Alternativas de CrossBrowserTesting
Este artículo quiere hablar sobre las mejores alternativas gratuitas de prueba entre navegadores que puede encontrar y que serán útiles para su negocio en línea. Explicaremos las soluciones más asequibles y tan potentes como CrossBrowserTesting en cuanto a rendimiento, precisión y utilidad. No es necesario contratar a un técnico de TI o invertir en un equipo de TI, puede realizar estas pruebas de rendimiento usted mismo siempre que necesite mantener su sitio web o aplicación funcionando sin problemas en varios dispositivos y navegadores.
Comparium: la mejor solución de prueba entre navegadores
Comparium
Category: Online service
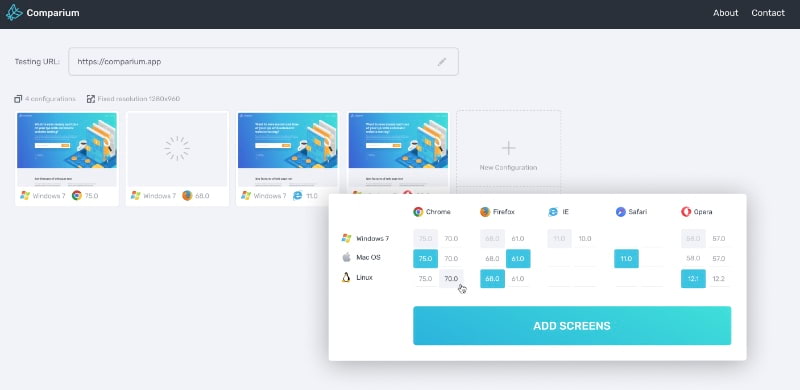
Detengámonos un segundo y hablemos de Comparium. Es una herramienta de prueba entre navegadores, un software mejor dicho, que le ayuda a analizar la estabilidad de cualquier sitio web en diferentes sistemas operativos y navegadores. Funciona excepcionalmente bien con sistemas operativos como Windows, macOS o Linux. Además de eso, también es compatible con los navegadores más populares, como Google Chrome, Firefox, Safari y Opera..
Comparium lo ayuda a identificar enlaces rotos, verifica la codificación no optimizada que podría causar errores en el servidor. Prueba manualmente, revisando cada versión de su página web en múltiples sistemas operativos y navegadores. Tiene una interfaz de usuario amigable, con comparación automática de capturas de pantalla, pruebas de ejecución en vivo y pruebas simultáneas también.

- reemplaza los procesos repetitivos con pocos clics manuales;
- pruebas de páginas web ilimitadas;
- compatible con todos los navegadores y sistemas operativos utilizados por los consumidores generales de Internet.
- las capturas de pantalla no se generan en el navegador Microsoft Edge;
- las versiones antiguas del navegador no son compatibles.
Esta herramienta tiene características sorprendentes para su versión gratuita de prueba en varios navegadores. Independientemente de sus límites, Comparium es el tipo de software que se actualiza constantemente para satisfacer las expectativas de cada usuario. Si hay algo que Comparium no puede hacer en este momento, asegúrese de que lo hará en el futuro.
Browserstack: alternativa útil para pruebas cruzadas
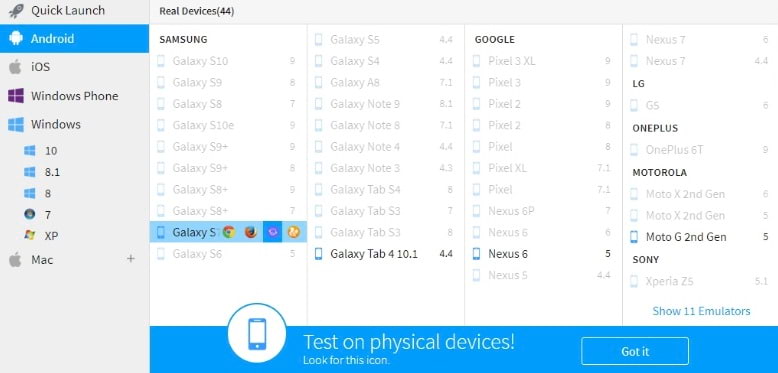
BrowserStack es otra herramienta de prueba entre navegadores a tener en cuenta. Tiene una de las mayores colecciones de navegadores para dispositivos móviles y PC. Esto asegura pruebas cualitativas para cualquier página web y tiene una impresionante precisión en la identificación de errores.
Si tuviéramos que hacer una comparación entre CrossBrowserTesting y BrowserStack, sería muy ajustada. Sin embargo, BrowserStack ofrece a los desarrolladores las herramientas que necesitan para realizar pruebas rápidas y precisas gracias a sus proyectos de código abierto y porque también tienen acceso a servicios locales.

