Cross-Browser-Kompatibilitätsprobleme und ihre Lösungen
Es gibt eine Vielzahl von Cross-Browser-Kompatibilitätsproblemen, die während des Tests auftreten können, und im Folgenden haben wir versucht, einige der häufigsten zu behandeln. Wir zeigen Ihnen auch die Lösung für jedes Problem.
HTML/CSS-Validierung
Die Validierung von CSS- und HTML-Codes kann für Entwickler ein großes browserübergreifendes Problem darstellen. Das liegt daran, dass Code je nach verwendetem Browser unterschiedlich gelesen und behandelt wird. Selbst kleine Fehler, wie das Vergessen eines Tags, können zu einem Fehler führen. Wenn ein Fehler auftritt, beheben einige Browser diesen möglicherweise automatisch, andere zeigen die Funktion jedoch möglicherweise überhaupt nicht an.
Dies ist eines der häufigsten Kompatibilitätsprobleme, aber zum Glück gibt es eine einfache Lösung. Entwickler können von W3C unterstützte HTML- und CSS-Code-Validierungstools wie den Jigsaw CSS Validator und den W3C-HTML-Validator verwenden.
Fehlende CSS-Resets
Standardmäßig haben Browser ihr eigenes Design-Layout (CSS-Stil), das auf Ihre Website angewendet wird. Damit eine Website ihr eigenes Layout verwenden kann, muss die Standardeinstellung überschrieben werden. Bis Sie dies tun, kann Ihre Website je nach verwendetem Browser unterschiedlich gerendert werden. Wie kann man also Cross-Browser-Kompatibilitätsprobleme mit dem Layout lösen?
Sie müssen CSS-Reset-Stylesheets verwenden, um die Websites auf dieselben grundlegenden Stile zurückzusetzen. Durch das Hinzufügen dieses Stylesheets wird sichergestellt, dass es keine Probleme mit dem Layoutdesign in verschiedenen Browsern wie Internet Explorer und Chrome gibt. Zu den am häufigsten verwendeten Reset-Stylesheets gehören Normalize.css, Eric Meyers CSS Reset und HTML5Reset.
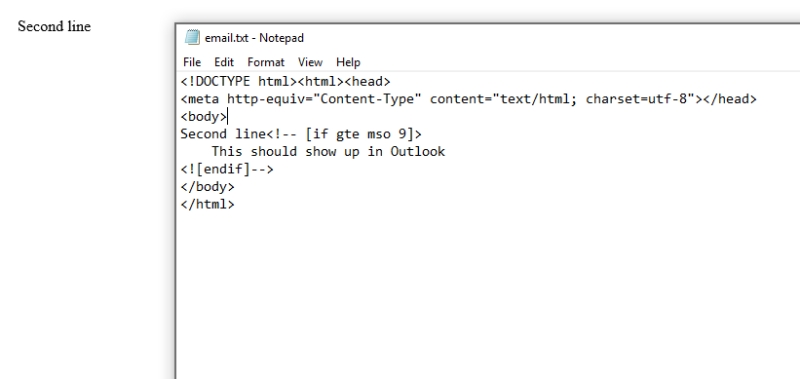
DOCTYPE-Fehler
Das Fehlen der grundlegendsten Zeile in Ihrem Code - des Doctype - kann zu Fehlern beim Rendern Ihrer Website führen. Während viele Browser nicht nach dem Doctype suchen, werden ältere Browser und veraltete Versionen wie Internet Explorer 8.0 (und frühere Versionen) dies überprüfen. Warum tun sie das? Nun, Browser arbeiten in zwei Modi: Strikter Modus und Quirks-Modus.
Im strikten Modus sind Fehlerprüfungen viel strenger. Im Quirks-Modus ist die Fehlerprüfung nicht so streng, da dieser Modus die Abwärtskompatibilität für ältere oder veraltete Browserversionen unterstützen soll.
Wenn der Browser kein Doctype-Tag in Ihrem Code findet, wechselt er im Allgemeinen in den Quirks-Modus. Wenn der Browser jedoch kein HTML5 unterstützt, weiß er wahrscheinlich nicht, nach welcher Version er suchen soll, was zu nicht reagierenden Tags führen kann. Infolgedessen wird Ihre Website nicht wie gewünscht angezeigt.
Die schnellste Lösung für dieses browserübergreifende Problem besteht darin, immer sicherzustellen, dass Sie den Doctype-Code oben in Ihrem Code eingeben. Geben Sie einfach Folgendes ein, um sicherzustellen, dass Ihre Site in allen Browsern perfekt gerendert wird: !DOCTYPE html.
