This guide will walk you through what remote desktop access is, how to set it up on Windows, explore some of the best tools available, and share tips to help you stay secure and productive.
- What Is Remote Desktop Access?
- Native Windows Option: Remote Desktop Protocol (RDP)
- How to Enable Remote Desktop on Windows
- Alternative Remote Desktop Solutions
- Chrome Remote Desktop
- HelpWire
- RemotePC
- GoToMyPC
- AnyViewer
- Security Tips for Remote Desktop Use
- FAQs
What Is Remote Desktop Access?
Remote desktop access refers to the ability to connect to and control a computer remotely using another device. This access typically includes the ability to view the desktop interface, open and edit files, launch software, and perform system maintenance.
Remote access is commonly used in the following scenarios:
- Accessing workstations from home or while traveling
- Providing remote technical support
- Managing business systems across multiple locations
- Accessing licensed software installed on a specific device
In other words, remote desktop access allows you to connect to a computer from another device, such as a laptop, tablet, or phone, and use it as if you were sitting right in front of it.
Native Windows Option: Remote Desktop Protocol (RDP)
Remote Desktop Protocol (RDP) is Microsoft's built-in remote access solution included in Windows Professional, Enterprise, and Server editions. It enables users to connect to a Windows-based computer from another Windows device or a compatible RDP client.
If you're using Windows Pro or Enterprise, your system already has a built-in Remote Desktop Protocol.
How to Enable Remote Desktop on Windows
Once it’s set up, you can connect to your PC using the Remote Desktop app from another Windows device, or even from a Mac or mobile device with the official Microsoft Remote Desktop client.
Important Note:
- RDP is not available on Windows Home editions. Find out how to enable Remote Desktop on Windows Home.
- To use RDP, users must upgrade to Windows Pro or use alternative third-party tools such as Chrome Remote Desktop, HelpWire, or RemotePC.
Alternative Remote Desktop Solutions
Not everyone wants to upgrade Windows or deal with port forwarding, so here are some reliable third-party options that work well even on Windows Home.
When choosing an alternative remote desktop tool, consider your system environment, usage requirements, and security needs. Implementing proper security practices ensures that your remote connections remain safe and reliable.
Before picking a remote desktop tool, consider the following:
- Compatibility: Does it work on your devices?
- Ease of use: Is setup straightforward, or does it require advanced network knowledge?
- Security features: Look for encryption, 2FA, and session controls
- Performance: How well does it handle slower connections?
- Features: File transfer, remote printing, chat, etc.
- Cost: Is the free version enough, or do you need premium features?
The “best” tool often depends on your specific needs, whether it's casual access, daily work, or professional IT support.
Chrome Remote Desktop