- prueba de API única;
- inspección de código en varios dispositivos para identificar problemas.
- dispositivos móviles emulados;
- rendimiento lento;
- afecta el servicio del sistema.
BrowserStack es el tipo de herramienta que ofrece pruebas exhaustivas. Organizaciones que pueden elaborar una hoja de ruta del procedimiento de prueba de sitios web y dar este paso un poco más allá de una pequeña empresa. La opción de visualización en vivo ofrece la posibilidad de ingresar a su sitio web y elegir diferentes navegadores para probar. BrowserStack también funciona con versiones anteriores del navegador.
Lambdatest: herramienta de prueba entre navegadores fácil de usar
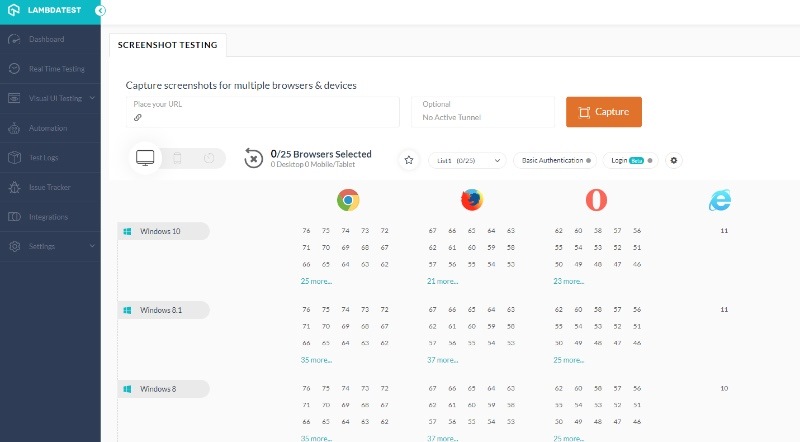
Si está buscando una herramienta de prueba de navegador web confiable, Lambdatest es la elección perfecta. Este software puede probar 200 navegadores y más, así como sistemas operativos.
Lo que es aún mejor de esta herramienta de prueba en varios navegadores es que da un paso más y verifica la compatibilidad, la perfección de los píxeles y, lo que es más importante, la experiencia del usuario. Todo en un entorno vivo. Por supuesto, proporciona capturas de pantalla de cómo se ve la página web en varios navegadores y dispositivos.

- interfaz amigable;
- prueba de intervalo de tiempo;
- envía capturas de pantalla de la URL necesaria a su correo electrónico;
- gran integración del navegador.
- generador de captura de pantalla lento;
- buscador de rezagos cortos.
Lambdatest también tiene una versión premium; sin embargo, a diferencia de los precios de CrossBrowserTesting, esta herramienta de prueba también incluye funciones de depuración para ayudarlo a resolver problemas de diseño. Lambdatest también ofrece un equipo de soporte en línea, por lo que puede hacerlo si desea colaborar con ellos.
Servicios de código abierto
Además de una solución de prueba en varios navegadores, también puede optar por otros tipos de servicios para probar la compatibilidad y el rendimiento de su sitio web con los navegadores más populares.
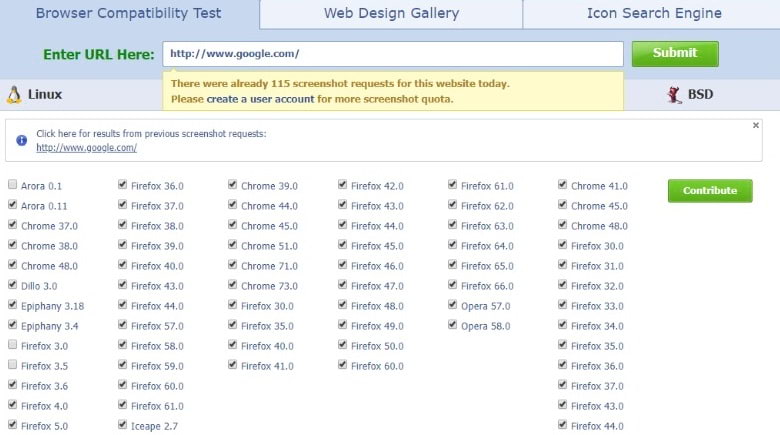
Browsershots es un sitio web gratuito de código abierto que puede ayudarlo a probar la compatibilidad de su sitio web en una sola página web. Realiza capturas de pantalla del diseño de un sitio web en diferentes entornos como sistemas operativos o navegadores.
Las capturas de pantalla utilizan la cooperación de la comunidad, lo que significa que el trabajo lo realizan miembros de una comunidad en línea que compara capturas de pantalla y las carga según sea necesario. Aunque fue una gran elección, el mundo de Internet evolucionó y las pruebas manuales han sido reemplazadas durante mucho tiempo por un software inteligente que hace el trabajo. Por lo tanto, los servicios de código abierto como Browsershots ya no son compatibles con los desarrolladores o la comunidad en sí.

Conclusión
Si usted es el tipo de persona que busca probar su sitio web en múltiples plataformas, pero no tiene el tiempo ni los recursos para invertir en software complejo, entonces Comparium es lo que necesita.
Comparium tiene muchas funciones y una gama ampliada de navegadores para ayudarlo a obtener los resultados más precisos y también simplemente todo el proceso de prueba.mLe recomendamos que consulte esta herramienta y compruebe por sí mismo lo fácil que es garantizar un sitio web de alta calidad.
Preguntas frecuentes
Paso 1: Utilice Doctype para archivos HTML; esto ayudará a cualquier navegador a comprender qué tipo de versión HTML utiliza su sitio web.
Paso 2: Use CSS Reset: esto restablecerá cualquier tipo de regla CSS que tenga su sitio web y permitirá que cualquier navegador ejecute el sitio web con su propio conjunto de reglas.
Paso 3: Utilice una herramienta de prueba entre navegadores, como Comparium. Esto le ayudará a realizar un seguimiento de la apariencia de su sitio web en cualquier tipo de sistema operativo o navegador.
1. Cree diseños adaptables.
2. Verifique si estos errores ocurren en diferentes navegadores o solo en uno específicamente.
3. Acepte el hecho de que el sitio web no tiene que mostrar todo de manera idéntica en todos los navegadores. Siempre que se vea bien, los enlaces funcionen, puede optar por una versión mucho más simple de su sitio web para un determinado navegador. ¡Y eso está bien!
4. Intente estar al día con lo que usan sus clientes en términos de navegadores.
5. Utilice Comparium para realizar pruebas en varios navegadores con mayor profundidad.