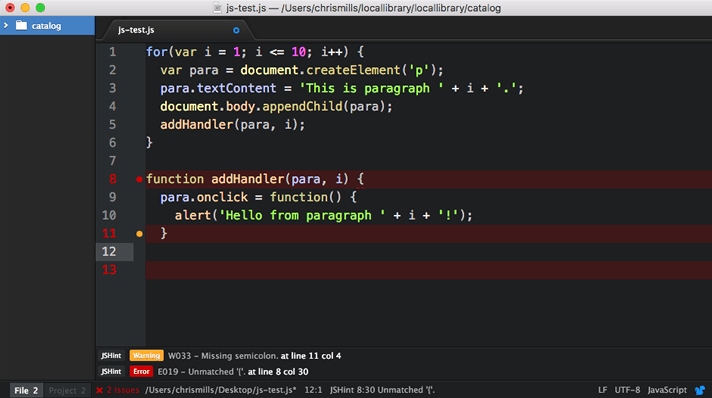
JavaScript-Probleme
Browserübergreifende Probleme mit der JavaScript-Browserkompatibilität können auftreten, wenn Sie versuchen, moderne JavaScript-Funktionen in älteren Browsern oder veralteten Browserversionen zu verwenden – z.B. der Versuch ECMAScript6 in IE11 zu verwenden (dies wird nicht unterstützt, was bedeutet, dass alle damit implementierten Funktionen in diesem Browser nicht funktionieren).
Einige neuere JavaScript-Funktionen, die in älteren Browsern nicht funktionieren, sind Promises, die in IE nicht unterstützt werden, und Arrow-Funktionen, die in Safari oder IE nicht unterstützt werden.
Um JavaScript-Fehler zu beheben, müssen Sie zunächst herausfinden, ob die JavaScript-Funktion mit älteren Browserversionen und Browsern kompatibel ist – und Sie können dies mit Tools wie caniuse beurteilen. Sie können auch Tools wie Babel for JavaScript Transpiling verwenden, um JavaScript-Code mit den neuesten Funktionen zu konvertieren und sicherzustellen, dass der Code für ältere oder veraltete Browserversionen und Browser geeignet ist.
Andere Optionen sind die Verwendung von Polyfills, JS-Dateien von Drittanbietern, die ähnlich wie JS-Bibliotheken funktionieren, oder die Verwendung von Linters.
Linters überprüfen Code auf Programmierfehler, Bugs, nicht deklarierte Variablen usw. Ein JavaScript-Linter wie ESLint oder JSLint kann eine hilfreiche Möglichkeit sein, die Codequalität ohne menschliche Validierung sicherzustellen. Schließlich könnten Sie in Erwägung ziehen, Entwicklungstools zu verwenden, die beim Debuggen von JavaScript helfen – und vergessen Sie nicht, die Browserkompatibilität zu überprüfen, indem Sie Websites mit echten Browsern testen.
Probleme mit der Layoutkompatibilität
Wir haben CSS-Resets bereits erwähnt. Das Entfernen des Standarddesigns der Browser kann jedoch zu browserübergreifenden Problemen mit der Layoutkompatibilität führen, da einige Layouts nicht unterstützt werden. Dies kann auch durch ein nicht reagierendes Design in einigen Browsern verursacht werden.
Glücklicherweise ist die Lösung dafür ziemlich einfach - Sie können Tools wie Flexbox und CSS-Raster verwenden, wenn Sie mit modernen Layouts arbeiten. Oder Sie können Floats verwenden, die von den meisten Browsern unterstützt werden.
Verwenden nicht vertrauenswürdiger browserübergreifender Bibliotheken und Frameworks
Die meisten Websites verfügen über Frameworks und Bibliotheken von Drittanbietern, die die Sicherheit, Skalierbarkeit und Struktur der Website gewährleisten. Wenn Sie jedoch nicht vertrauenswürdige Frameworks und Bibliotheken verwenden, können Sie Probleme mit der browserübergreifenden Kompatibilität haben, bei denen Bibliotheksfunktionen nicht richtig funktionieren oder Frameworks abstürzen.
Um diese Cross-Browser-Kompatibilitätsprobleme zu vermeiden, verwenden Sie am besten bekannte, vertrauenswürdige Frameworks, die Cross-Browser-kompatibel sind, wie Angular JS und React JS für die Entwicklung von Webanwendungen, Bootstrap und Animate für CSS und JQuery für die Skripterstellung.