Best for: Simple, no-fuss access
- Free and works in any Chrome browser
- Cross-platform (Windows, macOS, Linux)
- Also supports iOS and Android
- Easy to share access with others
- Limitations: No built-in file transfer or remote printing
Great for basic tasks or quick access to your home PC.
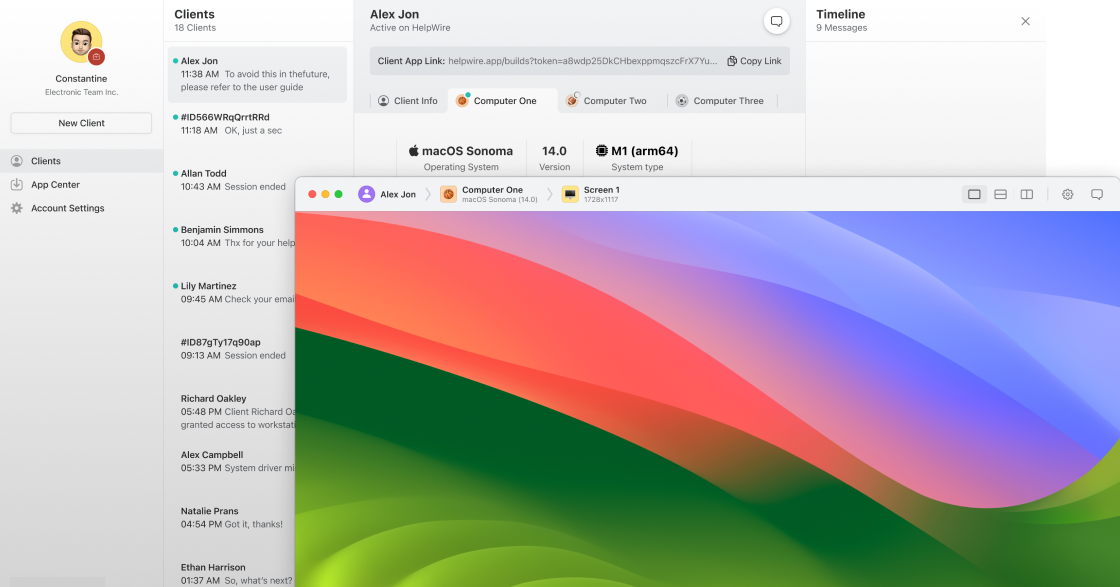
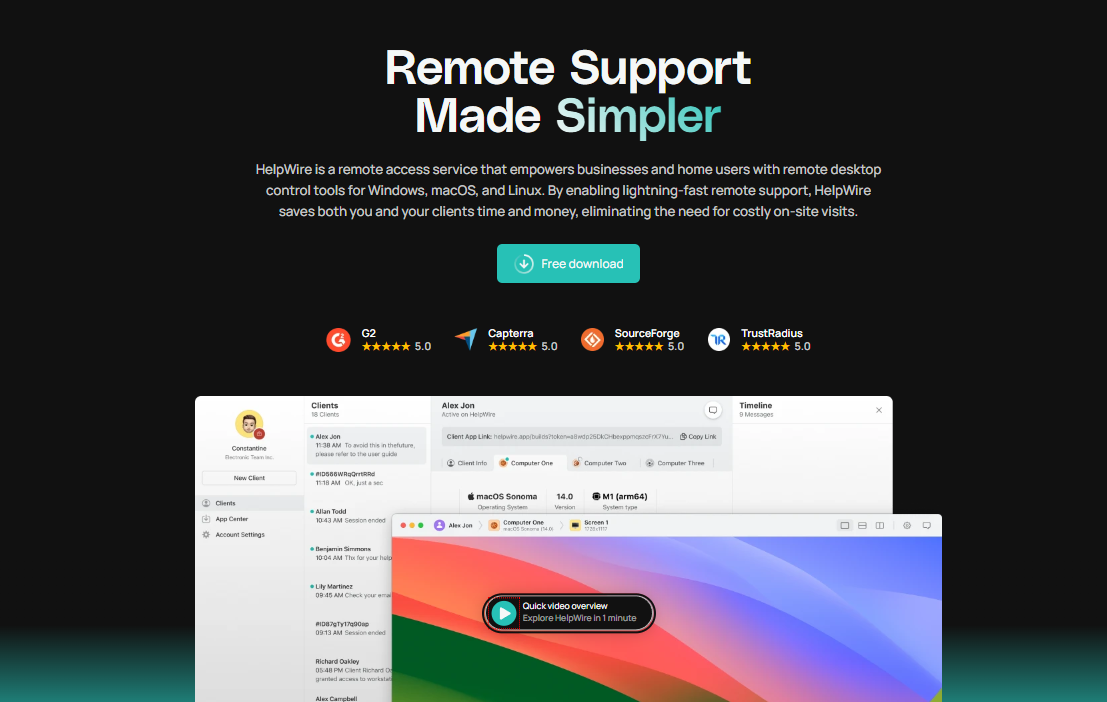
HelpWire

