Problemas de compatibilidad multi navegador y sus soluciones
Durante las pruebas de compatibilidad multi navegador pueden surgir numerosos problemas, y a continuación intentaremos explicar algunos de los más comunes. También le mostraremos la solución para cada problema.
Validación de HTML y CSS
La validación multi navegador de los códigos CSS y HTML puede ser un gran problema para los desarrolladores. Esto es debido a que el código se lee y se gestiona de forma diferente según el navegador utilizado. Incluso los pequeños errores, como olvidar cerrar una etiqueta, pueden producir un error. Cuando se produce un error, algunos navegadores pueden corregirlo automáticamente, pero otros no pueden mostrar la función.
Este es uno de los problemas de compatibilidad más comunes, pero por suerte hay una solución sencilla. Los desarrolladores pueden utilizar herramientas de validación de código HTML y CSS desarrolladas en W3C, como Jigsaw CSS Validator y W3C html validator.
Falta de Resets CSS
Los navegadores utilizan por defecto su propio diseño (estilo CSS) aplicable a su página web. Para que una página web utilice su propio diseño, es necesario sobreescribir el predeterminado. Si no se hace, la página web puede mostrarse de forma diferente según el navegador que se utilice. Entonces, ¿cómo resolver los problemas de compatibilidad multi navegador del diseño?
Para restaurar los estilos básicos de las páginas web es necesario utilizar hojas de estilo de reset CSS. La inclusión de esta hoja de estilo garantiza que no habrá problemas con el diseño de la disposición en los diversos navegadores, como Internet Explorer y Chrome. Algunas de las hojas de estilo de reset más utilizadas son Normalize.css, Eric Meyers CSS Reset y HTML5Reset.
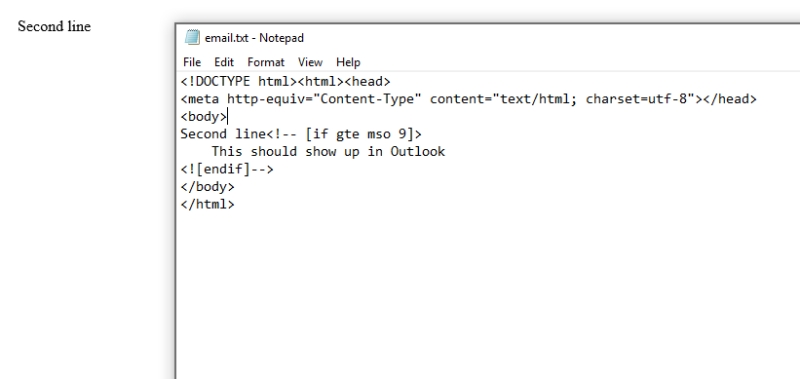
Error de DOCTYPE
Prescindir de la línea más básica de su código - el Doctype - puede causar errores en la representación de su página web. Aunque muchos navegadores no comprueban el Doctype, los navegadores más antiguos y las versiones obsoletas como Internet Explorer 8.0 (y versiones anteriores) sí lo hacen. ¿Por qué lo hacen? Porque los navegadores funcionan en dos modos: El modo Strict y el modo Quirks.
En el modo Strict, la verificación de los errores es mucho más estricta. En el modo Quirks, la comprobación de los errores no es tan estricta, ya que este modo está pensado para permitir la compatibilidad con versiones anteriores o anticuadas del navegador.
Si el navegador no encuentra una etiqueta Doctype en su código, generalmente pasará al modo Quirks. Pero si el navegador no es compatible con HTML5, probablemente no sabrá qué versión buscar, lo que puede hacer que las etiquetas no respondan. Como resultado, su página web no aparecerá como usted esperaba.
La solución más rápida a este problema multi navegador es comprobar que el código Doctype está en la parte superior del código. Para garantizar que su página web se visualice perfectamente en todos los navegadores, escriba lo siguiente: !DOCTYPE html.
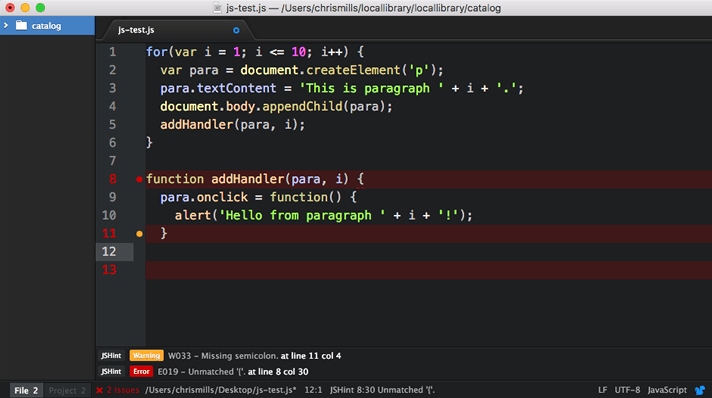
Problemas con JavaScript
Los problemas de compatibilidad multi navegador de JavaScript pueden producirse al intentar utilizar funciones modernas de JavaScript en navegadores más antiguos o versiones de navegadores obsoletas, por ejemplo, al intentar utilizar ECMAScript6 en IE11 (no es compatible, lo que significa que cualquier función implementada con él no funcionará en este navegador).
Algunas de las nuevas opciones de JavaScript que no funcionan en los navegadores más antiguos incluyen Promises, que no es compatible con IE, y las funciones Arrow, que no son compatibles con Safari o IE.
Para solucionar los errores de JavaScript, primero es necesario averiguar si la función de JavaScript es compatible con las versiones y los navegadores más antiguos, y para ello puede utilizar herramientas como Caniuse. También puede utilizar herramientas como Babel for JavaScript Transpiling, para convertir el código JavaScript utilizando las últimas funciones, garantizando que el código se adapta a los navegadores y versiones más antiguas u obsoletas.
