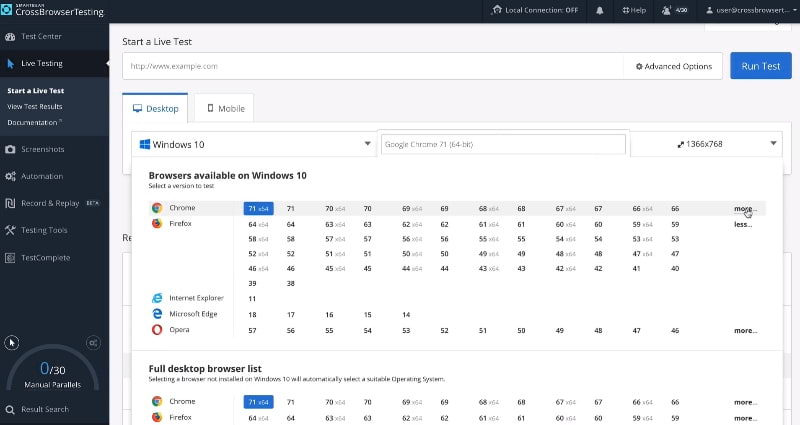
Am Anfang wurden Cross-Browser-Tests manuell durchgeführt, indem man tatsächlich so viele Browser wie möglich auf Computern installierte und dann zu der Website navigierte, um zu sehen, ob alles reibungslos funktioniert. Heutzutage ist die Sache dank browserübergreifender Testtools und Anwendungen viel einfacher.
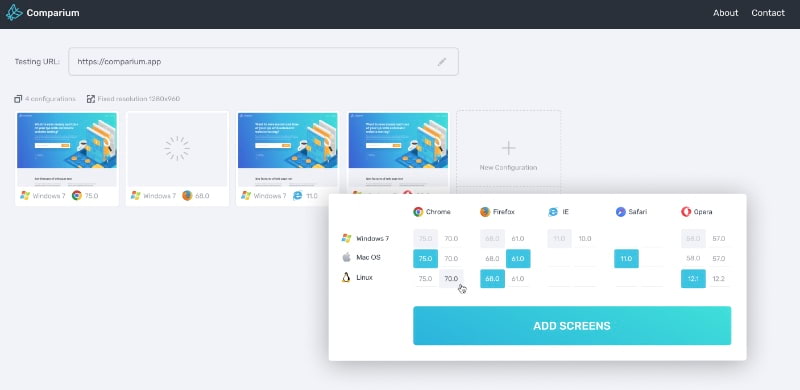
Comparium ist derzeit eines der beliebtesten browserübergreifenden Testtools und bietet eine breite Palette von Diensten und Funktionen, ohne dass neue Software auf Ihrem Computer installiert werden muss.
Warum ist es wichtig, die Browserkompatibilität zu testen?
Das Erstellen einer eigenen Website kann einer der interessantesten Momente in Ihrer Karriere als Unternehmer sein. Sie haben hart daran gearbeitet, sie fertig zu stellen, und freuen sich jetzt darauf, sie auf den Markt zu bringen, damit potenzielle Kunden Ihr Unternehmen erreichen können.
Das Durchführen von Endkontrollen ist wahrscheinlich kein Aspekt, der zu diesem Zeitpunkt sehr wichtig erscheint, aber wenn Sie die besten Erfolgsaussichten haben möchten, sollten Sie sich noch ein paar Stunden Zeit nehmen, um eine abschließende Überprüfung Ihrer Website durchzuführen. Stellen Sie sicher, dass Sie bestimmte grundlegende Anforderungen erfüllt.
Niemand möchte eine Website erstellen, die nur mit Chrome funktioniert oder die in anderen Browsern völlig anders aussieht und sich anders verhält. Aus diesem Grund ist es wichtig zu lernen, wie man Cross-Browser-Tests richtig durchführt.
Chrome ist derzeit möglicherweise der beliebteste Internetbrowser. Es gibt jedoch Millionen von Benutzern, die andere Lösungen bevorzugen, und sogar einige, die alte Versionen von Internet Explorer verwenden. Es ist wichtig, dass Sie sicherstellen, dass Ihre Website in allen Browsern ordnungsgemäß ausgeführt wird, damit Sie mehr Menschen erreichen können.