Best for: IT support and help desks
- Built for remote troubleshooting and tech support
- Prioritizes speed and security
- Clean, professional interface
- Currently free as part of our tech preview
Useful if you're in a role where you're helping others remotely on a regular basis.
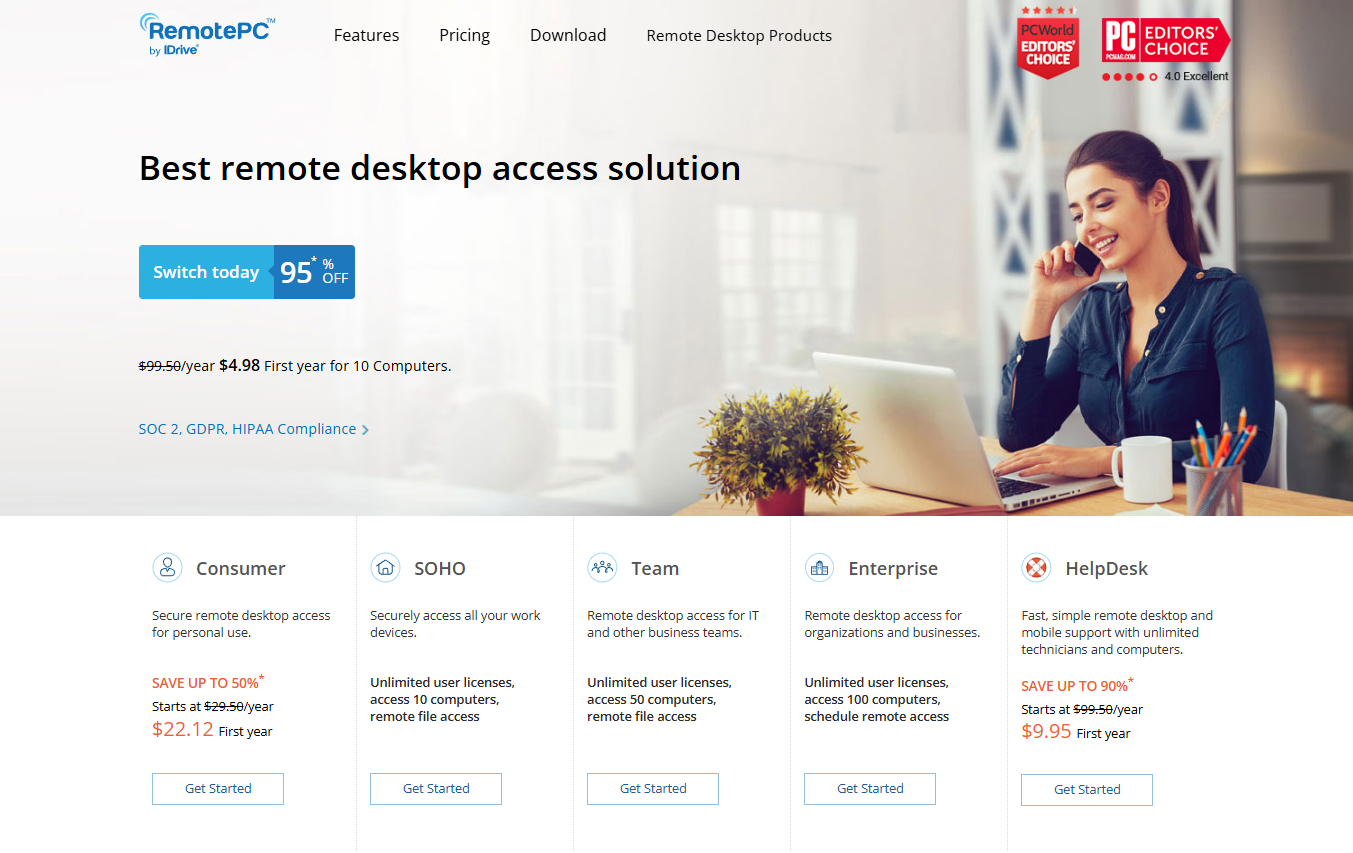
RemotePC

Best for: Business users and freelancers
- Offers features like file transfer, remote printing, chat, and recording
- Mobile apps available
- Secure and scalable
- Cons: Not free, but pricing is competitive
Ideal if you need a more professional remote access setup.
GoToMyPC

Best for: Enterprise and legacy system access
- Stable and well-established
- Handles multi-monitor setups well
- Good security and support
- Drawbacks: Higher pricing and slightly dated interface
Often used in larger organizations or more traditional IT environments.
AnyViewer

Best for: Quick setup with solid free features
- Easy to install and use
- Free version includes key features like file transfer
- Supports Windows, iOS, and Android
- Downsides: Less customization than others
A solid option if you want something lightweight and efficient.
Security Tips for Remote Desktop Use
Remote access can be incredibly useful, but it's important to keep it secure. Here are a few best practices:
- Use strong, unique passwords on your remote PC and remote access tools
- Enable two-factor authentication (2FA) wherever possible
- Only allow remote access when you need it
- Use a VPN for added security—especially on public networks
- Keep your system and software updated
- Log and monitor remote sessions if managing multiple machines