Otras opciones son utilizar polyfills, archivos JS de terceros que funcionan de forma similar a las bibliotecas JS, o utilizar linters.
Los linters comprueban el código en busca de errores de programación, fallos, variables no declaradas, etc. Un linter de JavaScript como ESLint o JSLint puede ser muy útil para asegurar la calidad del código sin necesidad de validación humana. Por último, se pueden utilizar herramientas de desarrollo para la depuración de JavaScript, sin olvidar la comprobación de la compatibilidad con los navegadores, probando las páginas web en navegadores reales.
Problemas de Compatibilidad del Diseño
Ya hemos mencionado los resets CSS, pero eliminar el diseño por defecto de los navegadores puede causar problemas de compatibilidad multi navegador, debido a la falta de compatibilidad con algunos diseños. También puede provocar que el diseño no responda en algunos navegadores.
Por suerte, la solución es bastante sencilla, puede usar herramientas como Flexbox y CSS grids para trabajar con diseños modernos. O utilizar floats, soportados por la mayoría de los navegadores.
Utilizar Librerías y Frameworks Multi Navegador No Confiables
La mayoría de las páginas web utilizan frameworks y librerías de terceros que proporcionan seguridad, adaptabilidad y estructura a la página web. Sin embargo, si se utilizan marcos y bibliotecas no confiables, puede haber problemas de compatibilidad multi navegador, ya que las funciones de las bibliotecas no funcionan correctamente o los frameworks se bloquean.
Para evitar estos problemas de compatibilidad multi navegador, lo mejor es utilizar frameworks conocidos y de confianza compatibles con todos los navegadores, como Angular JS y React JS para desarrollar aplicaciones web, Bootstrap y Animate para el CSS, y JQuery para los scripts.
Como mínimo, compruebe la documentación de cada framework o biblioteca que vaya a utilizar, ya que contiene información sobre la compatibilidad multi navegador.
No utilizar hojas de estilo independientes para los diferentes navegadores
Uno de los problemas más comunes de compatibilidad con los navegadores está relacionado con las hojas de estilo, y ocurre, por ejemplo, si los navegadores más antiguos no admiten los elementos de estilo más recientes, si hay un problema de resolución de pantalla al utilizar diferentes pantallas o si se utilizan distintos tipos de prefijos CSS para diferentes navegadores.
La forma más rápida y sencilla de evitar o resolver los problemas relacionados con las hojas de estilo es utilizar una hoja de estilo distinta para cada navegador, a la que pueda enlazar fácilmente. También puede utilizar sentencias condicionales para garantizar que se utiliza la hoja de estilo correcta para cada navegador.
Ignorar las funciones específicas del proveedor
Cuando un desarrollador define las funciones, estas pueden incluir funcionalidades específicas para determinados navegadores. En el código CSS, los distintos navegadores se indican con códigos específicos, como -moz para Mozilla Firefox, -ms para Internet Explorer, -webkit para Chrome y Safari, y -o para Opera.
Para evitar problemas y garantizar una correcta funcionalidad, los desarrolladores deben asegurarse de incluir la función sin el prefijo también, para garantizar que no haya errores en otros navegadores.
Detección de Navegadores Obsoletos
Los problemas más comunes de compatibilidad multi navegador y sus soluciones no siempre son complicados de resolver. Los avances tecnológicos son constantes, y los navegadores se actualizan constantemente con nuevos avances. La detección de los navegadores obsoletos a menudo puede ser un problema con javascript, por ejemplo, si usted utiliza un navegador antiguo, el javascript puede no detectar el navegador.
La solución es simple: eliminar la detección del navegador. Utilice una herramienta como Modernizer, que incluye diversas pruebas superrápidas para comprobar todas las funciones del navegador y lograr una experiencia de uso fluida. De esta manera, puede garantizar que la página web se centra en las funcionalidades, no en los navegadores.
Falta de Pruebas en Dispositivos Reales
Para garantizar que su página web no tiene errores y funciona en varios navegadores y dispositivos, es mejor probarla en dispositivos reales, como si fueran usuarios reales. Una máquina virtual no puede igualar su eficacia, pero las pruebas en dispositivos reales pueden ser caras y difíciles.
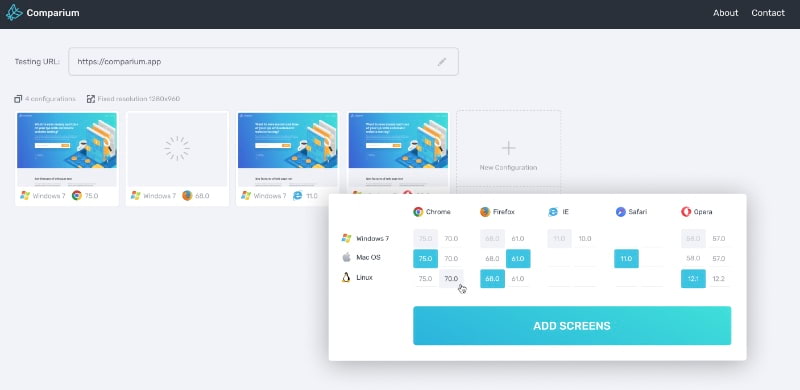
Si no es posible realizar las pruebas en un dispositivo real, puede utilizar programas como Comparium o BrowserStack, que le ofrecen más de 2.000 combinaciones de navegadores y dispositivos para verificar la capacidad de respuesta y la compatibilidad de su página web.