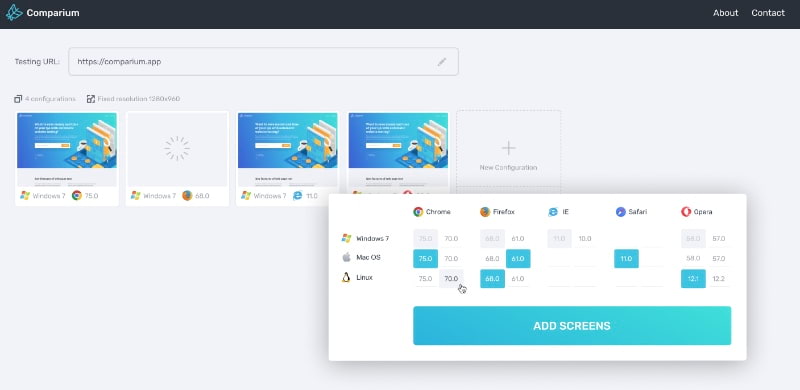
Comparium starts our list of the best cross browser testing tools. It is a convenient online platform for automating cross browser testing based on Selenium. Comparium can be easily called multiple browser tester as it performs checks on the basis of modern operating systems, as well as all versions of popular web browsers and their versions.
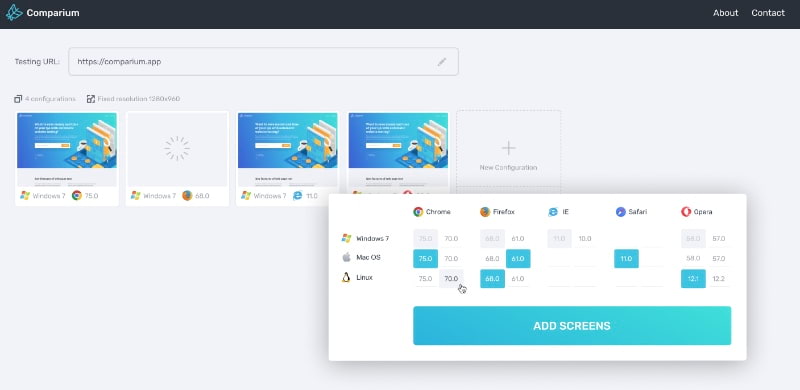
Comparium has a neat and intuitive user interface, has 4 comparison modes, and supports live time testing. This tool is noted for showing the dimensions both of the home screen and mobile and tablet devices.
The friendly interface with advanced functionality makes Comparium a robust tool for full cross browser testing. Comparium comes with a great roadmap including automatic screenshots comparison, screenshots comparison with the uploaded mockup, tests in a closed environment and simultaneous testing.
Besides, bulk URL tests, internal tests, support for Apple Retina websites, screenshots sharing are expected to come into force with upcoming upgrades. The website testing process is fast and easy with Comparium. You just need to enter the web page URL, select browsers and platforms and check the results.

Pros:
- convenient detection of visual errors as well as automatic error detection mode;
- visual compatibility testing with the combination of browser and OS of your choice;
- support for Linux operating system;
- real-time testing capability.
Cons:
- live testing can be run on Linux and Windows OSes, Mac OS is not supported yet;
- screenshots are not generated in Microsoft Edge browser;
- does not support the old versions of browsers.