Überprüfen Sie mindestens die Dokumentation für jedes Framework oder jede Bibliothek, die Sie verwenden möchten, da diese Informationen zur Cross-Browser-Kompatibilität enthalten sollte.
Keine separaten Stylesheets für verschiedene Browser verwenden
Eines der häufigsten Browserkompatibilitätsprobleme und -lösungen bezieht sich auf Stylesheets – und kann auftreten, wenn ältere Browser das neueste Element-Styling nicht unterstützen, wenn bei der Verwendung verschiedener Bildschirme ein Problem mit der Bildschirmauflösung auftritt oder wenn Sie beispielsweise verschiedene Arten von CSS-Präfixen für verschiedene Browser verwenden.
Der schnellste und einfachste Weg, Stylesheet-bezogene Probleme zu vermeiden oder zu lösen, besteht darin, für jeden Browser ein separates Stylesheet zu verwenden, auf das Sie leicht verlinken können. Sie können auch bedingte Anweisungen verwenden, um sicherzustellen, dass das richtige Stylesheet für den entsprechenden Browser verwendet wird.
Nichtberücksichtigen herstellerspezifischer Funktionen
Wenn ein Entwickler Funktionen definiert, kann dies Funktionen umfassen, die für bestimmte Browser spezifisch sind. Im CSS-Code werden verschiedene Browser durch spezifische Codes gekennzeichnet, wie zum Beispiel -moz für Mozilla Firefox, -ms für Internet Explorer, -webkit für Chrome und Safari und -o für Opera.
Um Probleme zu vermeiden und die ordnungsgemäße Funktionalität sicherzustellen, müssen Entwickler sicherstellen, dass die Funktion auch ohne Präfix hinzugefügt wird, um sicherzustellen, dass bei anderen Browsern keine Fehler auftreten.
Erkennung veralteter Browser
Die häufigsten Probleme und Lösungen zur Cross-Browser-Kompatibilität sind nicht immer kompliziert zu beheben. Verbesserungen der Technologie finden ständig statt, wobei Browser ständig mit neuen Funktionen geladen werden. Die Erkennung veralteter Browser kann oft ein Problem mit Javascript sein. Wenn Sie beispielsweise einen alten Browser verwenden, kann Javascript den Browser möglicherweise nicht erkennen.
Die Lösung hierfür ist einfach – entfernen Sie einfach die Browsererkennung. Verwenden Sie ein Tool wie Modernizer, das eine Reihe superschneller Tests enthält, die alle Funktionen des Browsers auflisten, für ein nahtloses Erlebnis. Auf diese Weise können Sie sicherstellen, dass sich die Website auf Funktionen und nicht auf Browser konzentriert.
Fehlende Tests auf realen Geräten
Um sicherzustellen, dass Ihre Website fehlerfrei ist und über verschiedene Browser und Geräte hinweg funktioniert, ist es immer am besten, sie auf realen Geräten sowie echten Benutzern zu testen. Eine virtuelle Maschine kann die Effizienz einfach nicht erreichen – aber das Testen auf realen Geräten kann teuer und schwierig sein.
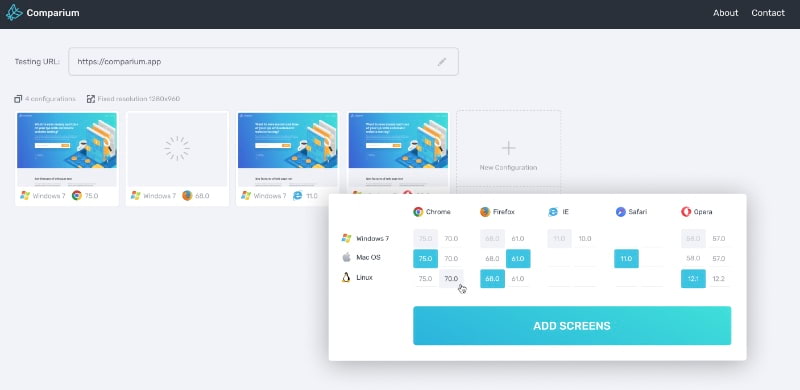
Wenn Sie nicht in der Lage sind, real zu testen, können Sie Software wie Comparium oder BrowserStack verwenden, die Ihnen über 2.000 Browser- und Gerätekombinationen bietet, um die Reaktionsfähigkeit und Kompatibilität Ihrer Website zu überprüfen.